Logo Design Process - Hegnosure

Brief Details
This was a really exciting idea concept that i came up for this logo design. I was aiming to create a logo that has a lot of hidden meanings to it but at the same time, represent the project. Also, the logo has to work well for an app icon as well.
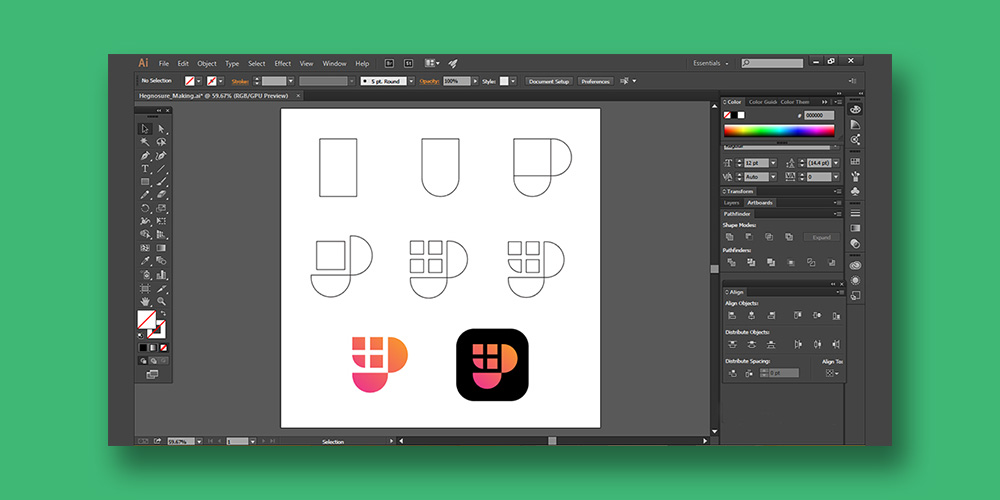
I started the design process with a simple rectangle shape. Nwxt, I rounded the bottom part of the rectangle shape. Next, I duplicated the shape and intersected the two shapes together. Next, I extracted the intersecting part between the two shapes. Next, I scaled down the square shape and turned them into 4 small squares and positioned them in a grid. Next, I rounded off the corner of the bottom left square shape. Next, I added the colours and placed the design on a rounded square shape to finish the logo design.
Design Process
Process in Illustrator

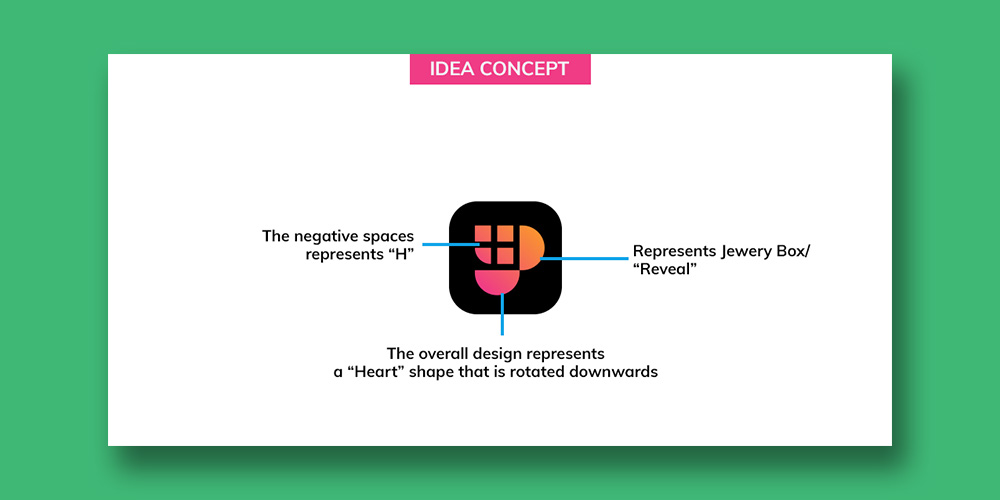
Idea concept

Logo Presentation



Icon types




👋 Hi @chimzycash, I was flipping through the blockchain and stumbled on your work! You've been upvoted by Sketchbook / a community for design and creativity. Looking forward to crossing paths again soon.
✅ Join the Sketchbook Community