PIKACHU FAN ART │FAN ART PIKACHU [ING - SPA]

English
Hello friends of Hive!
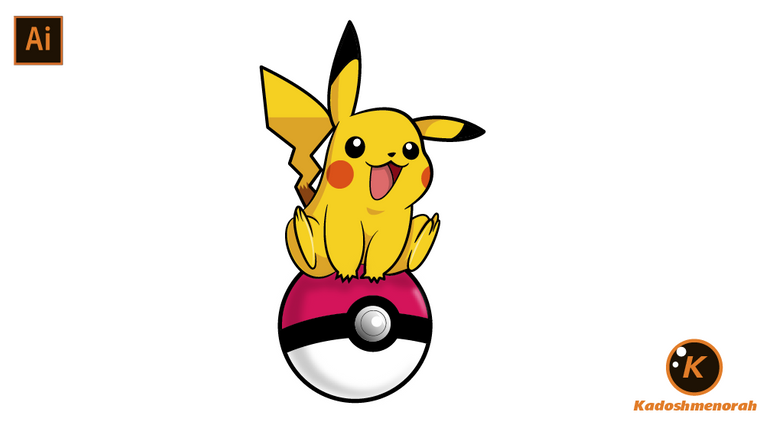
Happy friday to everyone. And welcome once again to this humble corner of art, where every day I share creative and fun designs for adults and children. This time I have made a digital drawing of Pikachu. One of the reasons why I am a fan of this cute character is its Caterpillar color. Hope you like.
About the design:
It is a sticker style drawing, and it has been made with Adobe Illustrator software.
Español
¡Hola amigos de Hive!
Feliz viernes a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos y divertidos para grande y chicos. En esta oportunidad he realizado un dibujo digital de Pikachu. Una de las razones por las cuales soy fan de este simpático personaje es su color Caterpillar. Espero que les guste.
Acerca del diseño:
Es un dibujo estilo sticker, y ha sido hecho con el software de adobe illustrator.
PROCESO / PROCESS
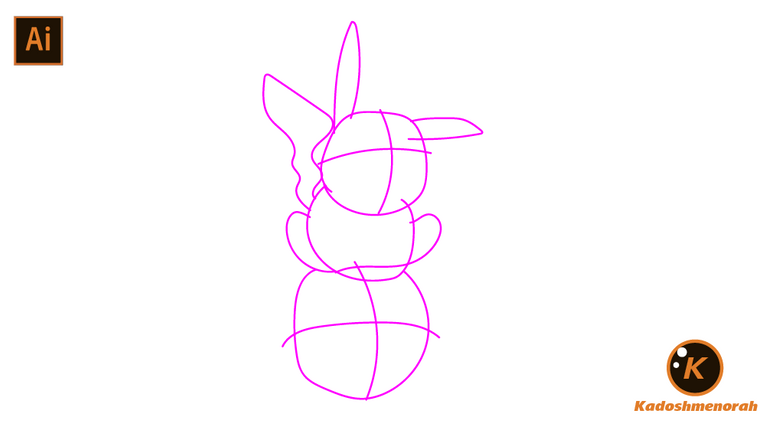
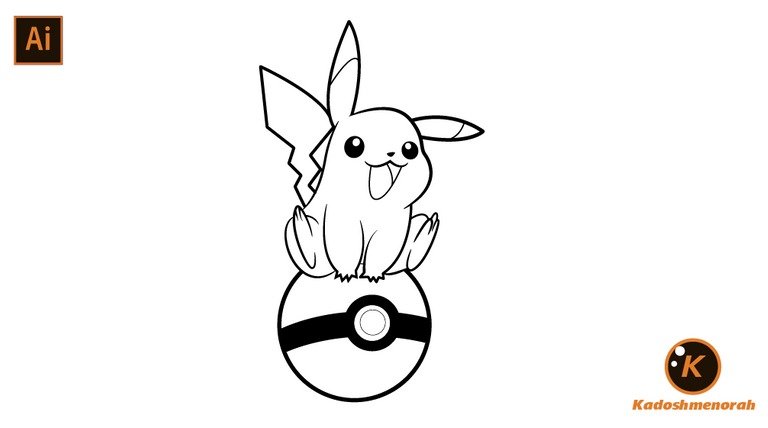
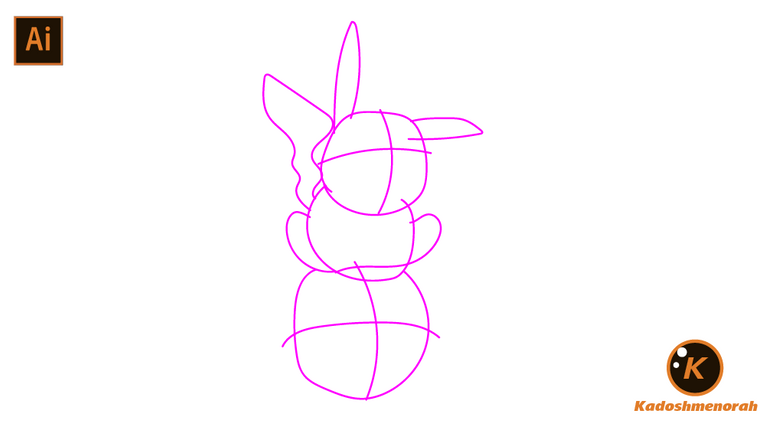
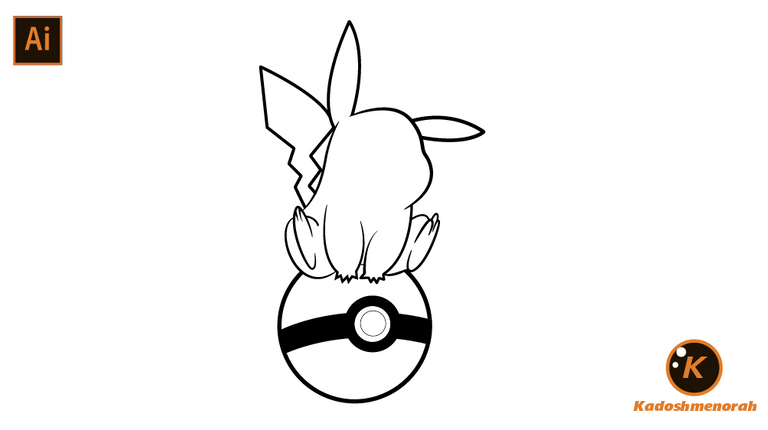
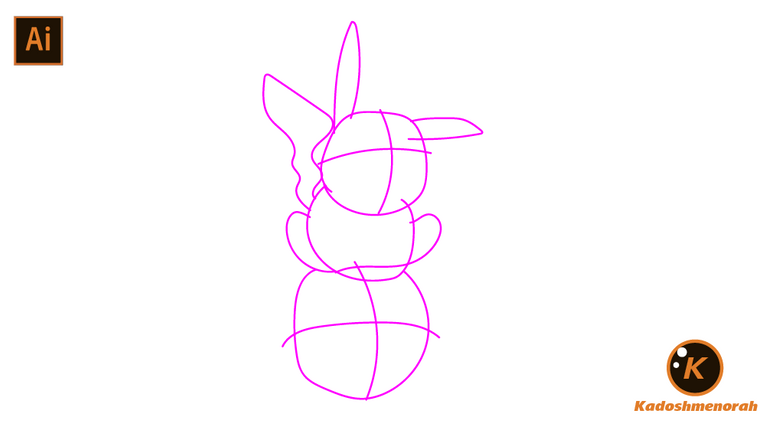
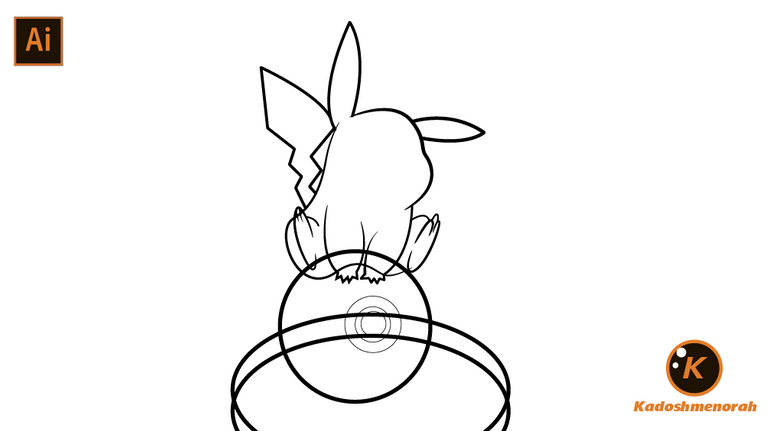
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
Lo primero que hice, fue dibujar un boceto a mano alzada de Pikachu. Después delinee con óvalos y líneas curvas. Después pase a seleccionarlo todo y segmentar con la herramienta forma, y por último dibuje los ojos y la boca; teniendo así listo el line art.
The first thing I did was draw a freehand sketch of Pikachu. Then outline with ovals and curved lines. Then move on to select everything and segment with the shape tool, and finally draw the eyes and the mouth; thus having the line art ready.




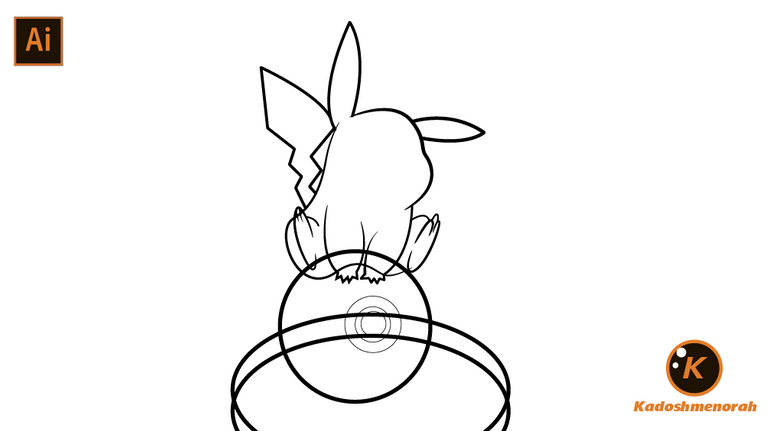
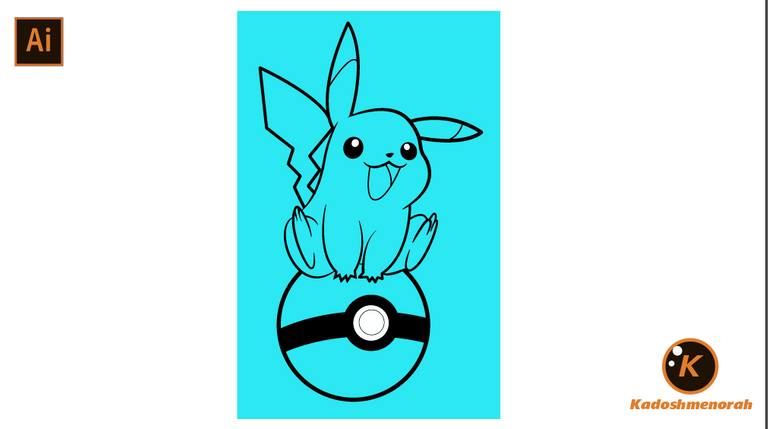
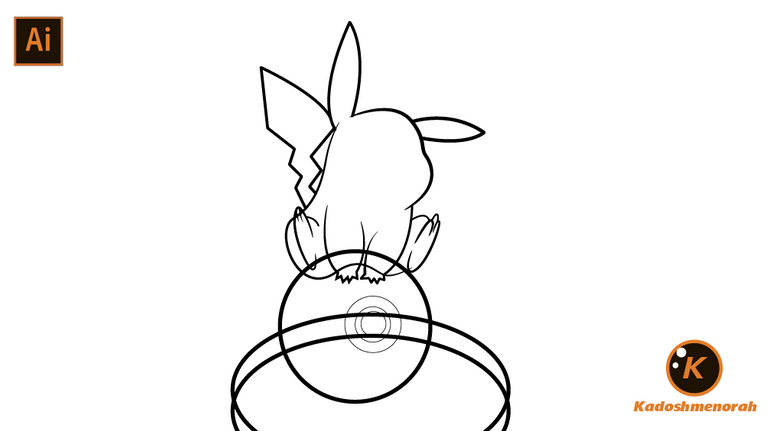
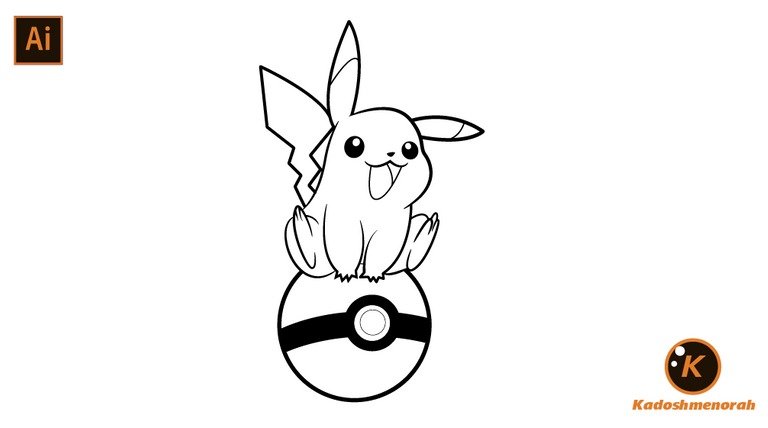
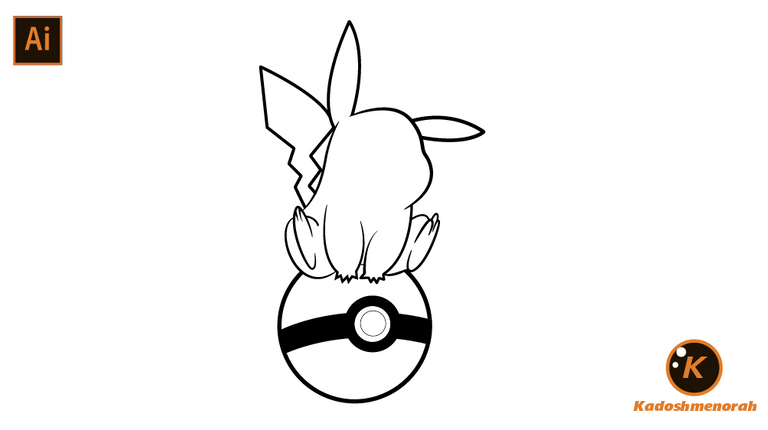
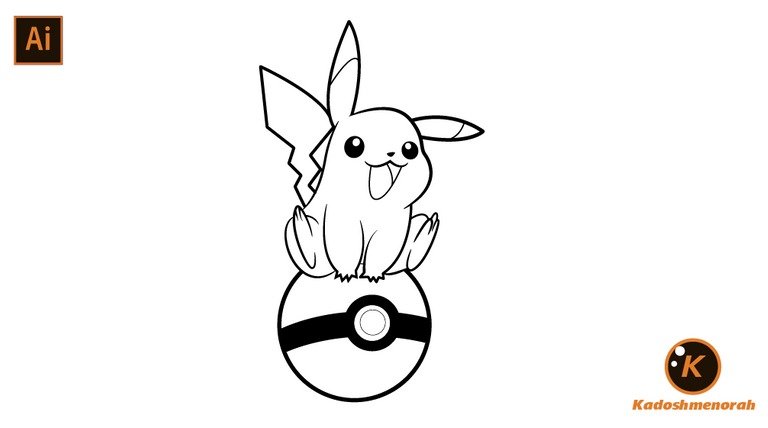
Paso 2 (Segmentación) / Step 2 (Segmentation)
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


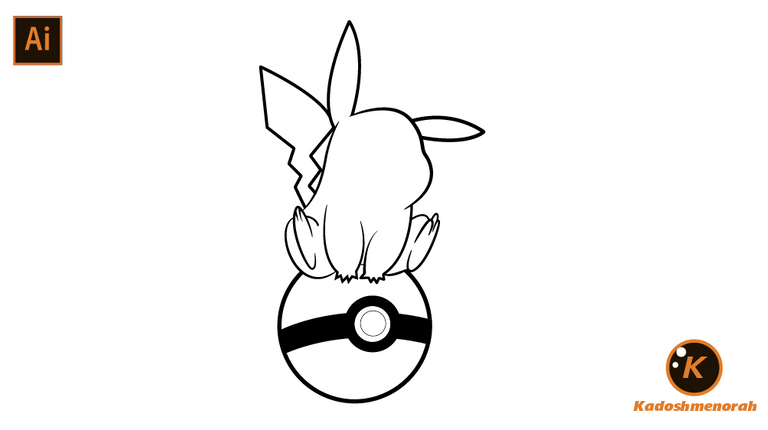
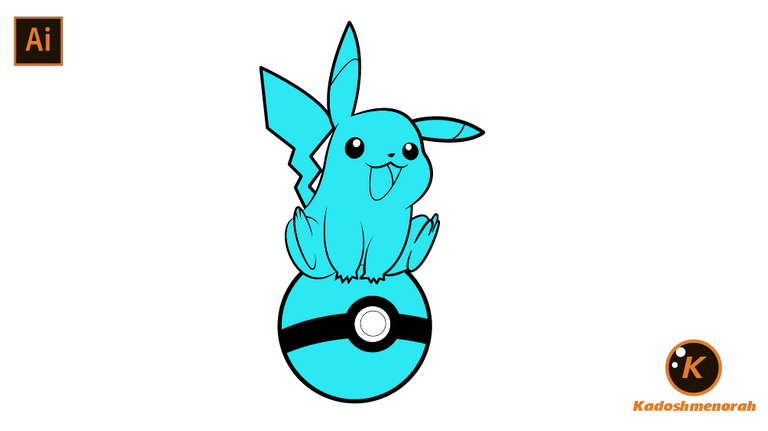
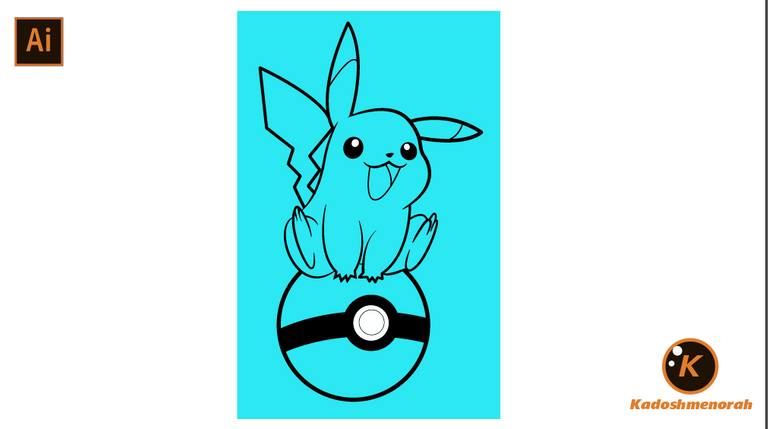
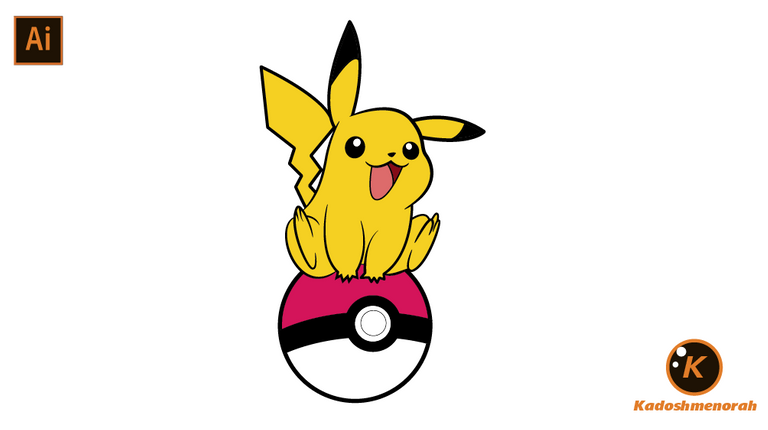
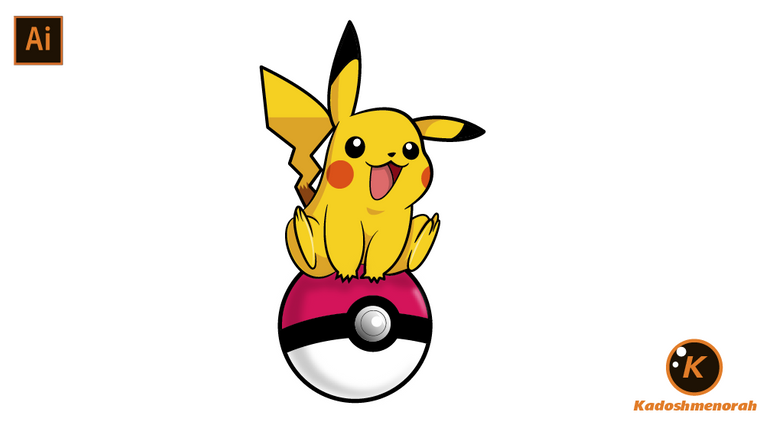
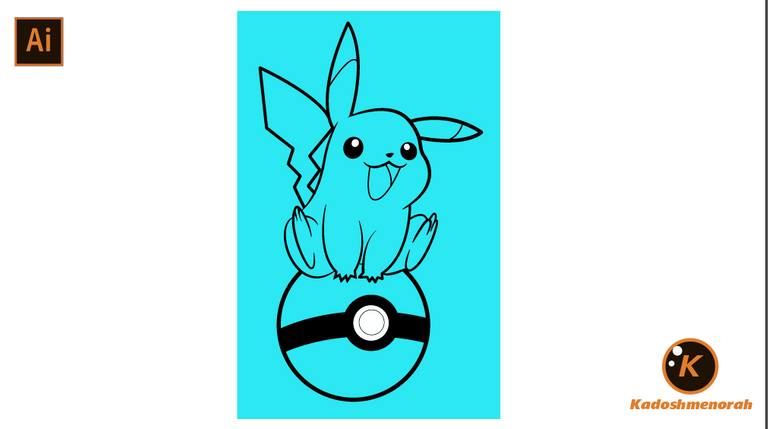
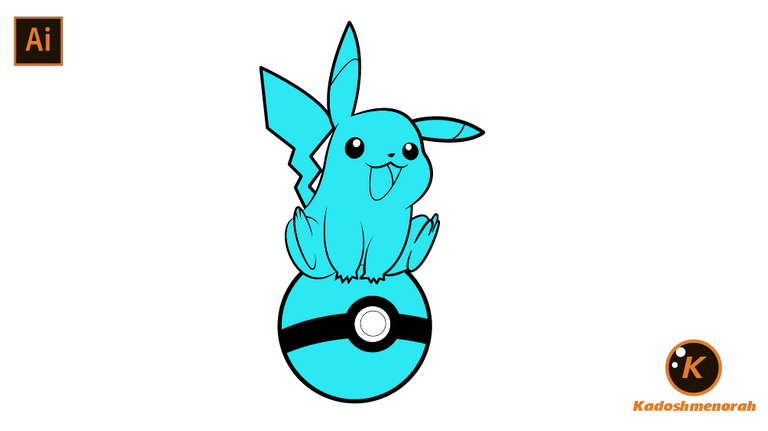
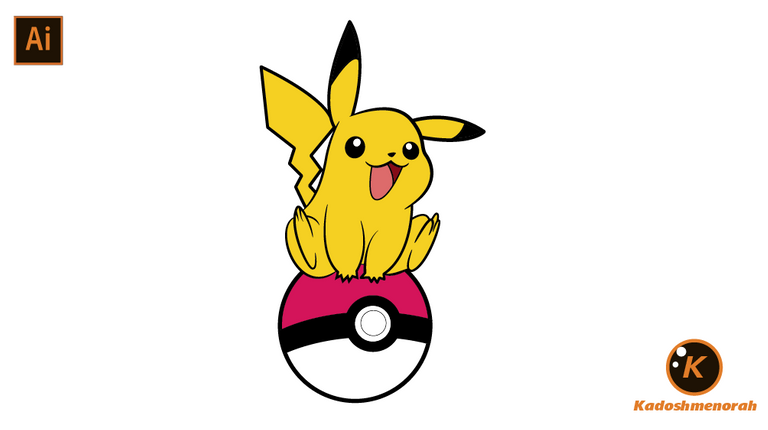
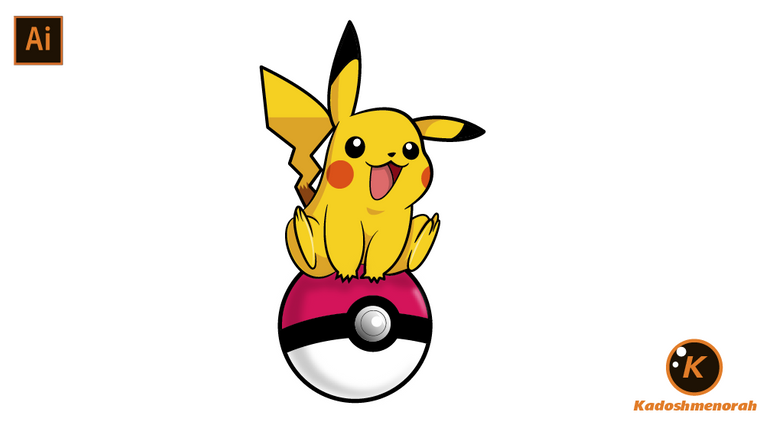
Paso 3 (Color) / Step 3 (Colour)
Empecé a darle un color base a cada parte del dibujo, luego establecí zonas de sombras y detalles de luces. Después dibuje una silueta con sombra y por ultimo dibuje un fondo negro.
I started to give each part of the drawing a base color, then I established areas of shadows and highlights. Then I drew a silhouette with a shadow and finally I drew a black background.


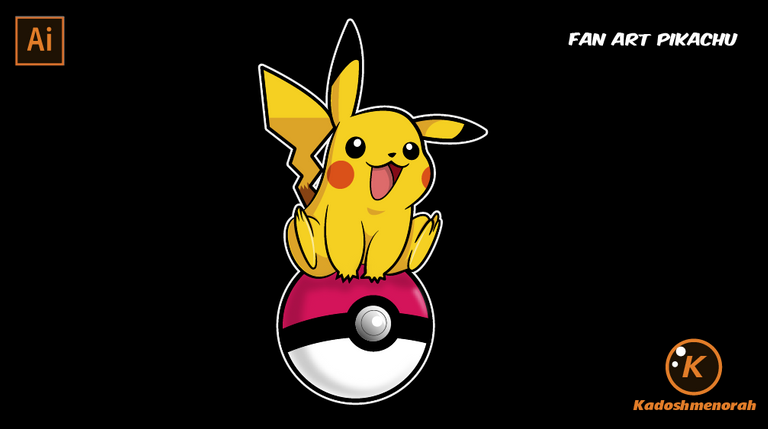
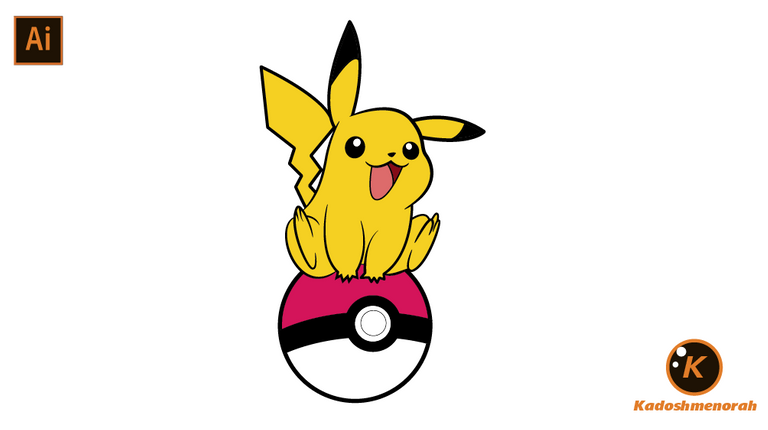
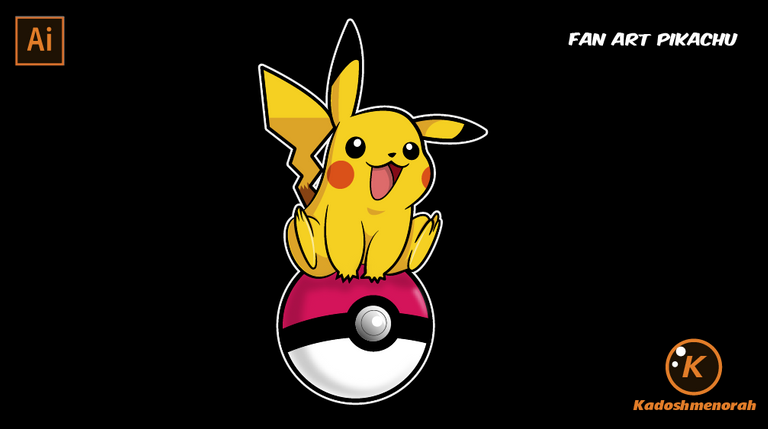
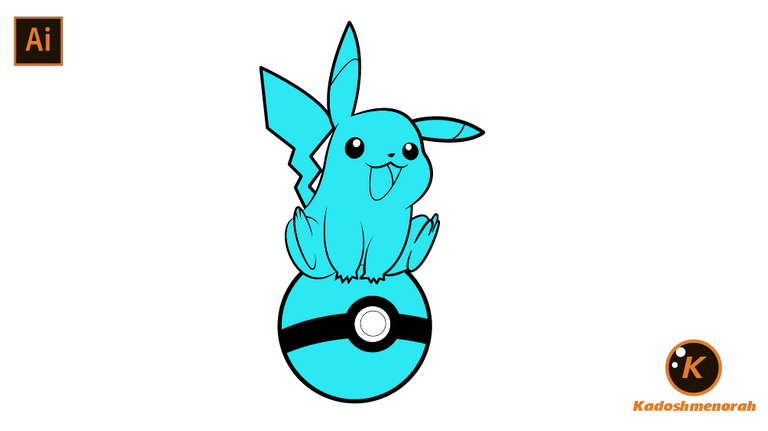
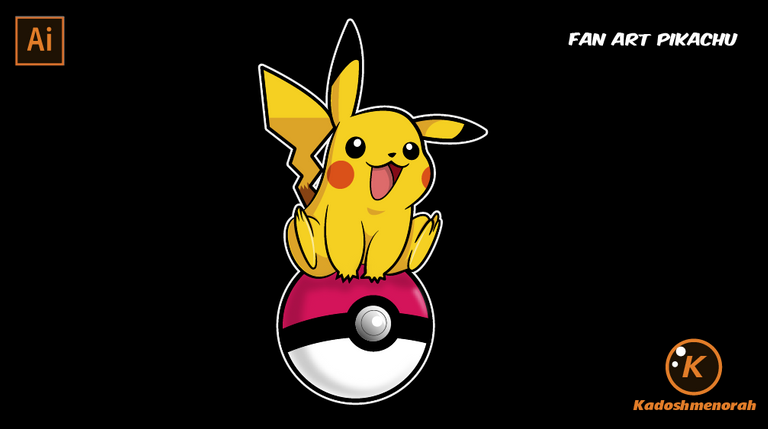
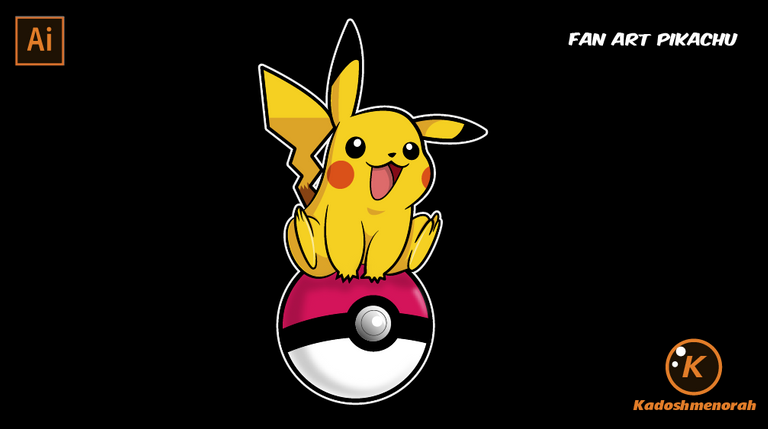
Arte Final/ Final Art

Resources:
Image: Pinterest
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen: Pinterest
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
English
Hello friends of Hive!
Happy friday to everyone. And welcome once again to this humble corner of art, where every day I share creative and fun designs for adults and children. This time I have made a digital drawing of Pikachu. One of the reasons why I am a fan of this cute character is its Caterpillar color. Hope you like.
It is a sticker style drawing, and it has been made with Adobe Illustrator software.
Español
¡Hola amigos de Hive!
Feliz viernes a todos. Y bienvenidos una vez más a este humilde rincón del arte, donde día a día te comparto diseños creativos y divertidos para grande y chicos. En esta oportunidad he realizado un dibujo digital de Pikachu. Una de las razones por las cuales soy fan de este simpático personaje es su color Caterpillar. Espero que les guste.
Es un dibujo estilo sticker, y ha sido hecho con el software de adobe illustrator.
PROCESO / PROCESS
Paso 1 (Boceto y Line arte) / Step 1 (Sketch and Line art)
Lo primero que hice, fue dibujar un boceto a mano alzada de Pikachu. Después delinee con óvalos y líneas curvas. Después pase a seleccionarlo todo y segmentar con la herramienta forma, y por último dibuje los ojos y la boca; teniendo así listo el line art.
The first thing I did was draw a freehand sketch of Pikachu. Then outline with ovals and curved lines. Then move on to select everything and segment with the shape tool, and finally draw the eyes and the mouth; thus having the line art ready.




Paso 2 (Segmentación) / Step 2 (Segmentation)
Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Paso 3 (Color) / Step 3 (Colour)
Empecé a darle un color base a cada parte del dibujo, luego establecí zonas de sombras y detalles de luces. Después dibuje una silueta con sombra y por ultimo dibuje un fondo negro.
I started to give each part of the drawing a base color, then I established areas of shadows and highlights. Then I drew a silhouette with a shadow and finally I drew a black background.


Arte Final/ Final Art

Resources:
Image: Pinterest
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Recursos:
Imagen: Pinterest
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Me pueden encontrar en las redes sociales:
 --- Abrazos ---
--- Abrazos --- 
PROCESO / PROCESS
Lo primero que hice, fue dibujar un boceto a mano alzada de Pikachu. Después delinee con óvalos y líneas curvas. Después pase a seleccionarlo todo y segmentar con la herramienta forma, y por último dibuje los ojos y la boca; teniendo así listo el line art.
The first thing I did was draw a freehand sketch of Pikachu. Then outline with ovals and curved lines. Then move on to select everything and segment with the shape tool, and finally draw the eyes and the mouth; thus having the line art ready.




Dibuje un rectángulo y lo envié atrás. El rectángulo puede tener de relleno cualquier color, pues lo que buscamos es fusionar el trazado con el color de relleno. Seleccionamos todo y lo dividimos con el busca trazo para tener por separado el área de color y el trazo como formas independientes y así facilitar el coloreado.
I drew a rectangle and sent it to the back. The rectangle can have any color as fill, because what we are looking for is to merge the stroke with the fill color. Select everything and divide it with the stroke finder to have the color area and the stroke as separate independent shapes to facilitate the coloring.


Empecé a darle un color base a cada parte del dibujo, luego establecí zonas de sombras y detalles de luces. Después dibuje una silueta con sombra y por ultimo dibuje un fondo negro.
I started to give each part of the drawing a base color, then I established areas of shadows and highlights. Then I drew a silhouette with a shadow and finally I drew a black background.



Image: Pinterest
Banner: Of my authorship
Adobe Illustrator: Descargar
Translator: DeepL Web Site
Imagen: Pinterest
Banner: De mi autoria
Adobe Illustrator: Descargar
Traductor: DeepL Sitio Web
Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

 --- Abrazos ---
--- Abrazos --- 
https://twitter.com/87438631/status/1596204327047254021
https://twitter.com/1449337728043257865/status/1596234073965723648
The rewards earned on this comment will go directly to the people( @kadoshmenorah, @ishareontwitter ) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Amazing
Gracias, que bueno que te haya gustado. Saludos