Inverted Staircase Optical Illusion │Ilusión óptica de escalera invertida [ING - SPA]

English
Hello friends of Hive!
Happy Thursday to everyone. And welcome once again to this humble corner of art, where I share creative designs with you every day. In this opportunity I have prepared a drawing of an optical illusion of a ladder. Whether you turn it 180 degrees or not, it will always be in the up direction.
Español
¡Hola amigos de Hive!
Feliz jueves a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos. En esta oportunidad he preparado un dibujo de una ilusión óptica de una escalera. Ya sea que la gires a 180° grados o no siempre estará en sentido de subida.

PROCESO / PROCESS
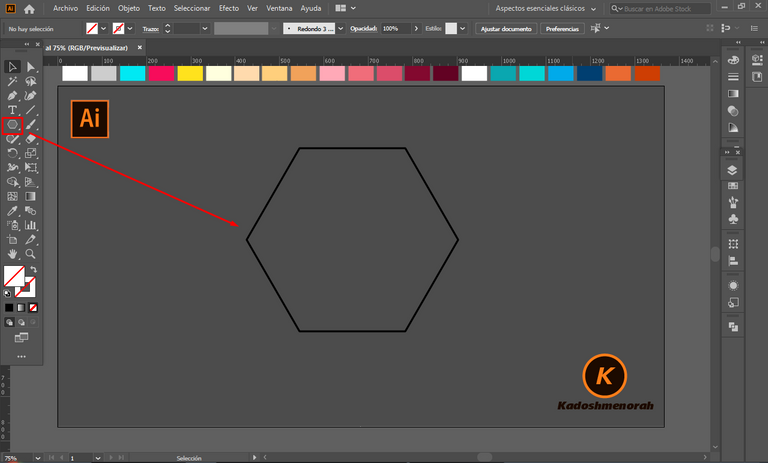
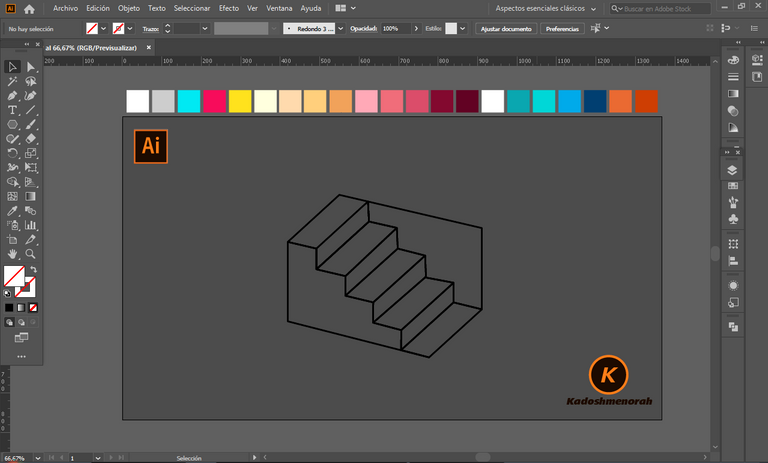
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
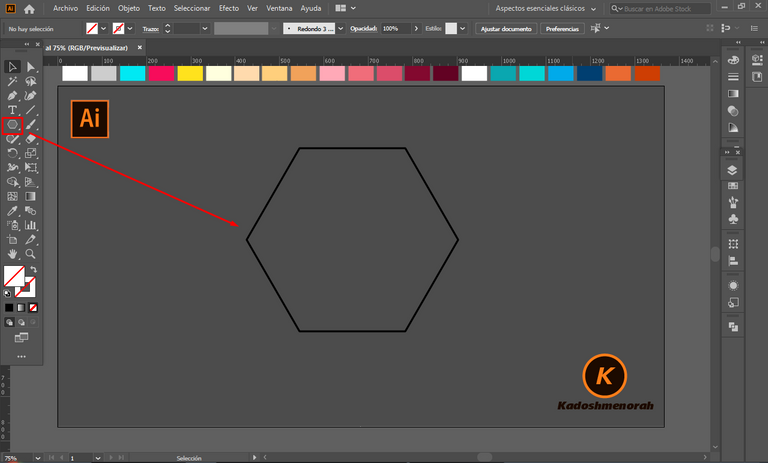
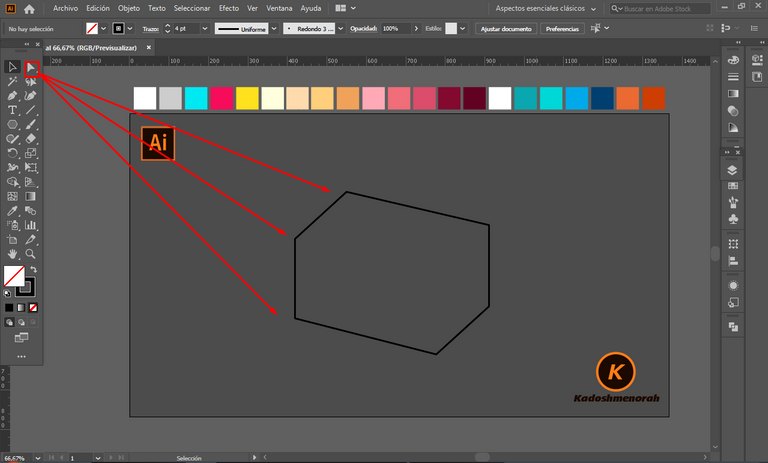
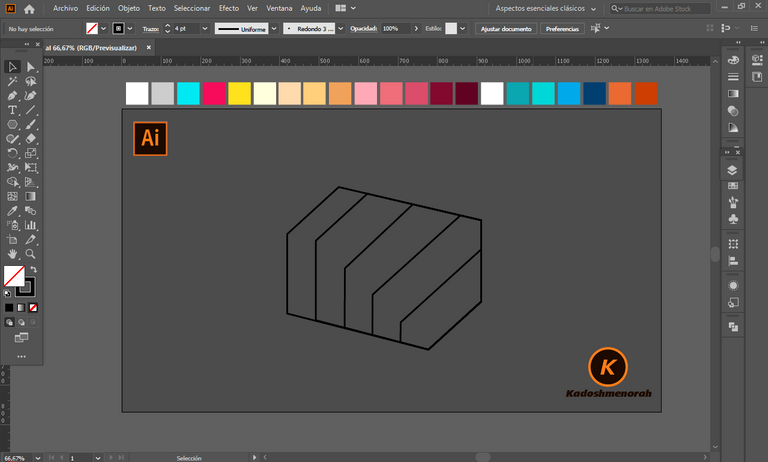
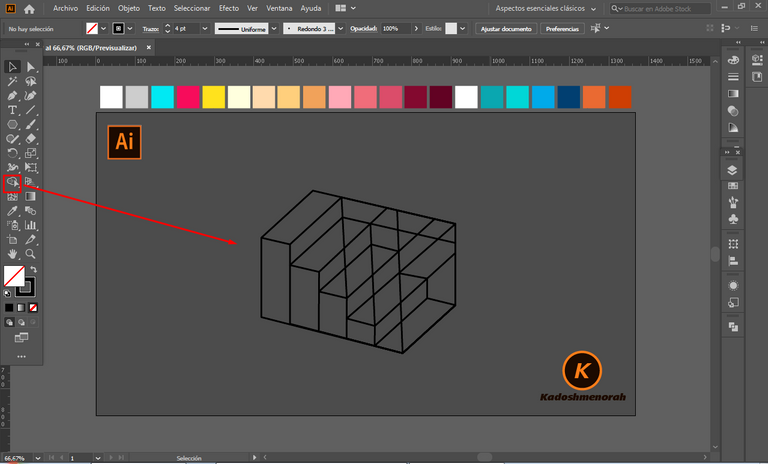
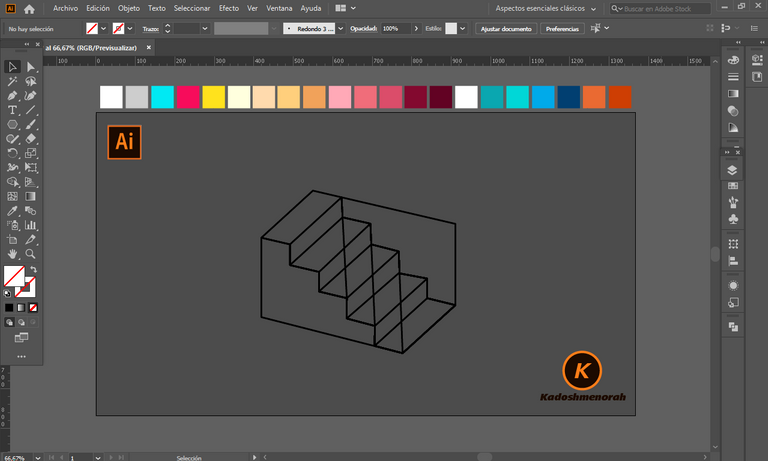
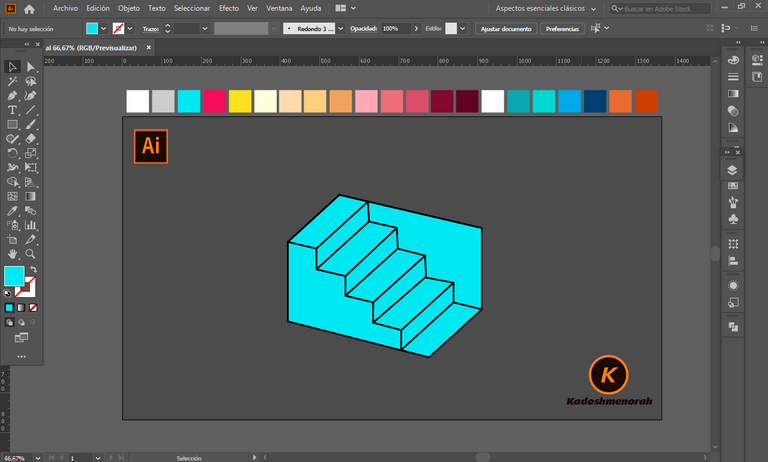
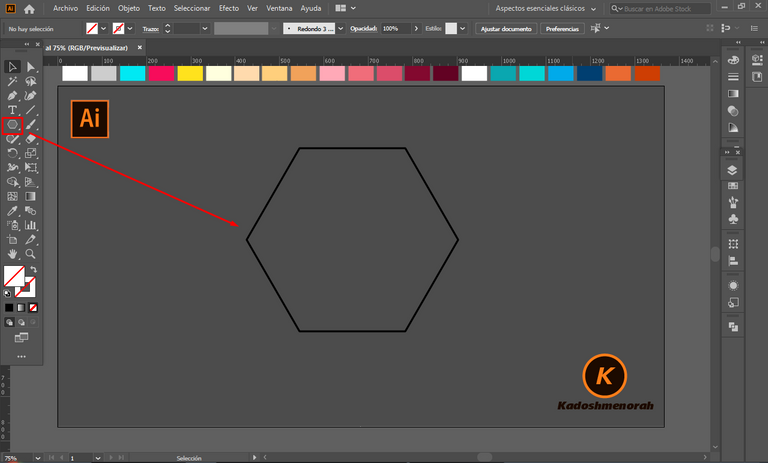
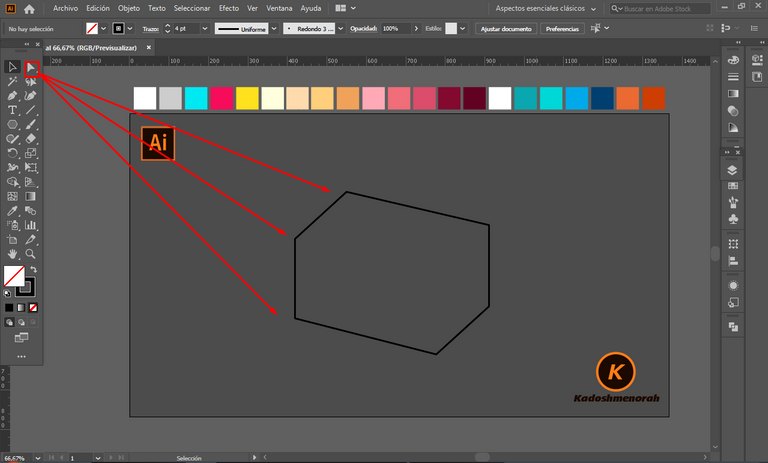
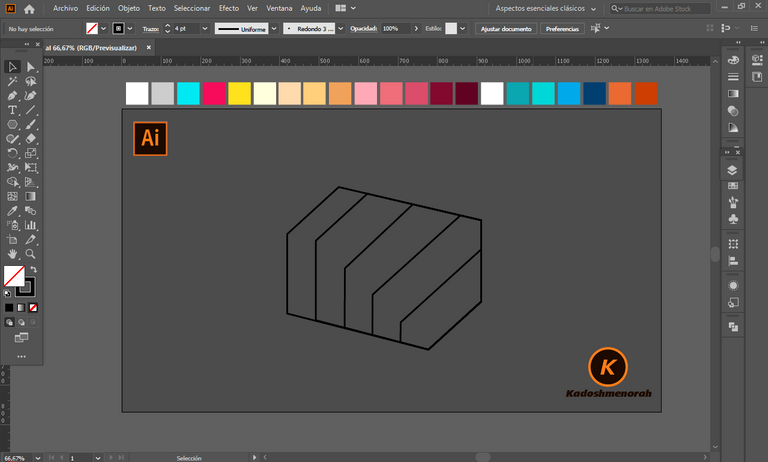
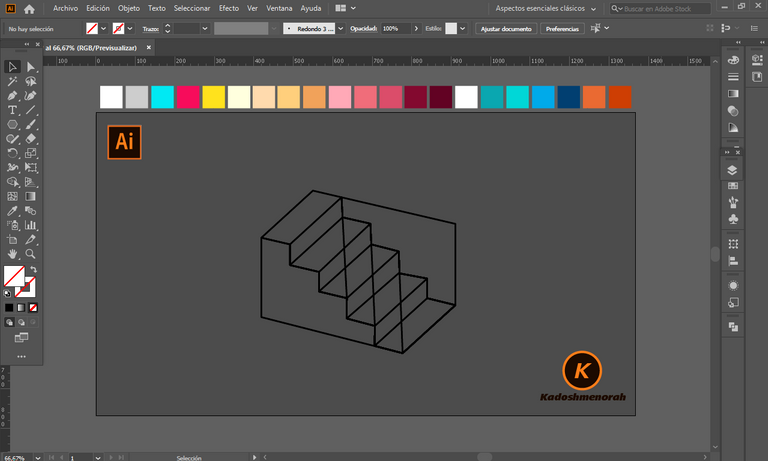
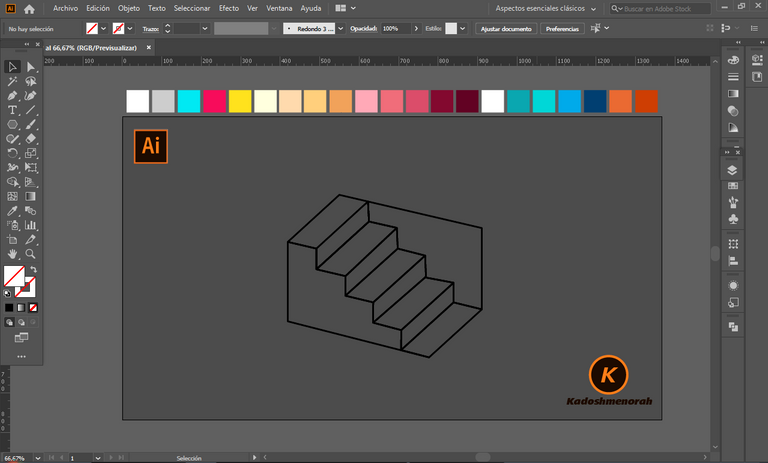
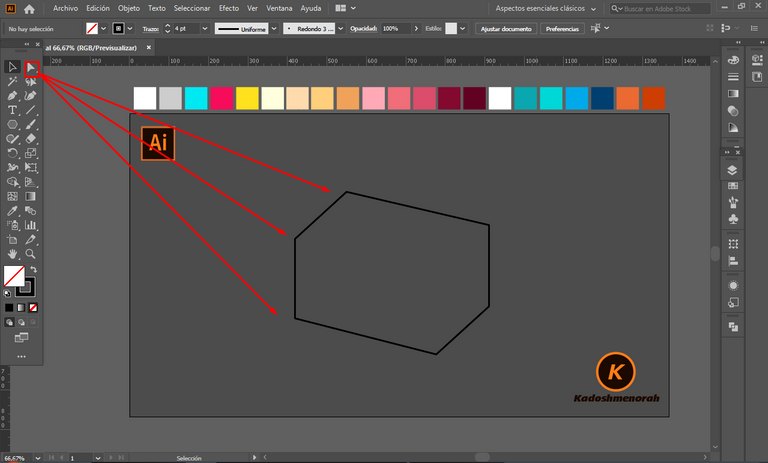
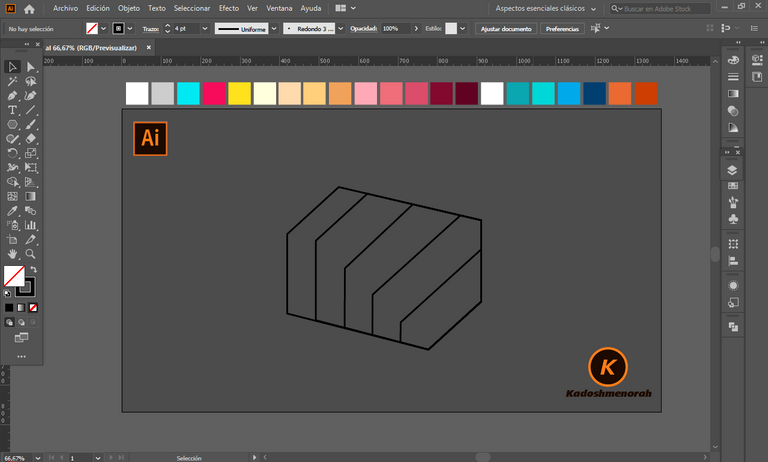
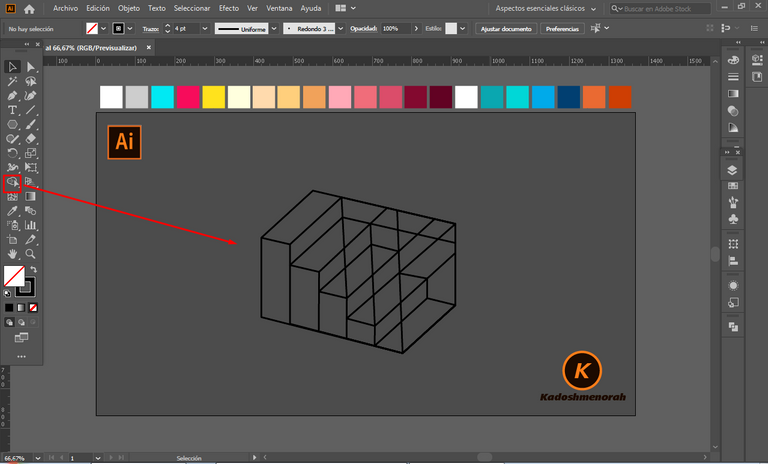
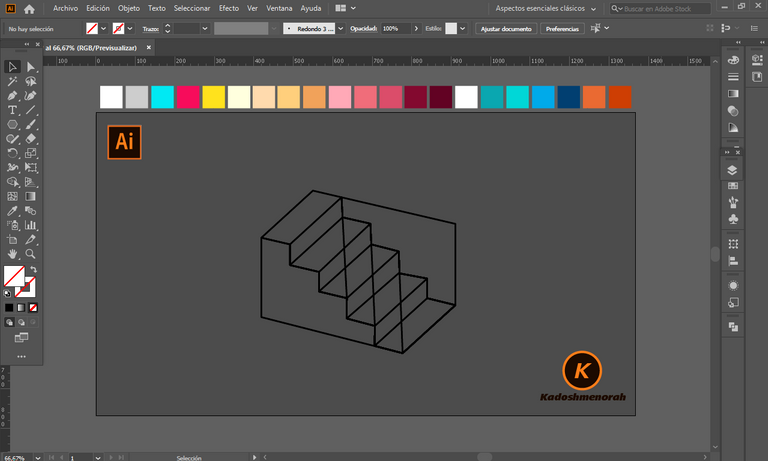
Lo primero que hice, fue dibujar un hexágono y modificar sus nodos sesgándolos un poco. Luego dibuje hexágonos internos para construir lo que serían los peldaños de la escalera. Luego con la herramienta forma segmente todo teniendo el diseño final.
The first thing I did was draw a hexagon and modify its nodes by skewing them a bit. Then draw internal hexagons to build what would be the steps of the ladder. Then with the shape tool segment everything having the final design.






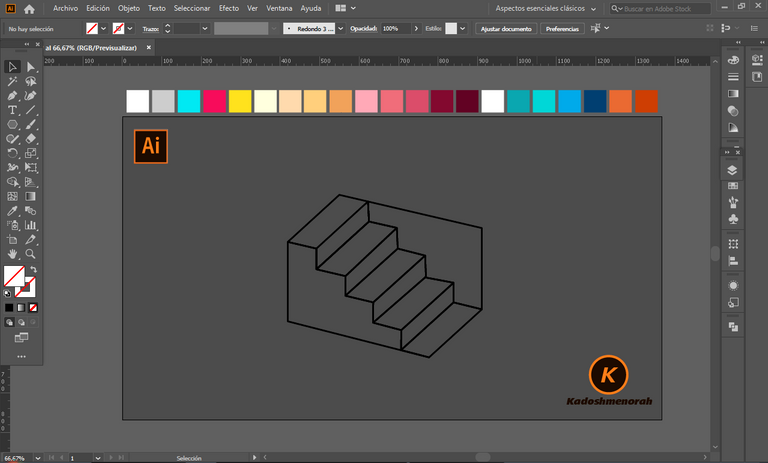
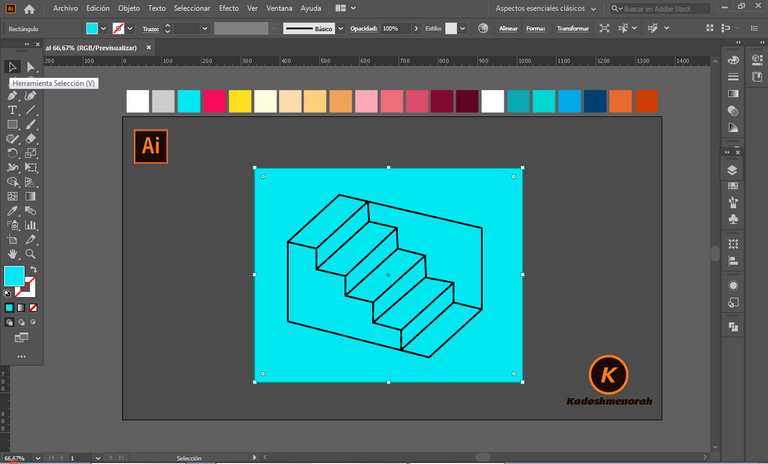
Paso 2 (Segmentación) / Step 2 (Segmentation)
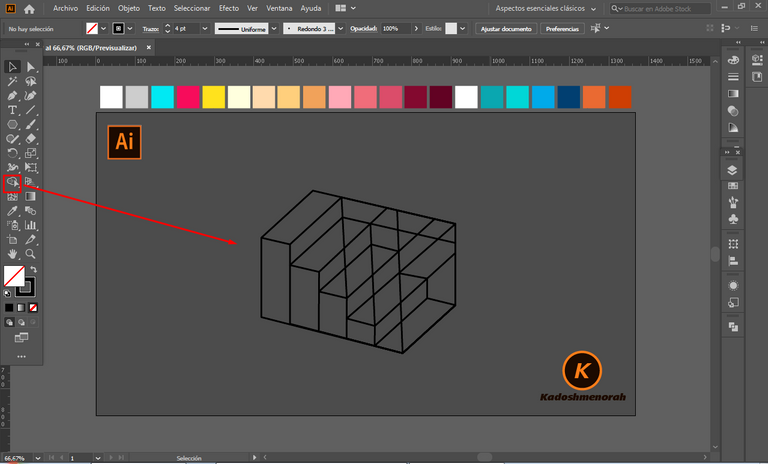
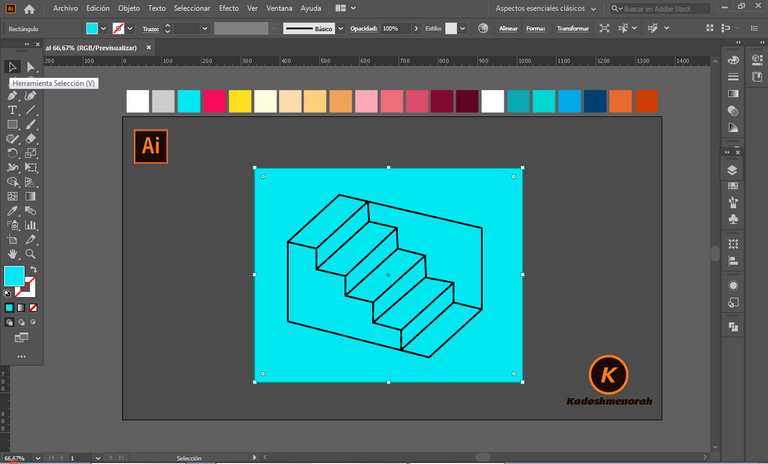
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


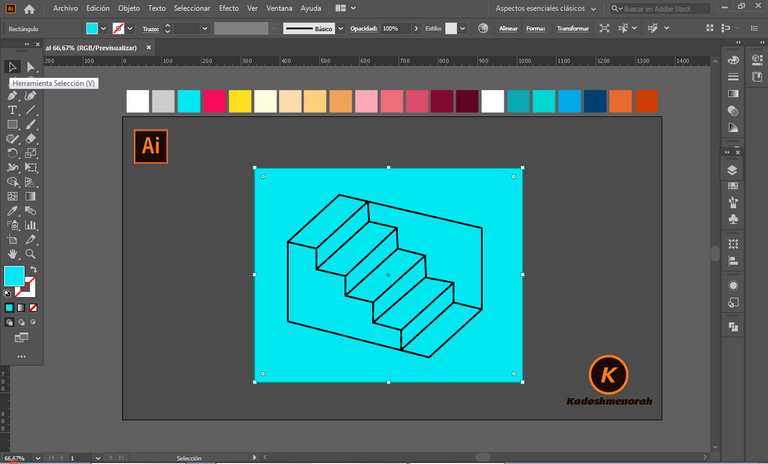
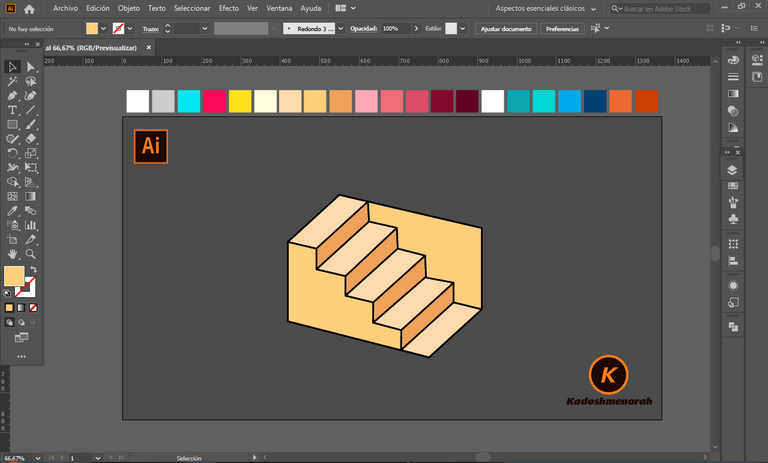
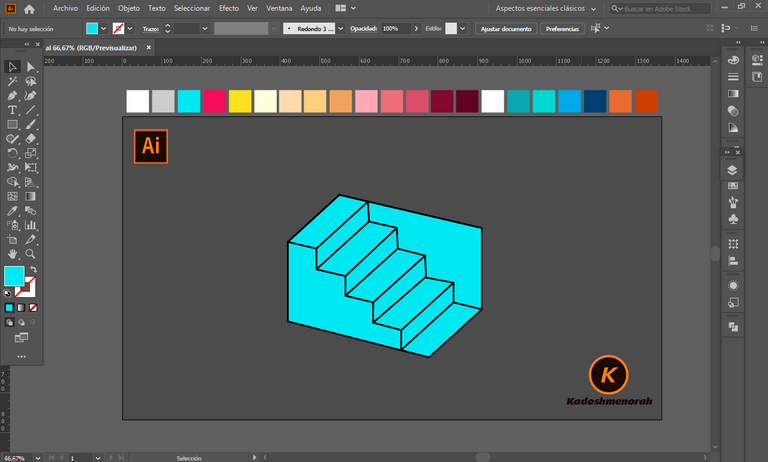
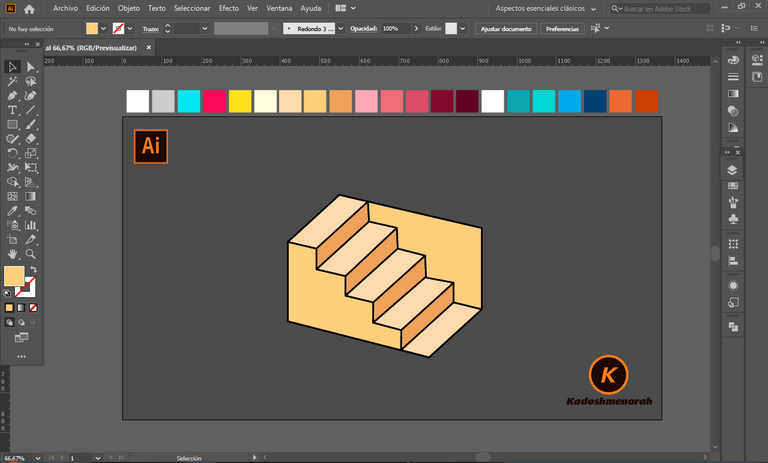
Paso 3 (Color) / Step 3 (Colour)
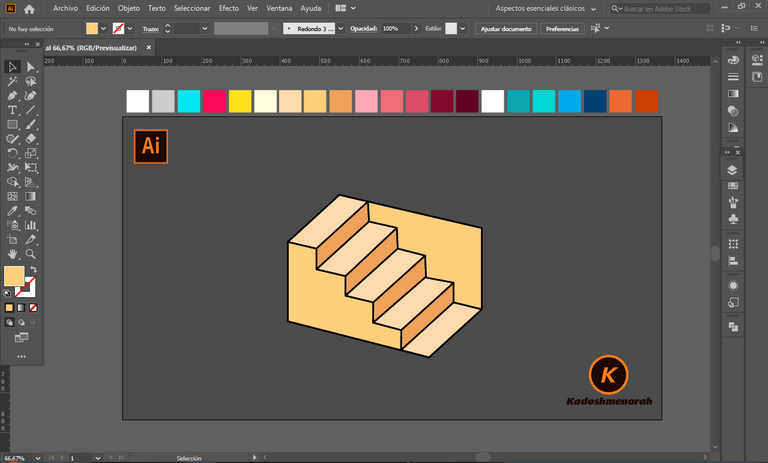
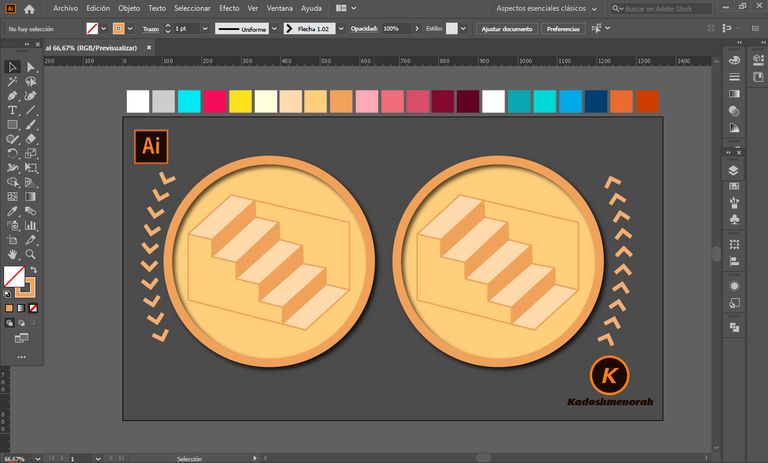
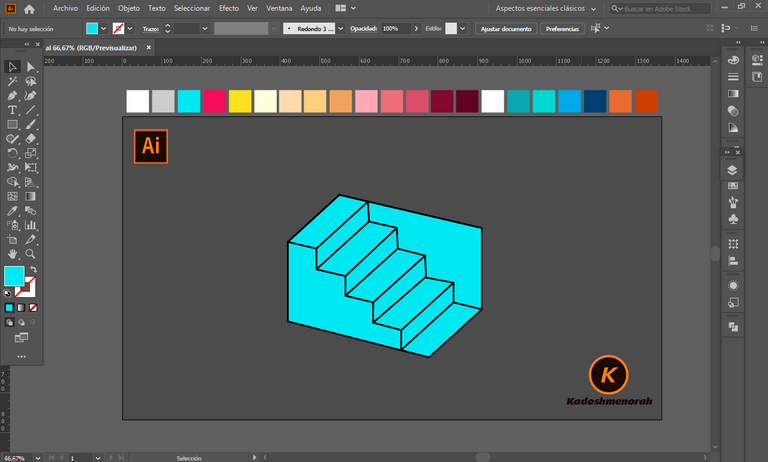
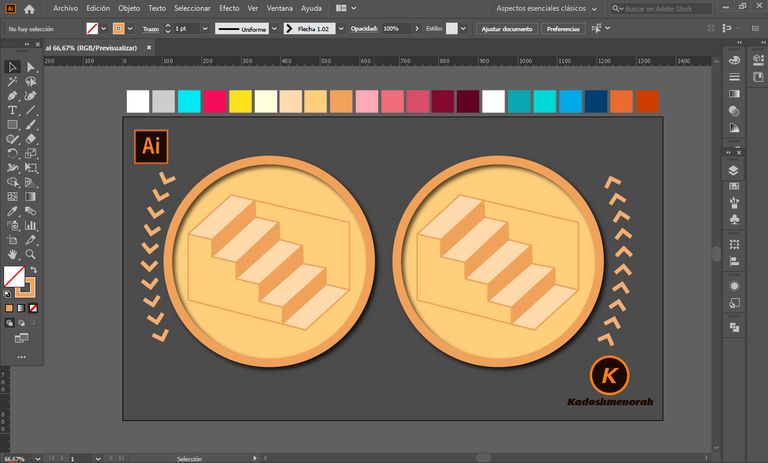
Aplique color y luego dibuje dos círculos y los envié atrás.
Apply color and then draw two circles and send them back.


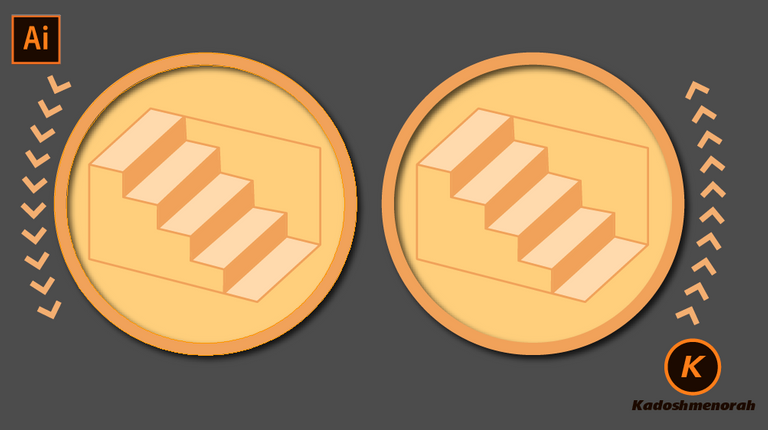
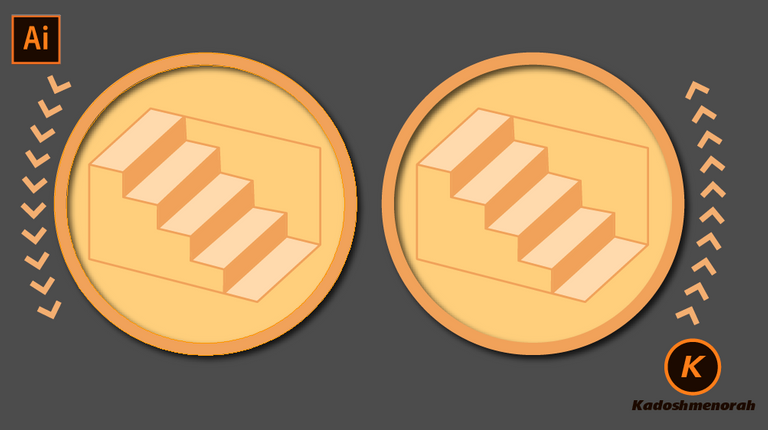
Arte Final/ Final Art

Resources:
Image:
Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen:
Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
English
Hello friends of Hive!
Happy Thursday to everyone. And welcome once again to this humble corner of art, where I share creative designs with you every day. In this opportunity I have prepared a drawing of an optical illusion of a ladder. Whether you turn it 180 degrees or not, it will always be in the up direction.
Español
¡Hola amigos de Hive!
Feliz jueves a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos. En esta oportunidad he preparado un dibujo de una ilusión óptica de una escalera. Ya sea que la gires a 180° grados o no siempre estará en sentido de subida.

PROCESO / PROCESS
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
Lo primero que hice, fue dibujar un hexágono y modificar sus nodos sesgándolos un poco. Luego dibuje hexágonos internos para construir lo que serían los peldaños de la escalera. Luego con la herramienta forma segmente todo teniendo el diseño final.
The first thing I did was draw a hexagon and modify its nodes by skewing them a bit. Then draw internal hexagons to build what would be the steps of the ladder. Then with the shape tool segment everything having the final design.






Paso 2 (Segmentación) / Step 2 (Segmentation)
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Paso 3 (Color) / Step 3 (Colour)
Aplique color y luego dibuje dos círculos y los envié atrás.
Apply color and then draw two circles and send them back.


Arte Final/ Final Art

Resources:
Image:
Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen:
Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
PROCESO / PROCESS
Lo primero que hice, fue dibujar un hexágono y modificar sus nodos sesgándolos un poco. Luego dibuje hexágonos internos para construir lo que serían los peldaños de la escalera. Luego con la herramienta forma segmente todo teniendo el diseño final.
The first thing I did was draw a hexagon and modify its nodes by skewing them a bit. Then draw internal hexagons to build what would be the steps of the ladder. Then with the shape tool segment everything having the final design.






Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Aplique color y luego dibuje dos círculos y los envié atrás.
Apply color and then draw two circles and send them back.



Resources:
Image:
Source
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen:
Fuente
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

 --- Abrazos ---
--- Abrazos --- 
