Diseño Abstracto de un León en Inkscape [ES/ENG]
Saludos amigos de Hive, hoy les traigo el diseño abstracto de un León con figuras geométricas, realizado en el programa vectorial Inkscape. A continuación les presento los pasos:

Diseño Abstracto de un León en Inkscape
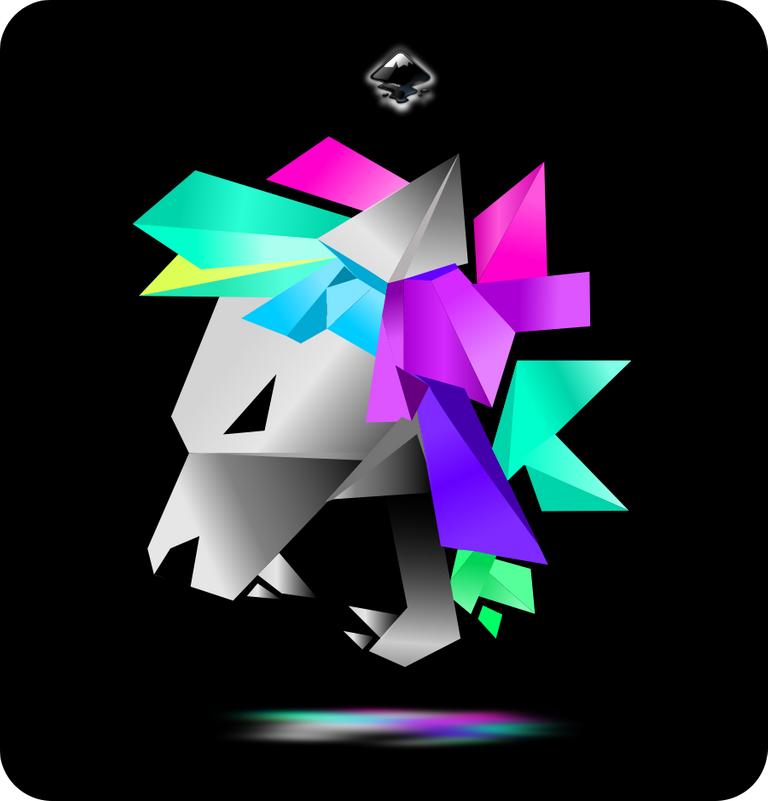
Paso 1:
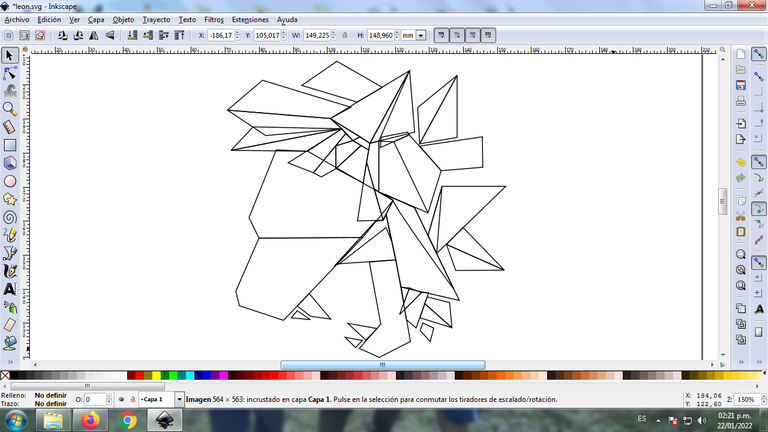
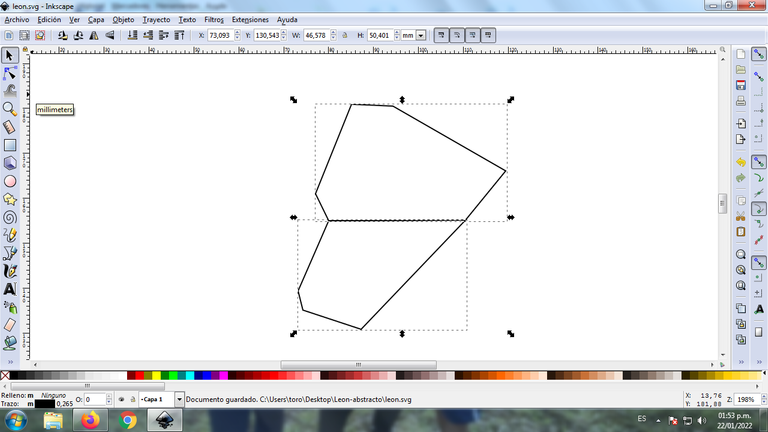
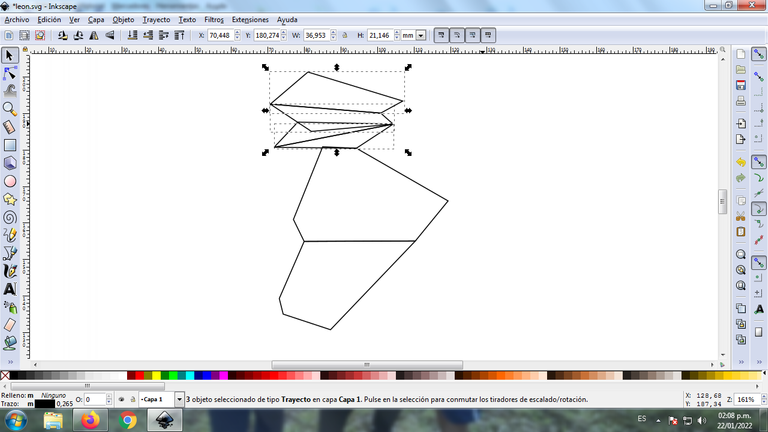
Abrimos el programa Inkscape, y presionamos clic en la barra de herramientas en la opción Dibujar curvas Bézier y se trazan dos figuras geométricas.

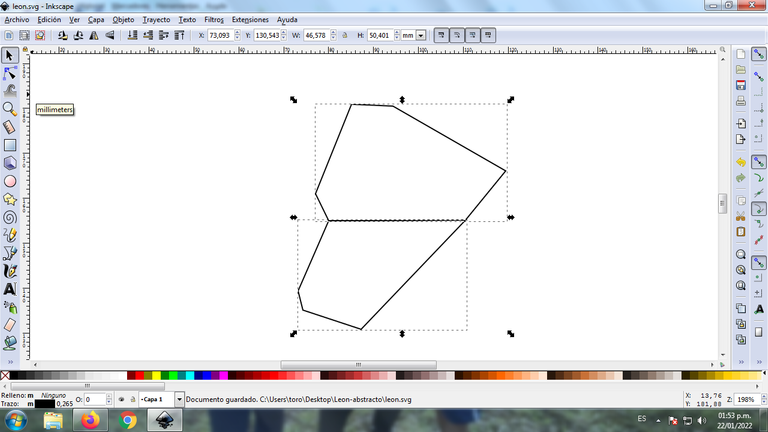
Paso 2:
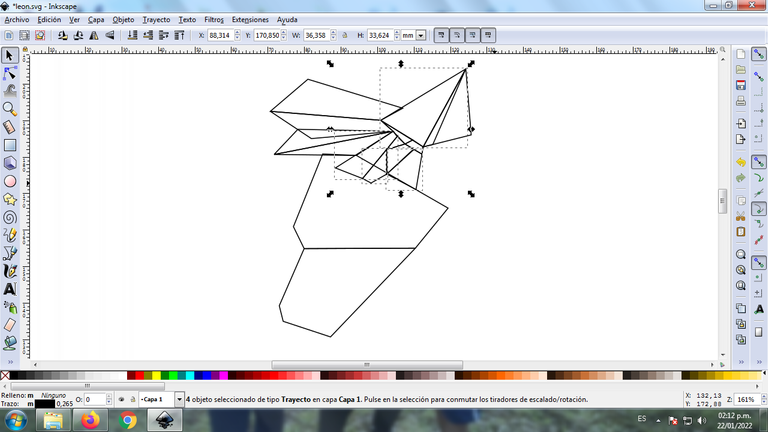
Se trazan cuatro figuras más con la misma herramienta.

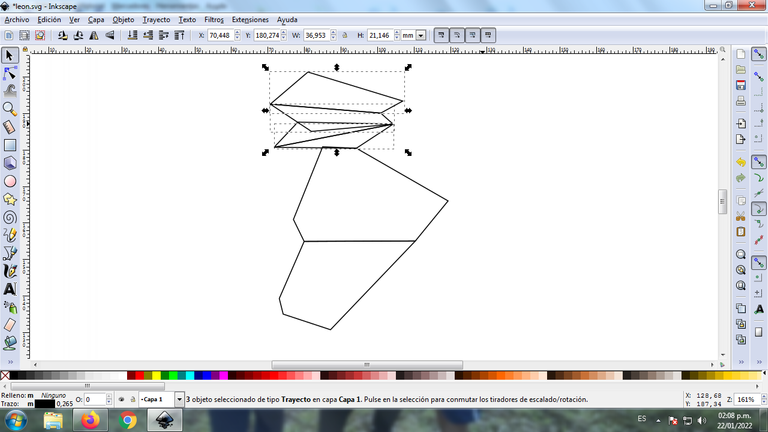
Paso 3:
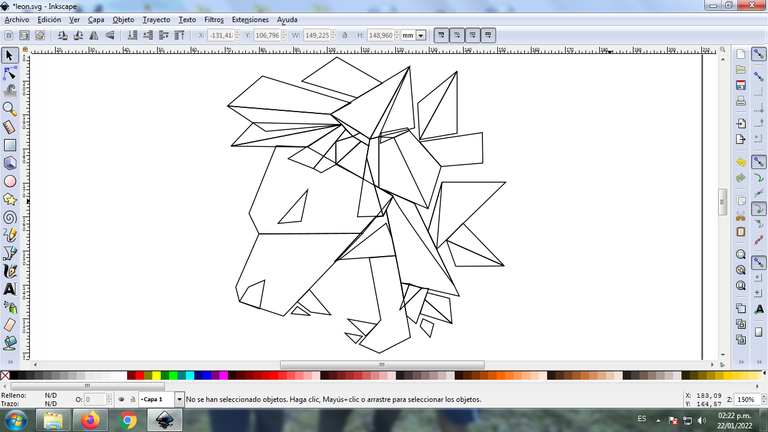
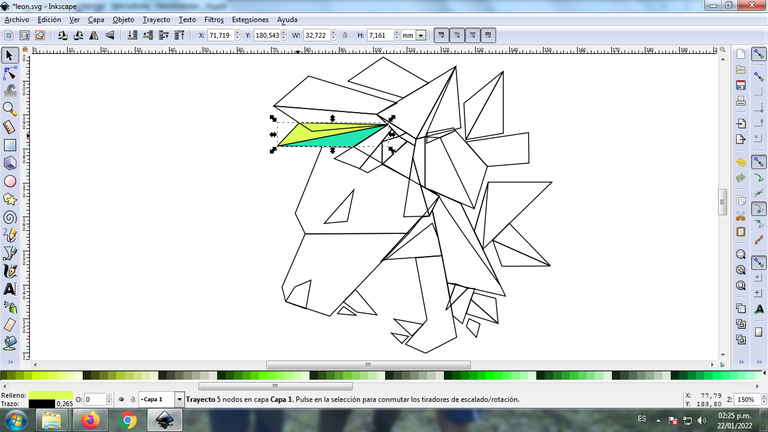
Continuamos trazando una figura en forma de cono y otras figuras para darle forma del león.

Paso 4:
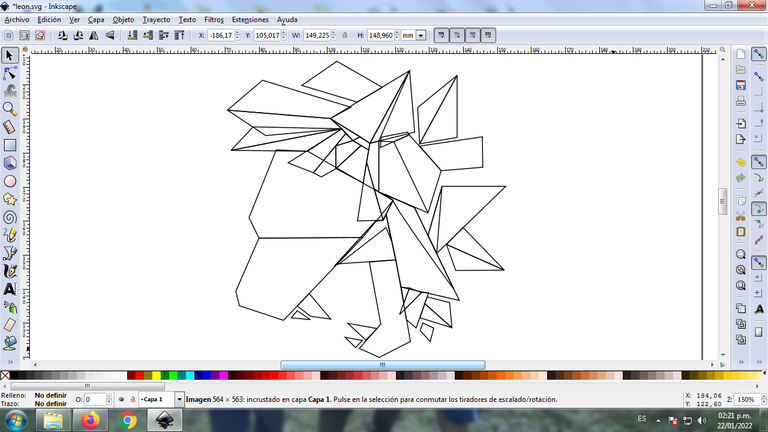
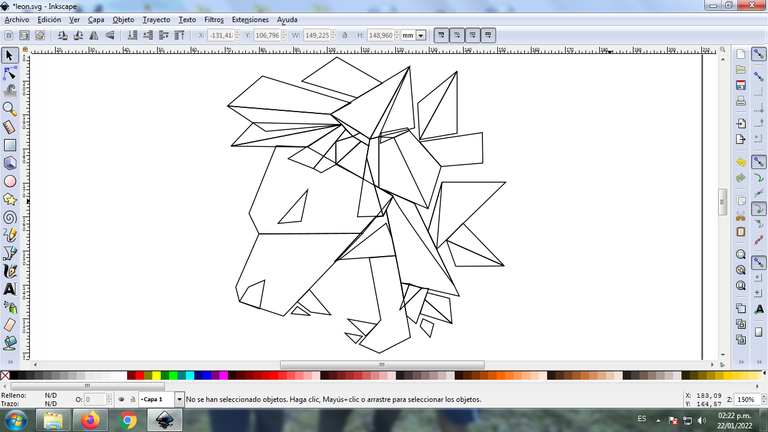
Se traza varias figuras partes de la cabeza, la boca y los dientes del león.

Paso 5:
Finalizamos con los ojos del león y tenemos lista la figura abstracta.

Paso 6:
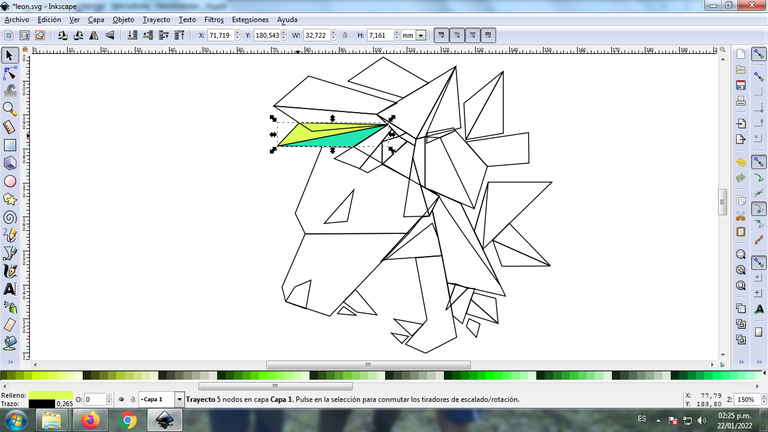
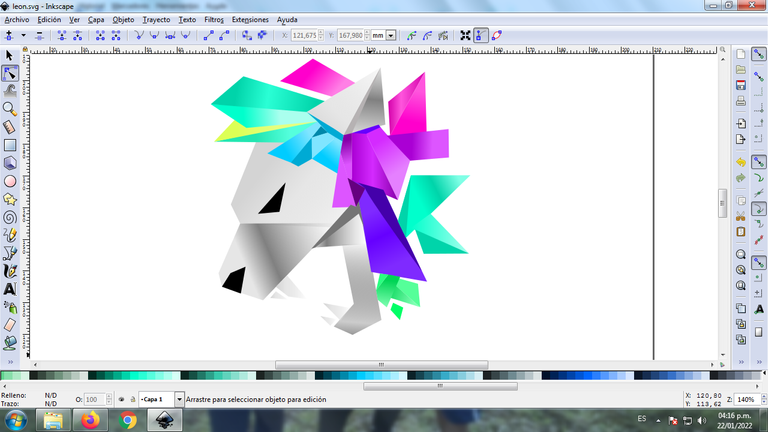
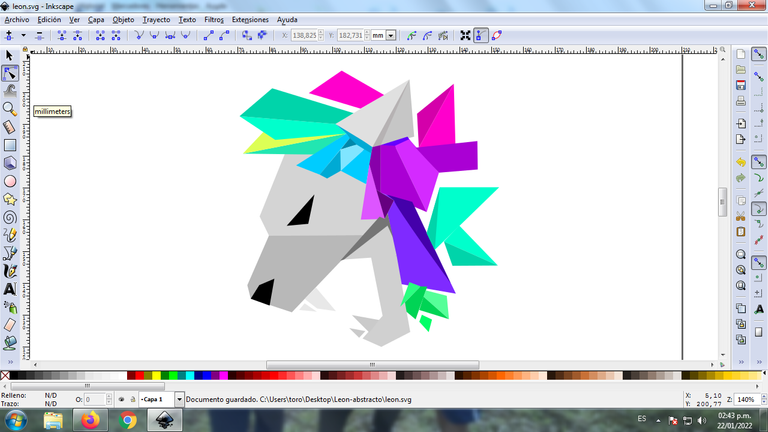
Se aplica el color a cada una de las figuras, hacemos clic en cada una y se selecciona el color en la paleta de colores que se encuentra en la parte inferior de la pantalla.

Paso 7:
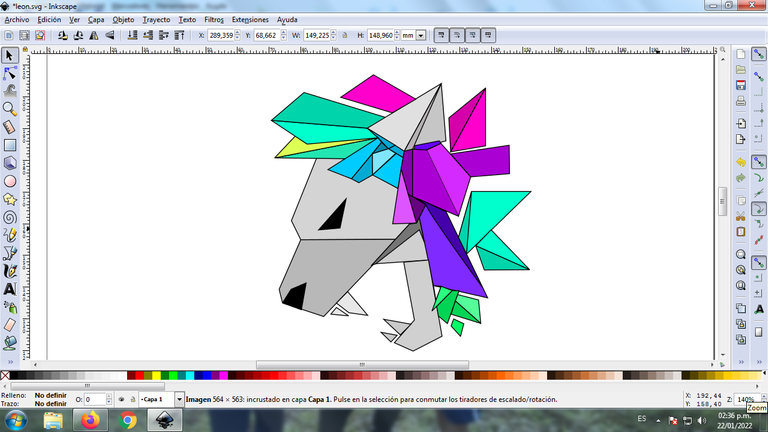
Se aplica el paso 6, en todas las figuras con diferentes colores y terminamos de darle el color.

Paso 8:
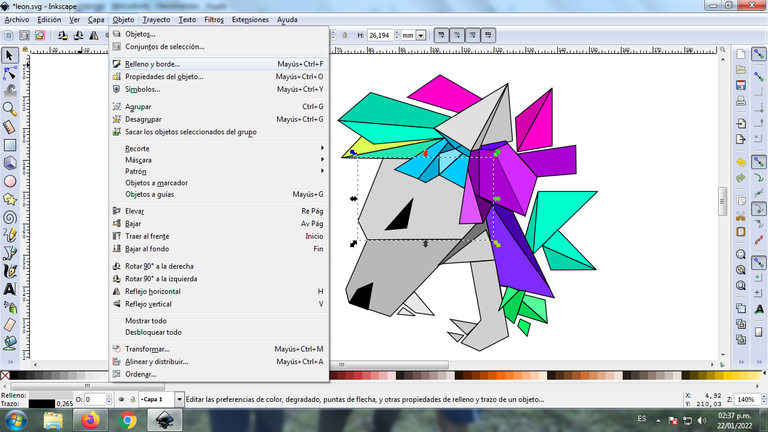
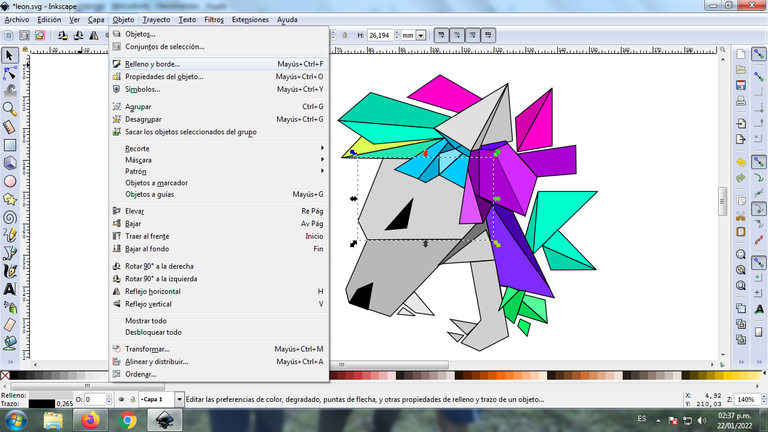
Procedemos a quitar cada uno de los bordes de la figura, se selecciona y le damos clic en la barra de menú Objeto – Rellenos y bordes.

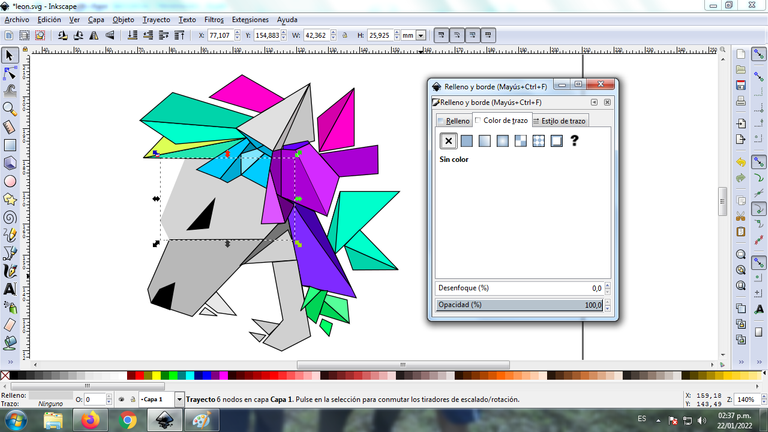
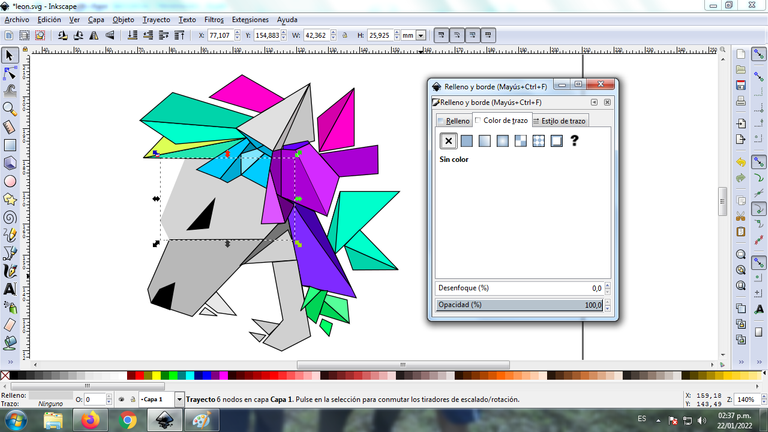
Presionamos clic en la pestaña color de trazo y se selecciona la X para borrar los bordes de la figura.

Paso 9:
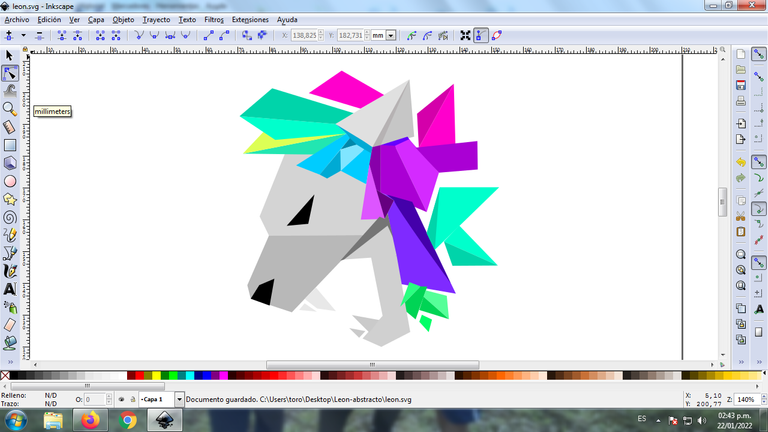
Se aplica el paso 8 y nos queda el logo del león de esta forma.

Paso 10:
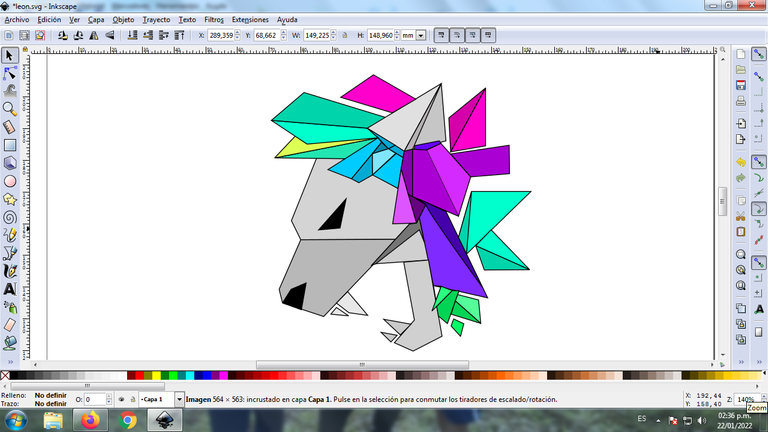
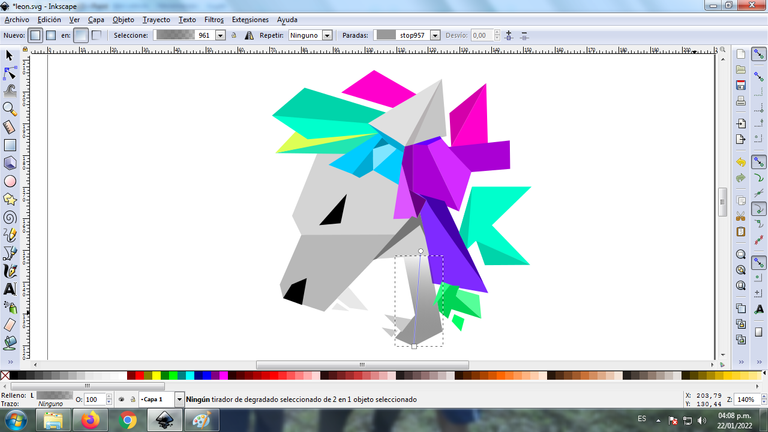
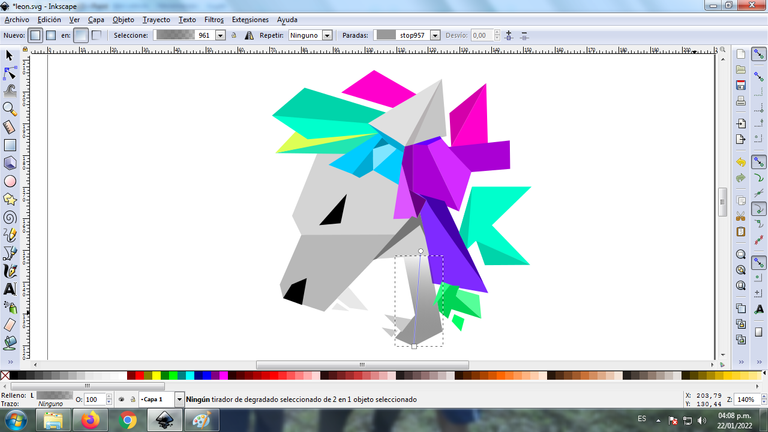
Ahora procedemos a aplicar el degradado en cada una de las figuras, le damos clic en degrado sobre la figura.

Hacemos cli en el segundo punto y se selecciona el siguiente color.

Paso 11:
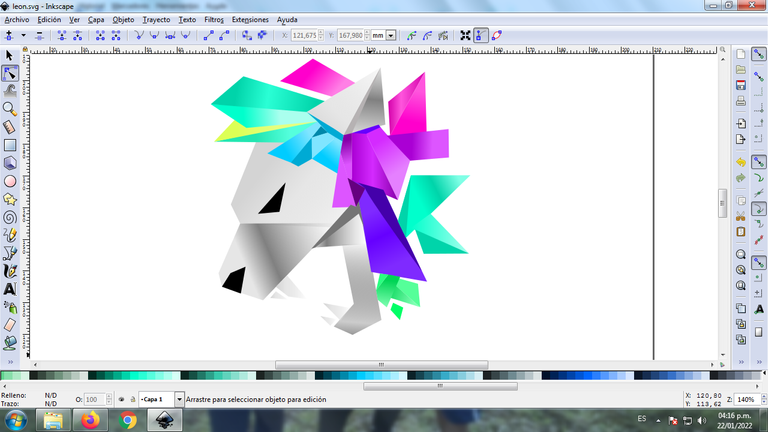
Aplicamos el paso 10 y el resto de la figura.

Paso 12:
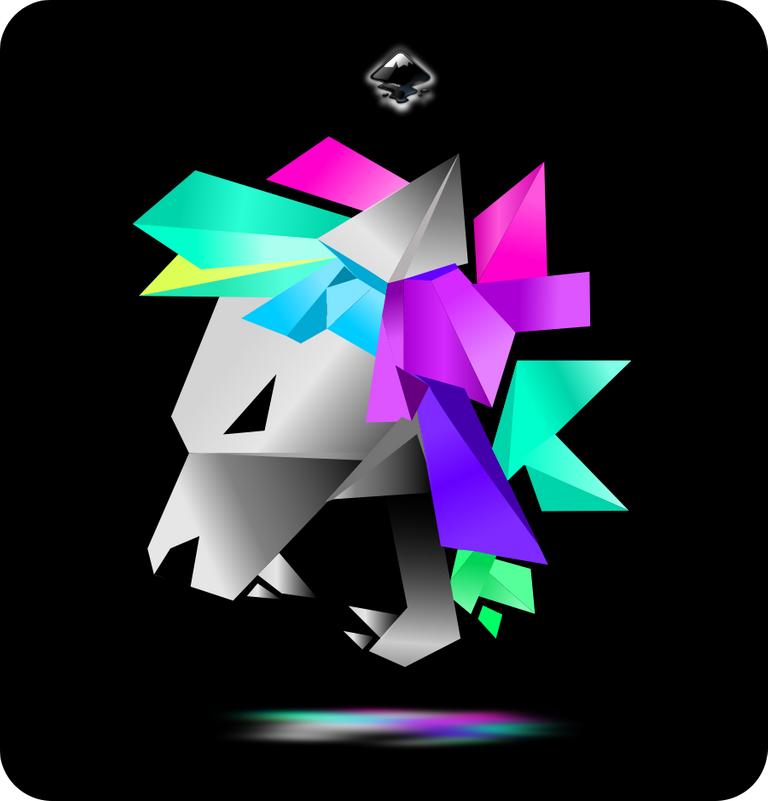
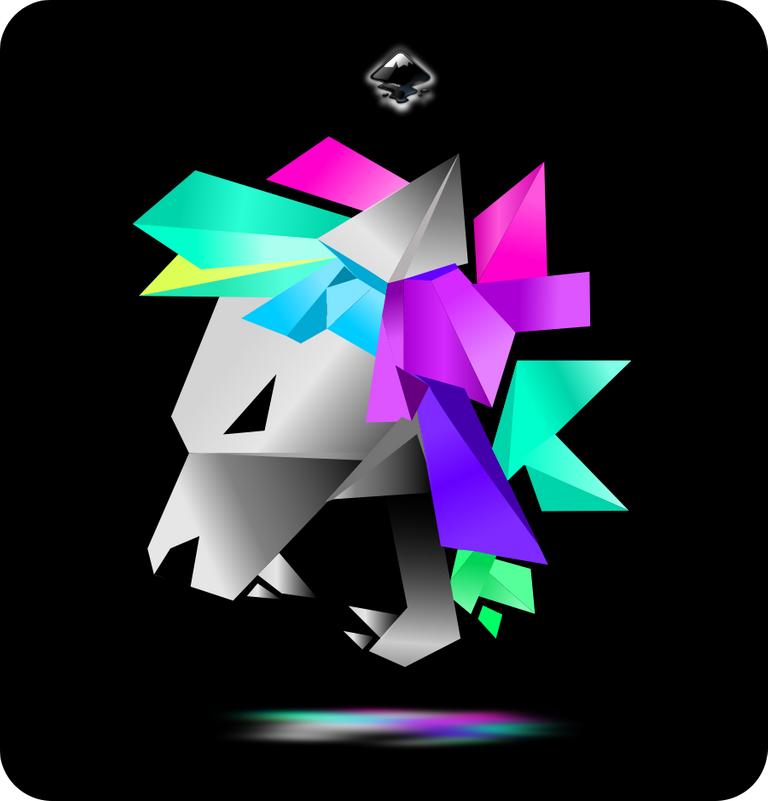
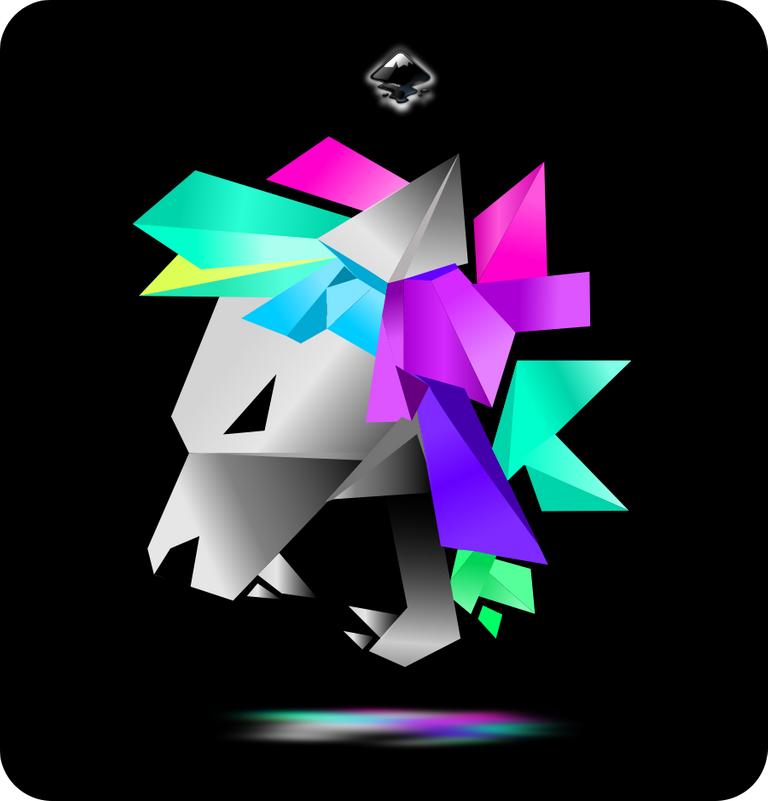
Se duplica toda la figura, se agrupa y se le aplica un desenfoque, luego la reducimos y la colocamos en la parte inferior, e insertamos un fondo color negro, quedando como una pequeña sombra, de esta forma terminamos el león abstracto.

Imagen de Referencia Fuente
Espero que les haya gustado, nos vemos en un próximo diseño.
English
Greetings Hive friends, today I bring you the abstract design of a Lion with geometric figures, made in the vector program Inkscape. Here are the steps:

Abstract Design of a Lion in Inkscape
Step 1:D
We open the Inkscape program, and click on the Draw Bézier curves option on the toolbar and two geometric figures are drawn.

Step 2:
Four more figures are drawn with the same tool.

Step 3:
We continue drawing a cone-shaped figure and other figures to give it the shape of the lion.

Step 4:
Various figures are drawn, parts of the lion's head, mouth and teeth.

Step 5:
We finish with the eyes of the lion and we have the abstract figure ready.

Step 6:
The color is applied to each of the figures, click on each one and select the color in the color palette that is located at the bottom of the screen.

Step 7:
Step 6 is applied, in all the figures with different colors and we finish giving it the color.

Step 8:
We proceed to remove each of the edges of the figure, select it and click on the menu bar Object – Fills and edges.

We click on the stroke color tab and select the X to erase the edges of the figure.

Step 9:
Step 8 is applied and we are left with the lion logo in this way.

Step 10:
Now we proceed to apply the gradient in each of the figures, we click on gradient on the figure.

We click on the second point and the next color is selected.

Step 11:
We apply step 10 and the rest of the figure.

Step 12:
The whole figure is duplicated, grouped and a blur is applied, then we reduce it and place it in the lower part, and insert a black background, leaving it as a small shadow, in this way we finish the abstract lion.

Reference Image Source
I hope you liked it, see you in a next design.

https://twitter.com/cbit_roxana_mdh/status/1485056040441888771
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.