How I Create a Parallax Banner for My NFT Collection
Hello! My name is Hira Karmachela a.k.a BABE ODED, I'm a sharia-compliant artist based on Indonesia. On this occasion, I want to share my experience in creating banner for my NFT collection that called parallax onBoarder.

About parallax onBoarder
A little about my collection, parallax onBoarder is a collection of artworks created by BABE ODED that combines 2D techniques and image manipulation in deconstructivism and surrealism presented in a 3D perception. This collection is unique and limited to only 9 items and has 1/1 supply for each item called onBoarder.

Each onBoarder has unlockable content consisting of high resolution PFP, unique background, and 3D asset which can be unlocked once purchased.
Prices start at 0.01 ETH for onBoarder #001 and go up 0.01 ETH for each new onBoarder. Thus, onBoarder #001 costs 0.01 ETH, onBoarder #002 costs 0.02 ETH, and so on until onBoarder #009 costs 0.09 ETH.
Parallax Technique and Effect
Parallax is a term that becomes a trend in web page creation because this technique gives a more lively impression on a display. Parallax is the effect that results from moving the position of the point of view of two stationary objects where one object is the observer and the other is the observed object.

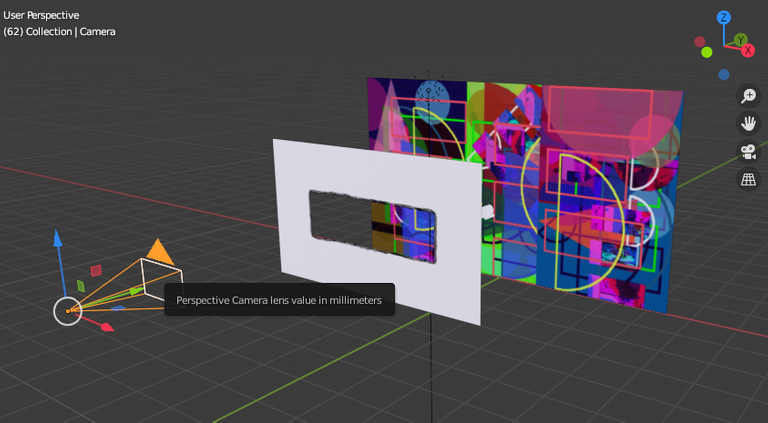
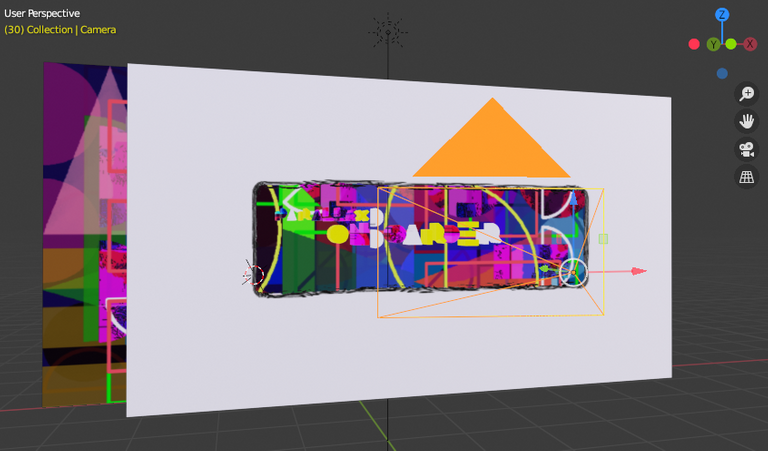
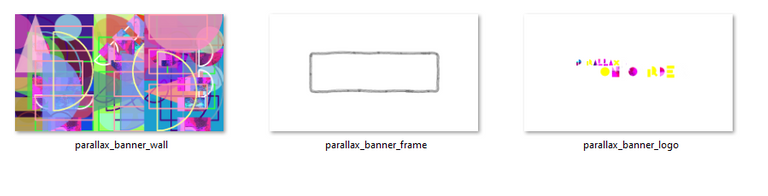
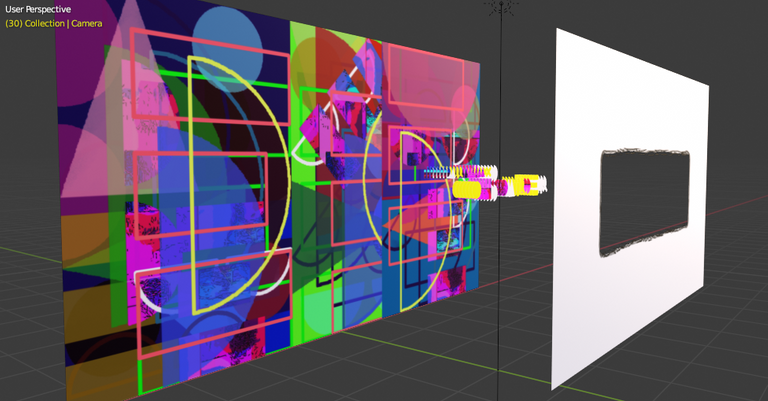
In making this banner, I created a parallax effect using the camera object in the Blender 3D where the viewer will act as an observer and see through the frame on the camera. On the other hand, some object layers act as observed objects such as image frame, logo, and background image.
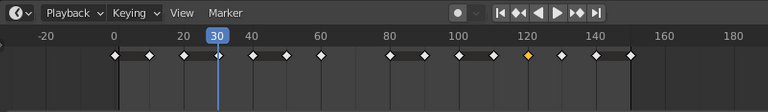
The camera will be transformed and set as a keyframe which is then arranged to produce the illusion of movement. The position of the camera that shifts even just a little will have a big impact on what can be seen. This is what I use to make 2D images seem more alive without having to make them into 3D models.

2D Images in 3D Perception
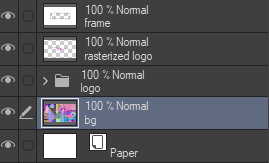
The concept that I want to achieve in making this NFT collection is the presentation of 2D images that are displayed in 3D perception. The key in making banners and NFT collections is the arrangement of layers that are processed in 2D graphics.

Each layer is exported into a separate image.

Then the image is imported into a plane object in the 3D application.

The animation process can be done easily. Each object that needs to be transformed is assigned a location, rotation, and scale into a keyframe and so on until it becomes a series of movements. This banner is made in 150 frames to be animated.

After that, the objects are positioned at the right distance to give the impression of depth to the point of view.
Thank you for visiting this post. Look forward to my next works.
Visit My Gallery:
Twitter | Instagram | H=N | Opensea | NFT Showroom

https://twitter.com/babeoded/status/1463085041546772480
The rewards earned on this comment will go directly to the person sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Thank you very much, your post has enlightened my mind. I'm starting to know about Paralax on Boarder. Good luck always @karmachela.
When it comes to NFTs and collections, it's really worth creating your collection now. This is a very popular topic. I started creating my own collection, so I recommend this post: https://nftmonk.com/how-to-start-an-nft-collection-easiest-way-explained/
Posted using PALnet