Desarrollo web N12. HTML Images
Cordiales Saludos

Comencemos entrando a nuestro index.html en nuestro directorio web_12, preparándolo con el Título: <h1>Desarrollo Web - Publicación 12</h1> y el subtítulo <h3>Images</h3>. Recordemos que por cada publicación estamos haciendo un directorio.

Imágenes
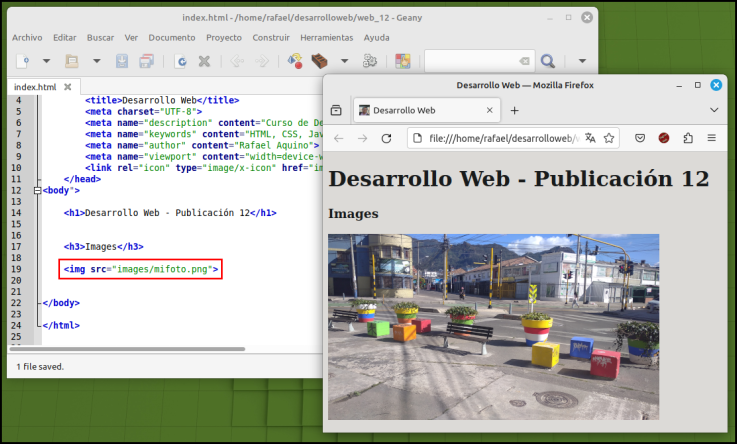
Este es el formato básico para insertar una imagen en nuestra web. En esta oportunidad estamos usando una imagen previamente guardada por en el directorio web_12.

Atributo src
El atributo src es la fuente u origen de la imagen, donde está ubicada en otras palabras la ruta. La palabra src proviene de source. Ver recuadro rojo.

Atributo alt
El atributo alt es denominado "Texto Alternativo". Un texto alternativo dentro de nuestro explorador sera para: Mostrarlo si por algún motivo no se carga la imagen; uso de algunos robot de búsqueda; para el uso de programas especializados en detectar imágenes, para programas de voz para personas con deficiencia visual; entre otros usos. Por tal motivo es importante que siempre coloques el atributo alt a nuestras imágenes dentro del código HTML. Ver recuadro rojo.

Usando imágenes de internet, de una web externa
Vamos a usar una imagen que no está en nuestro directorio local, para esto colocamos en el src la URL de la imagen, ver recuadro verde.
Estoy usando una imagen de mi propiedad de una publicación anterior en mi blog. Debes estar pendiente de no usar imágenes que tengan derecho de autor, que sean privadas. Solo puedes usar imágenes de libre uso o de tu propiedad.
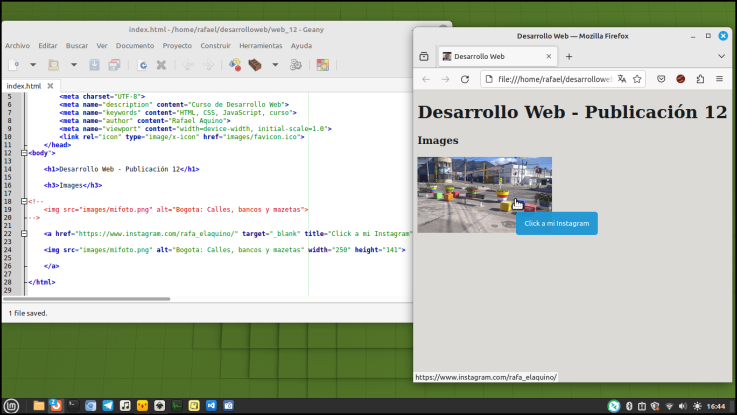
Debemos copiar el link de la imagen como se muestra en la siguiente captura de pantalla, esto lo logramos con el botón derecho sobre la imagen, donde nos despliega el menú contextual.

Luego procedemos a pegar la dirección que copiamos en el atributo src, ver recuadro verde.

Al ejecutar nuestra web podemos ver la imagen que se muestra de otra

Redimensionando la imagen.
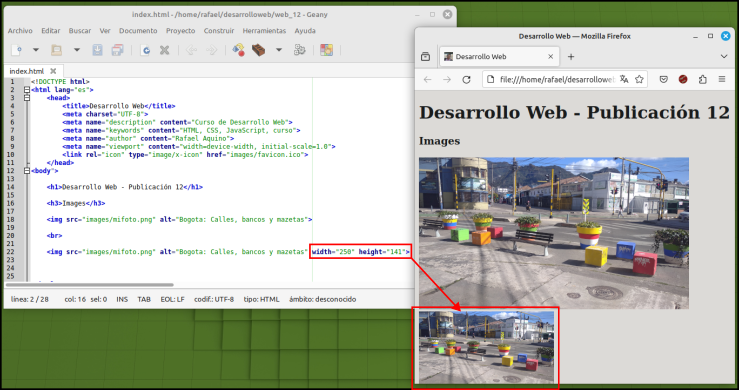
Para redimensionar la imagen, ponerla más pequeña podemos usar: width y height para modificar el ancho y el alto de la imagen en esta oportunidad la baje a casi la mitad del tamaño.

Imagen como link
Podemos convertir una imagen en un link, combinando lo visto en la publicación anterior ( HTML Links ). >Es muy fácil
<a href="https://www.instagram.com/rafa_elaquino/" target="_blank" title="Click a mi Instagram">
<img src="images/mifoto.png" alt="Bogota: Calles, bancos y mazetas" width="250" height="141">
</a>
Se coloca lo visto hoy para insertar una imagen dentro del elemento a.
Al ejecutar la web, se activa la imagen como un link, ver captura de pantalla.

Listo! al darle click se dirige a mi instagram.


En esta oportunidad vamos a usar el programa Inkscape para realizar el siguiente separador. Los separadores los podemos colocar en nuestra web para separar contenido, temas, ideas, etc.

Lo haremos como realicé los separadores utilizados en esta publicación.

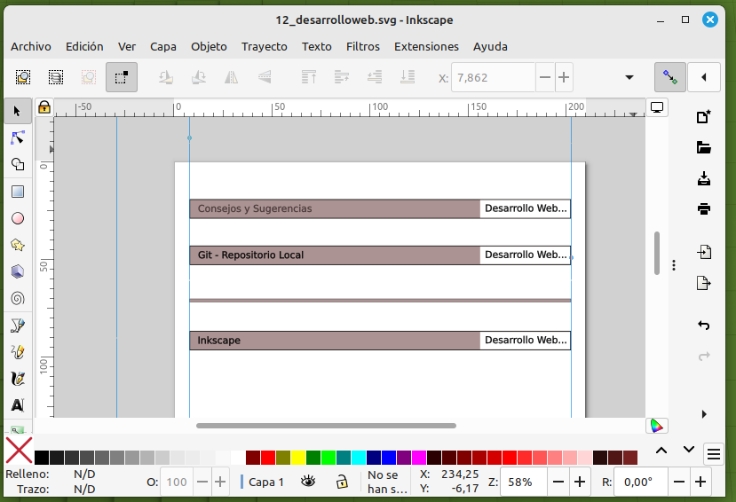
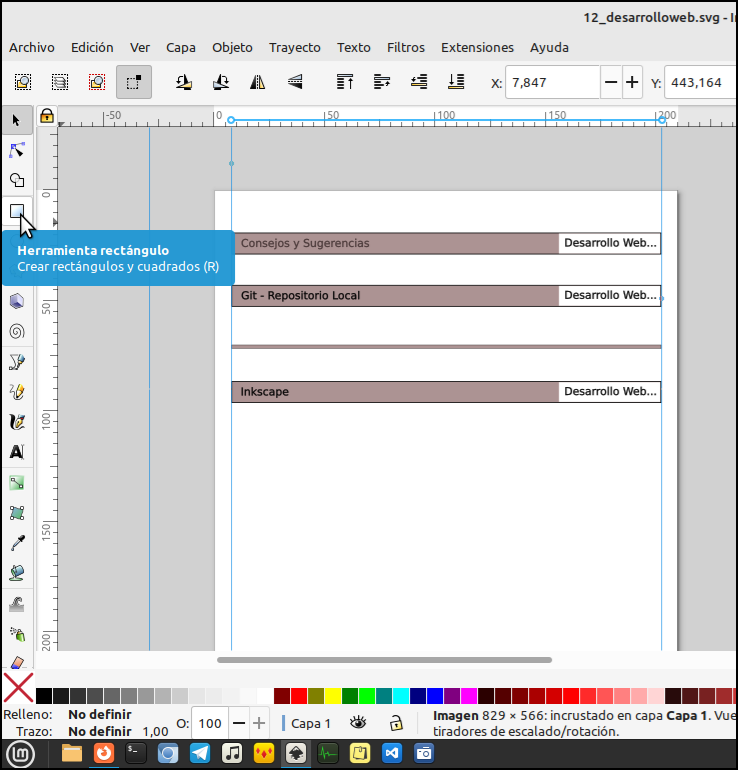
Seleccionamos la herramienta de rectángulo

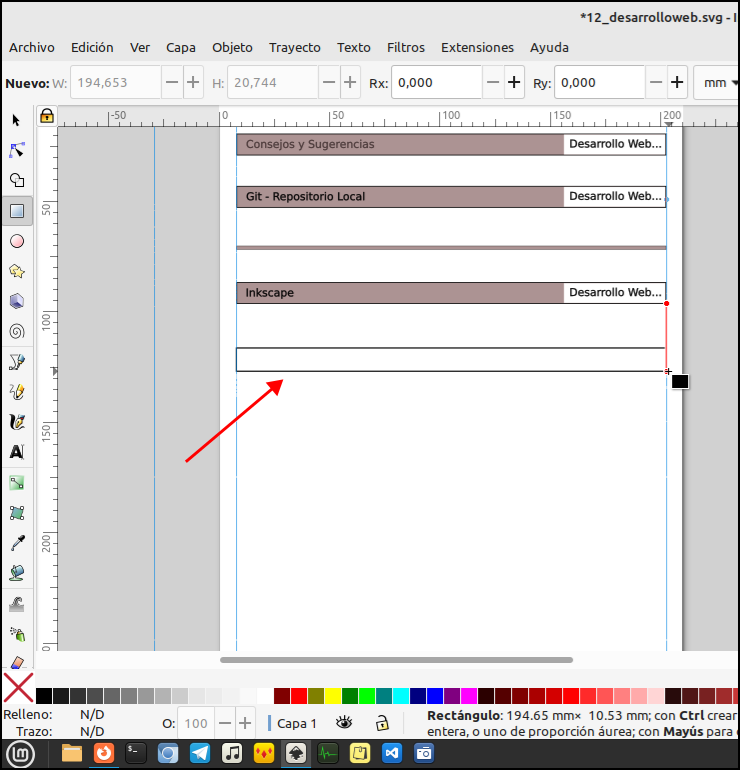
Dibujamos el rectángulo con el patron de las lineas guías, manteniendo el botón izquierdo del mouse presionado. Ver flecha roja.

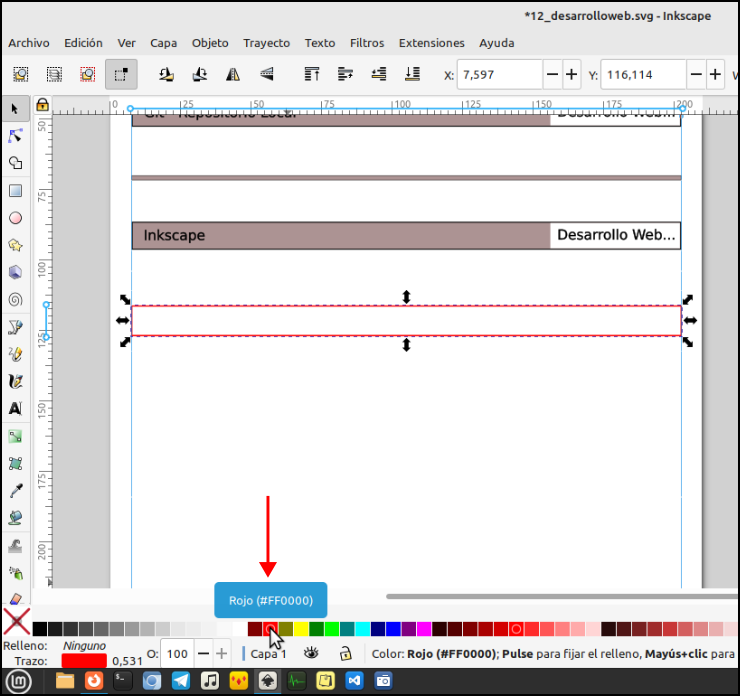
Para cambiarle el color, seleccionamos el rectángulo y manteniendo presionada la tecla Shift, seleccionamos un color, en esta oportunidad seleccioné el color rojo.

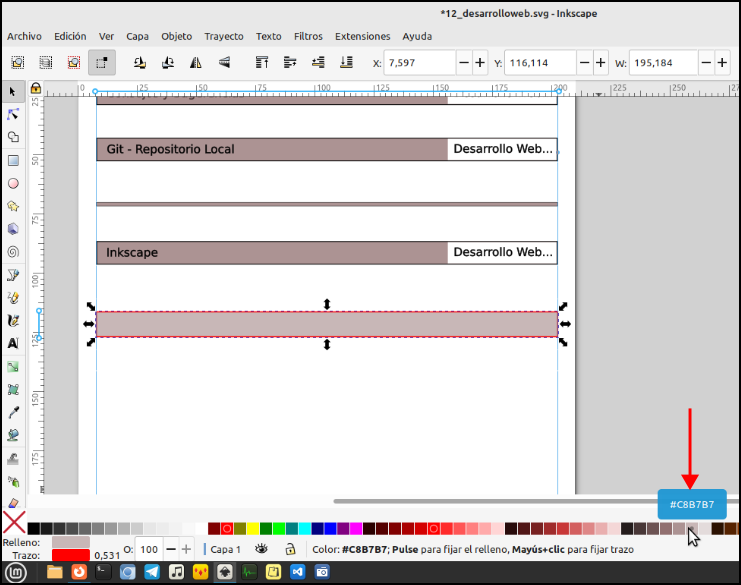
Para agregarle color de fondo, seleccionamos el rectángulo y con la tecla de Ctrl presionada seleccionamos un color. Seleccioné en esta oportunidad el color gris.

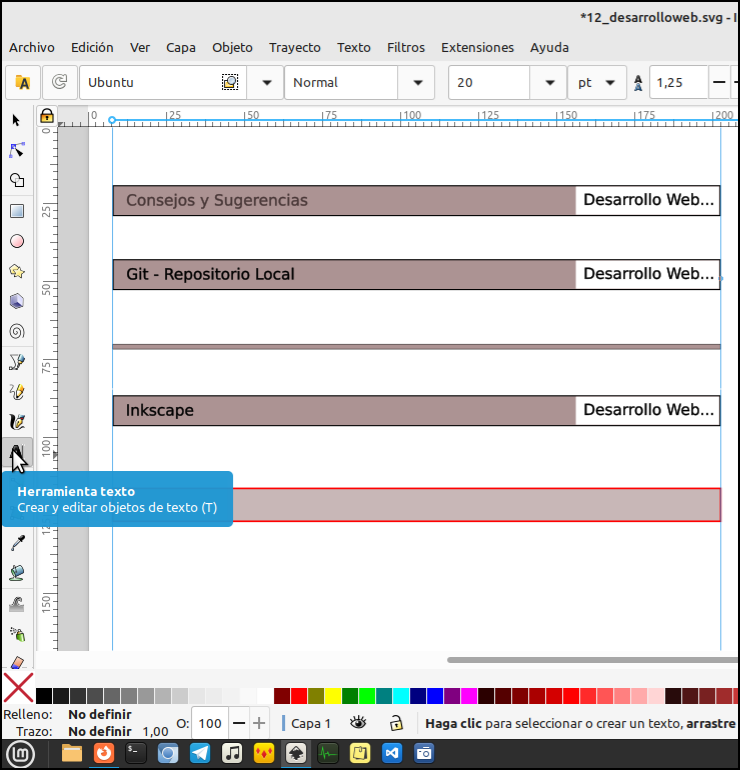
Luego para colocar el texto, seleccionamos Herramienta texto

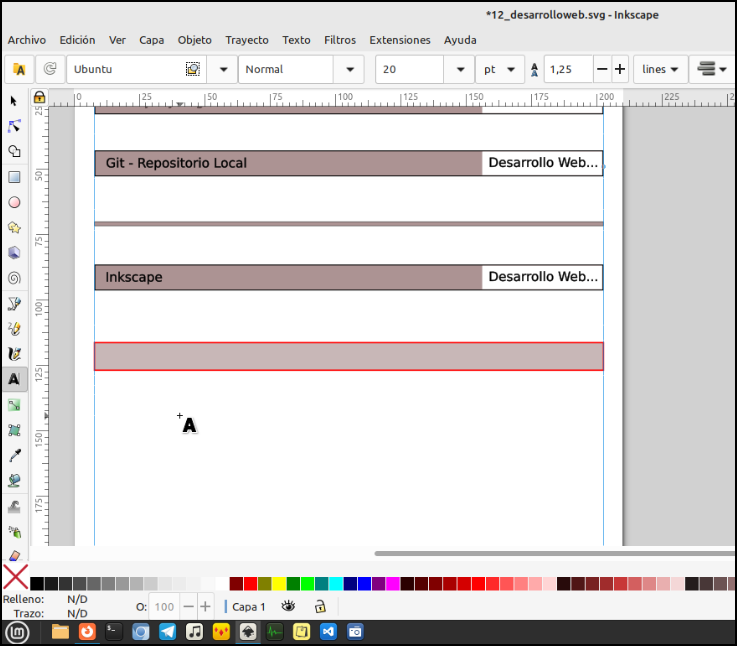
Dándole click en cualquier parte del documento escribimos el texto.

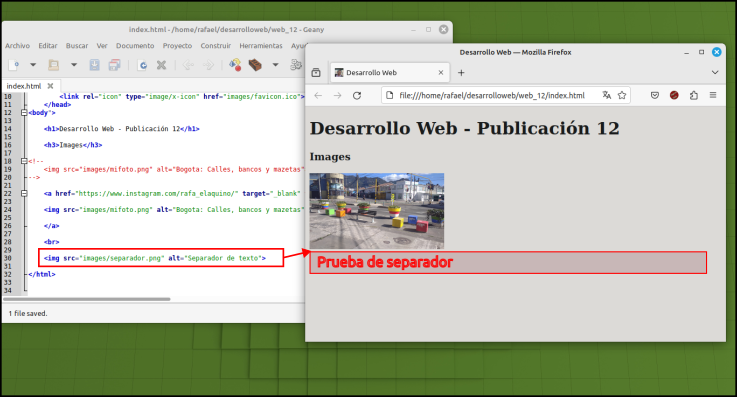
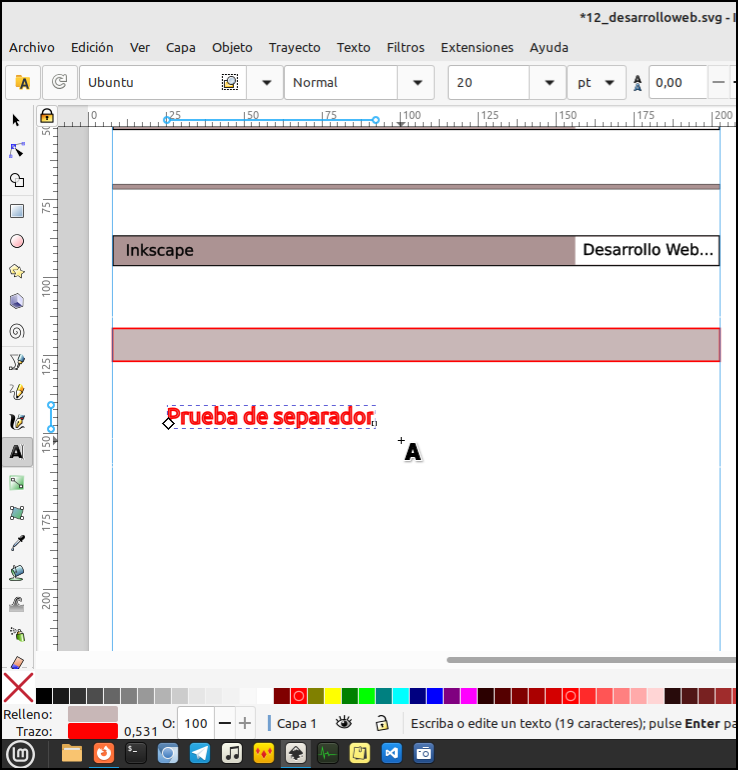
En esta oportunidad escribimos: Prueba de separador.

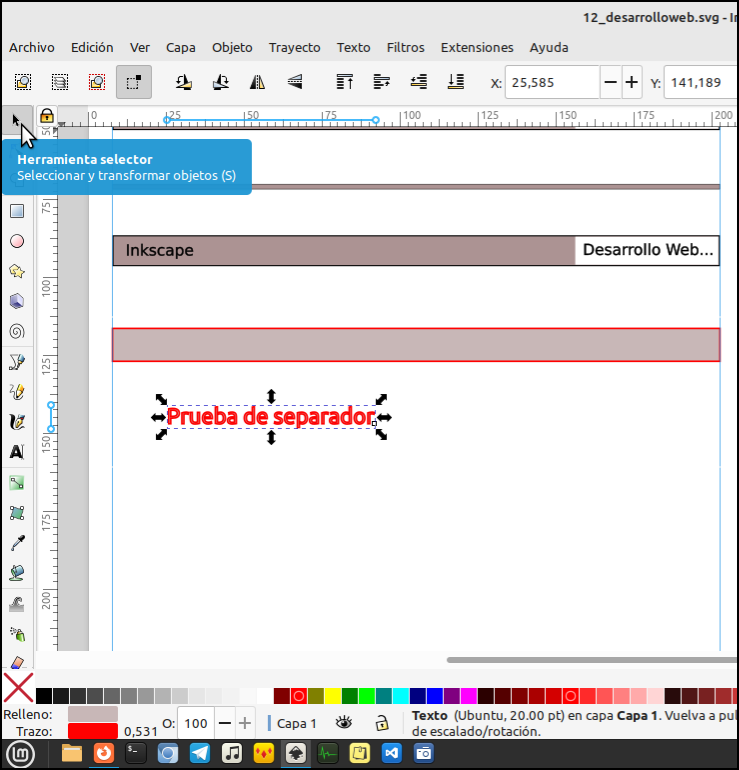
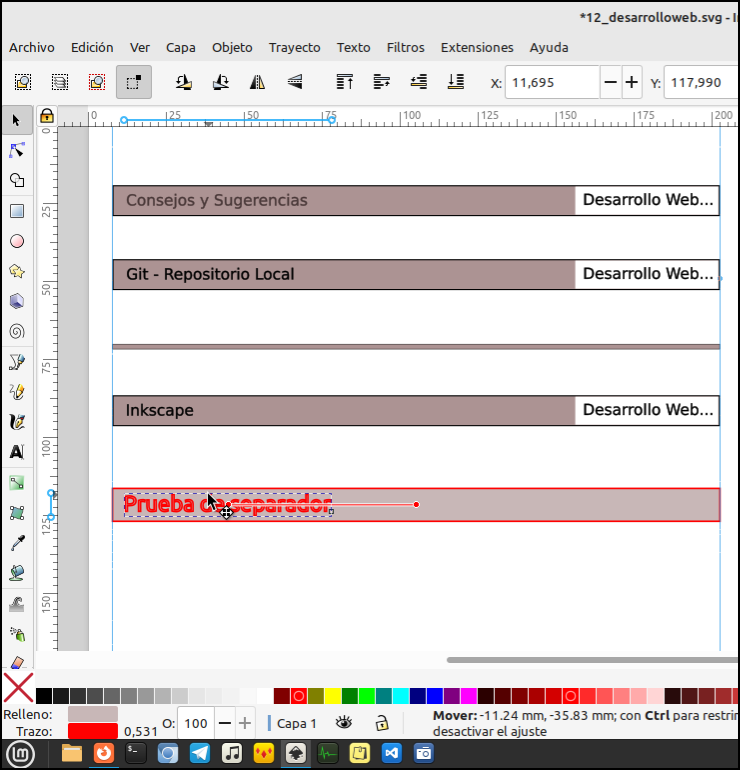
Luego con la Herramienta selector, podemos mover el texto.

Desplazamos o movemos el texto al lugar que nos convenga, manteniendo el botón derecho del mouse presionando para poder desplazar el texto.

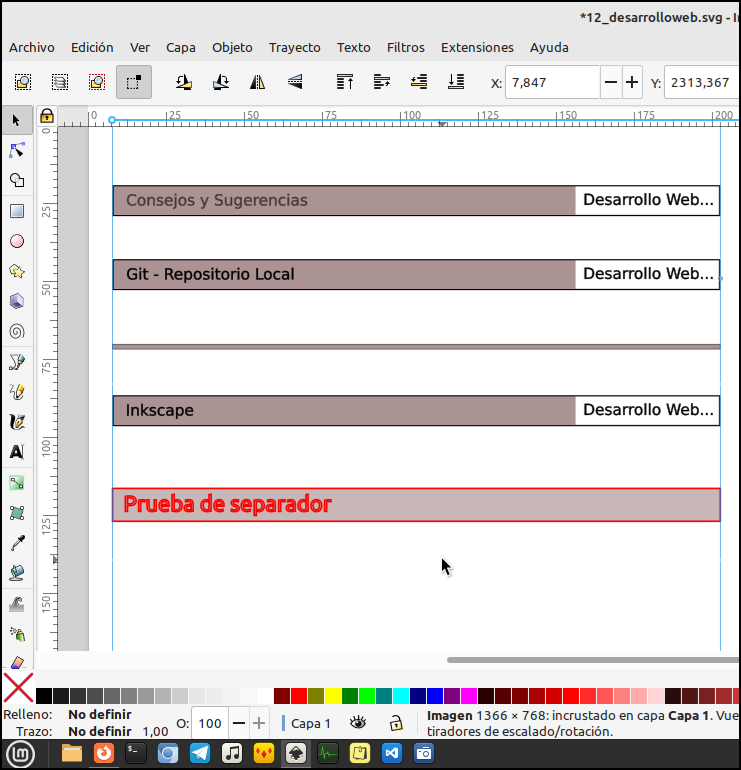
Listo! Ya tenemos nuestro separador.

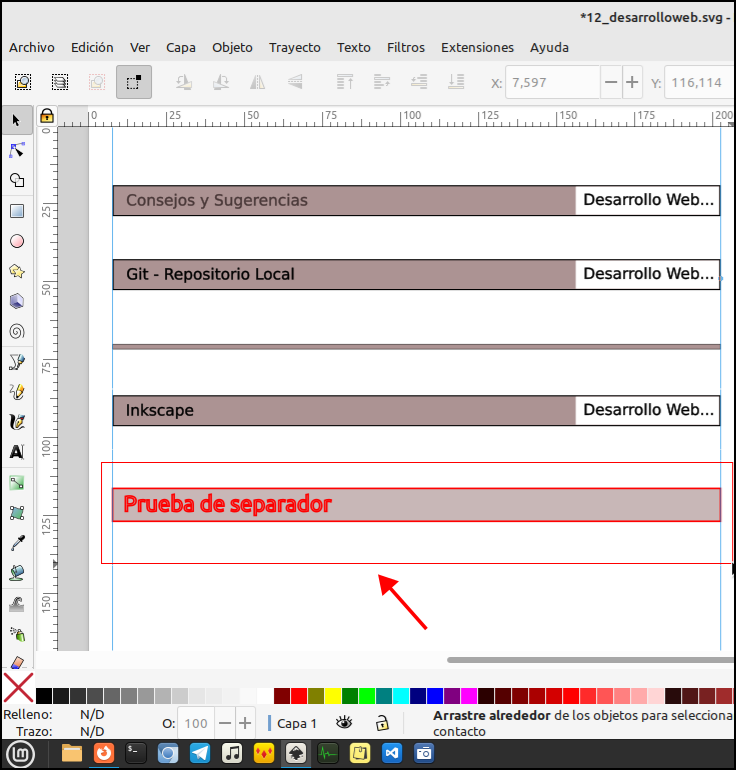
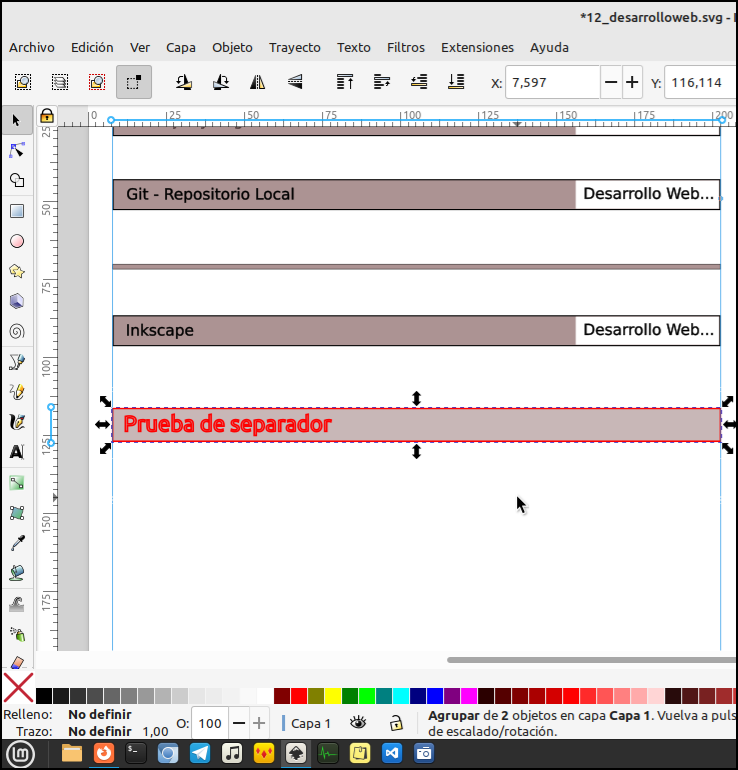
Ahora seleccionamos todo el conjunto, es decir el rectángulo y el texto haciendo una selección amplia alrededor del contenido de nuestro rectángulo, ver flecha roja. el recuadro externo rojo es selección no es un rectángulo.

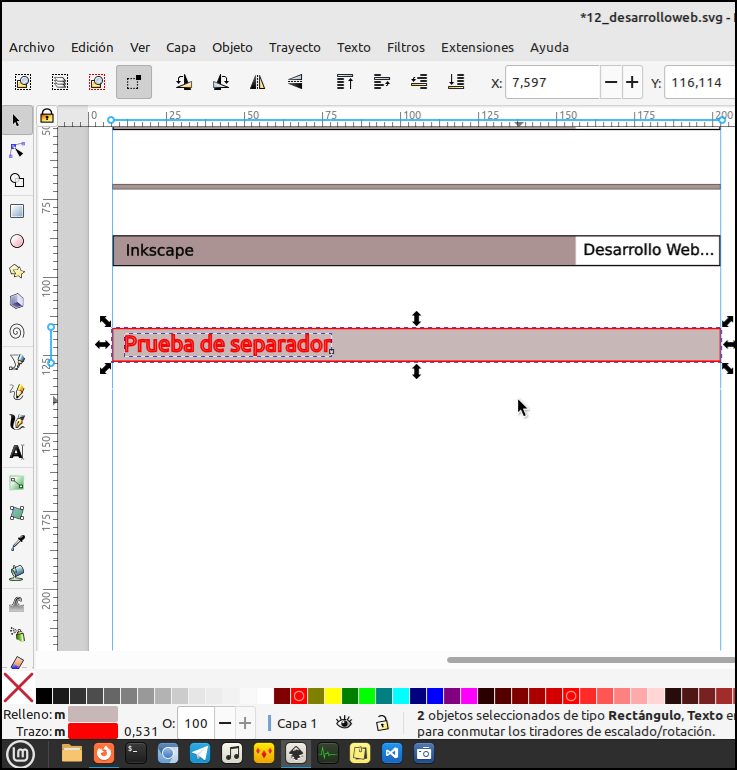
Ahora para agrupar todo: Ctrl + g, lo cual solda todo, es decir el recuadro y el texto convirtiéndolo en un solo elemento.

Listo! ya tenemos el separador listo para guardarlo.

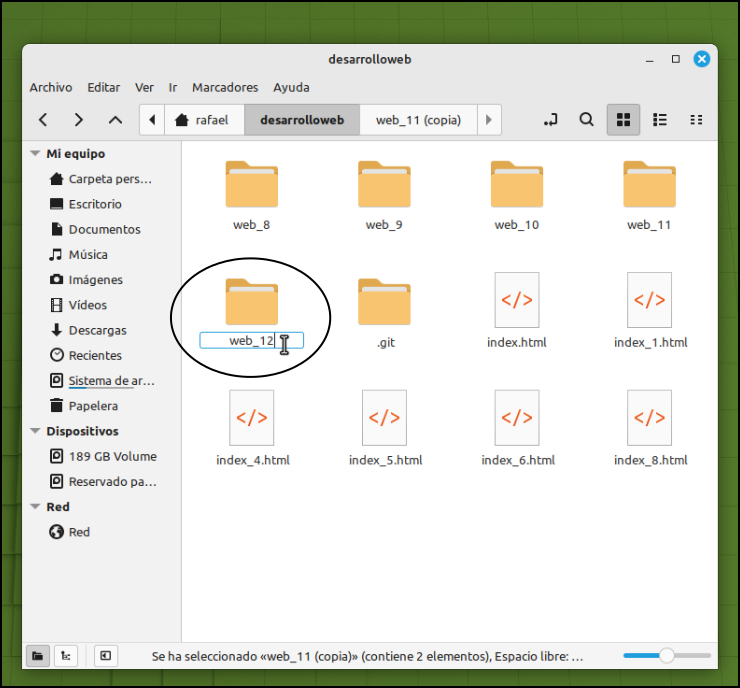
Previamente debemos crear nuestro directorio de trabajo para esta publicación: web_12.

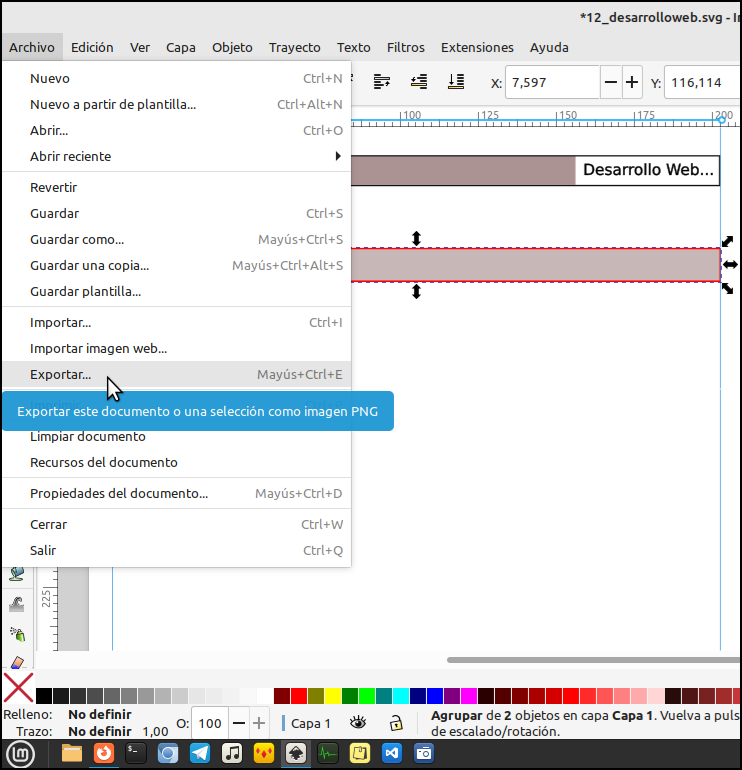
Ahora vamos a exportar la selección (debemos seleccionar nuestro recuadro), para convertirlo en una imagen.

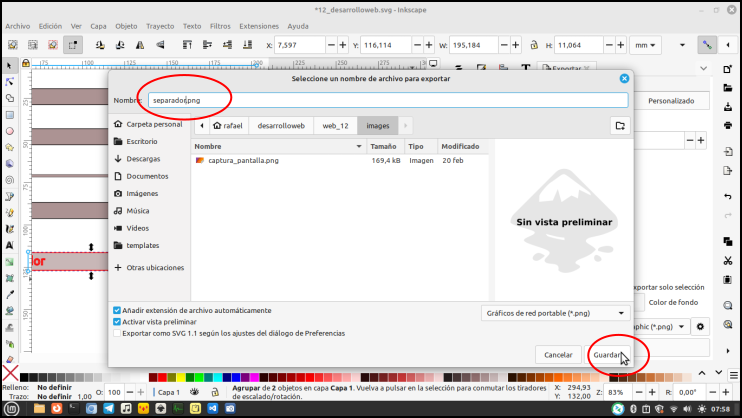
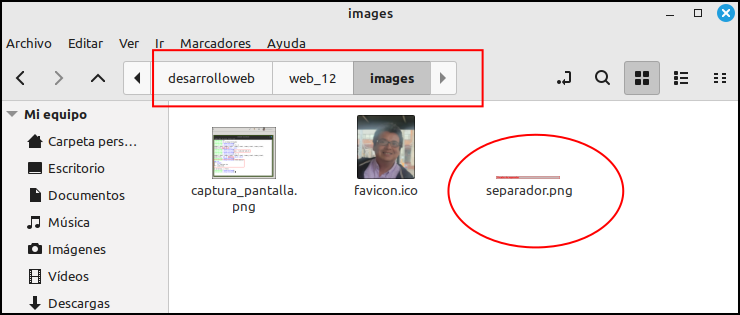
Buscamos el directorio donde lo guardaremos, le colocamos un nombre (le colocamos separador.png) y luego guardar.

Listo! ya tenemos el separador guardado dentro de nuestro directorio de trabajo, listo para usar.


Vamos a empezar a usar gimp para el tratamiento de fotografías e imágenes. Gimp es una buena opción para editar todas las imágenes que colocaremos en nuestra web.
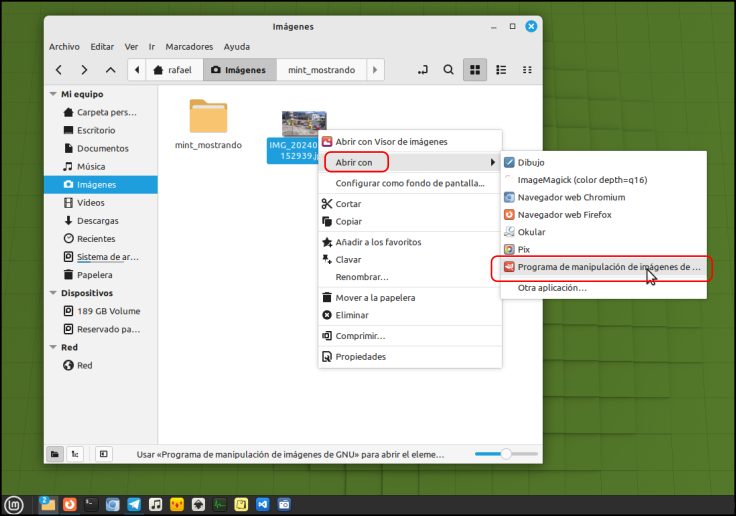
Teniendo previamente una imagen guardada la abrimos, con el botón derecho desplegamos: Abrir con / Programa de manipulación de imágenes de...

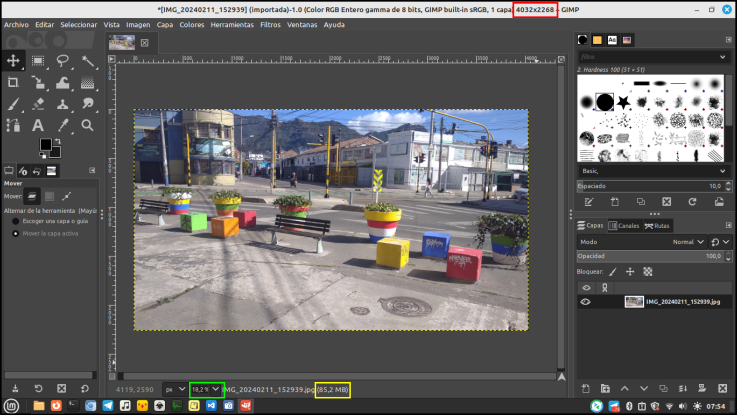
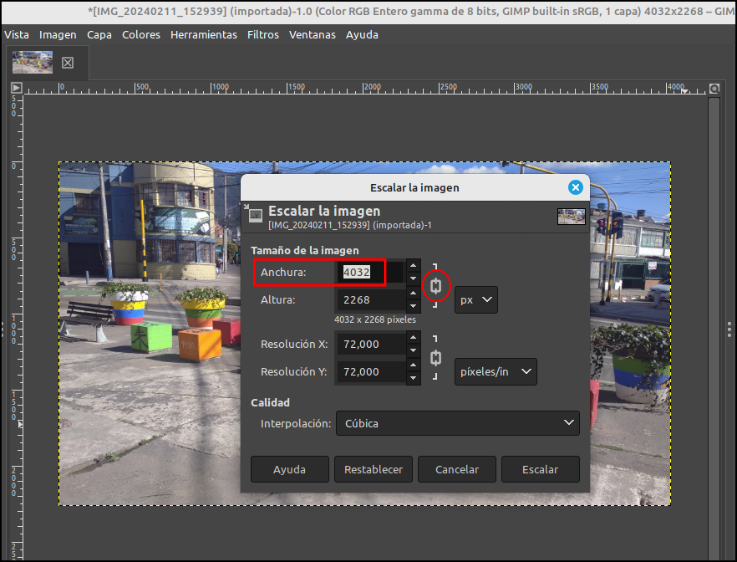
La imagen aparecerá en nuestro editor gimp. Notamos que la imagen es demasiada grande, mide 4032X2268 (ver recuadro rojo). Con el recuadro verde vemos que está a un porcentaje bajo para que entre en el editor. en el recuadro amarillo vemos que tiene un peso de 85,2 MB.

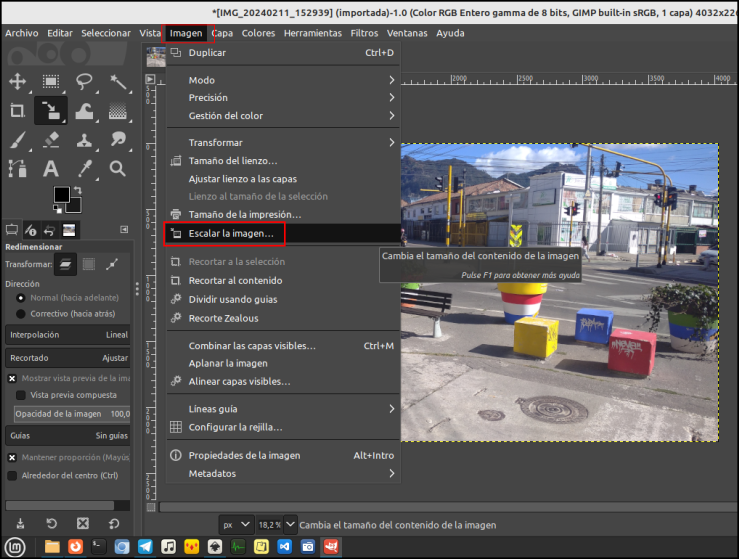
Para redimensionar la imagen para poderla usar en nuestra web debemos entrar a imagen / Escalar la imagen...

Luego cambiamos el número 4032 (recuadro rojo). Debemos estar pendiente que debe estar activo para que exista relación entre la anchura y altura.

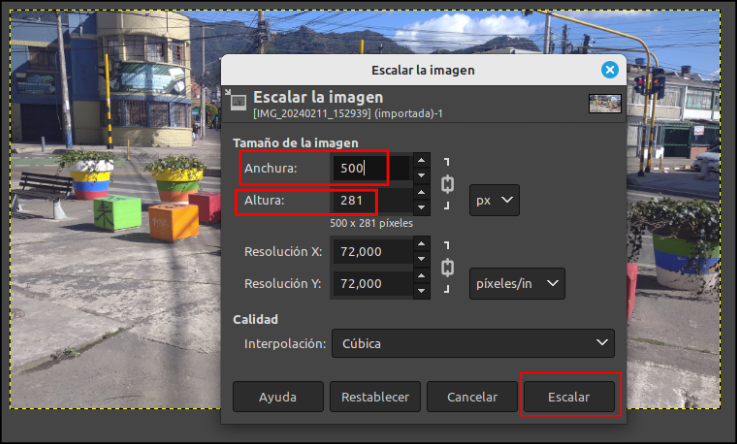
Al cambiar la anchura a 500 automáticamente se cambia la altura. Luego escalar

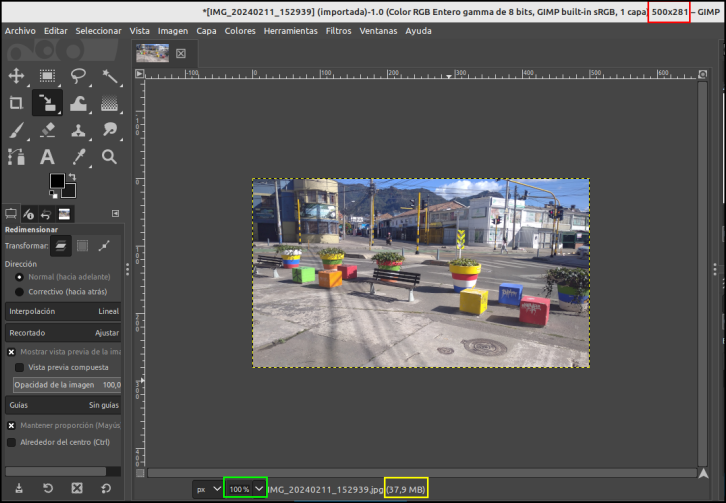
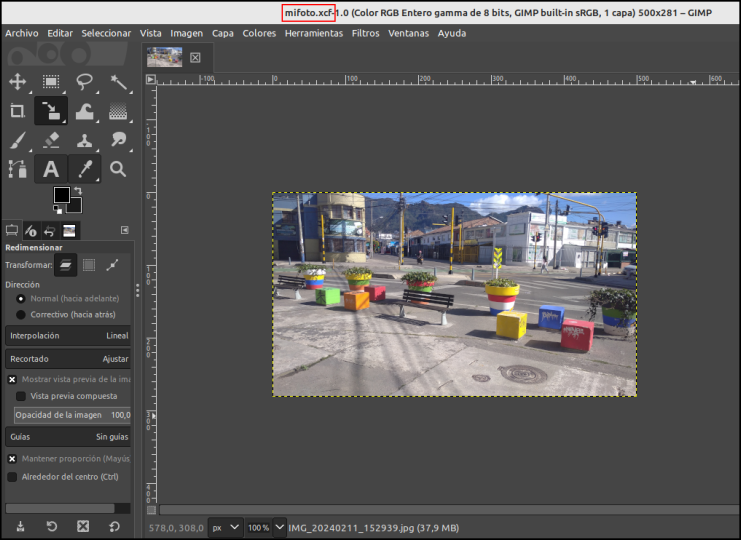
Ya tenemos la imagen de 500x281 (veer recuadro rojo) ahora colocando el 100% (ver recuadro verde) podemos ver la imagen de tamaño real y ahora pesa: 37,9 MB (recuadro amarillo)

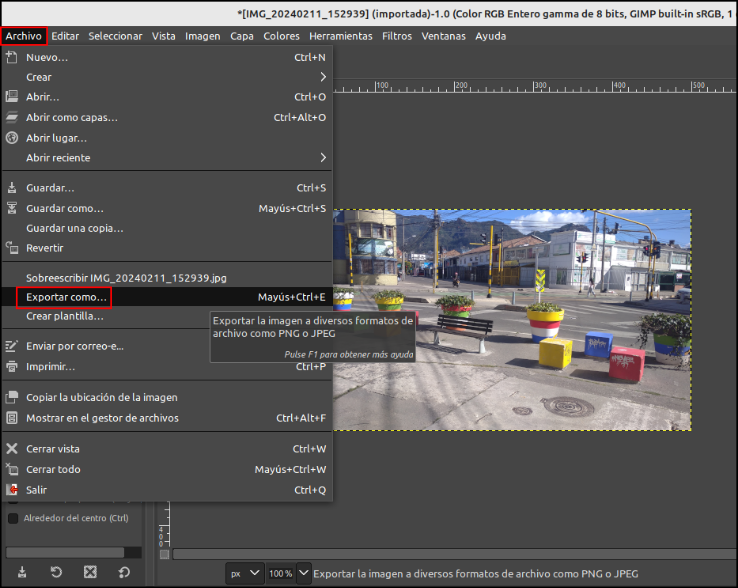
Ahora vamos a exportar la imagen: Archivo / Exportar como...

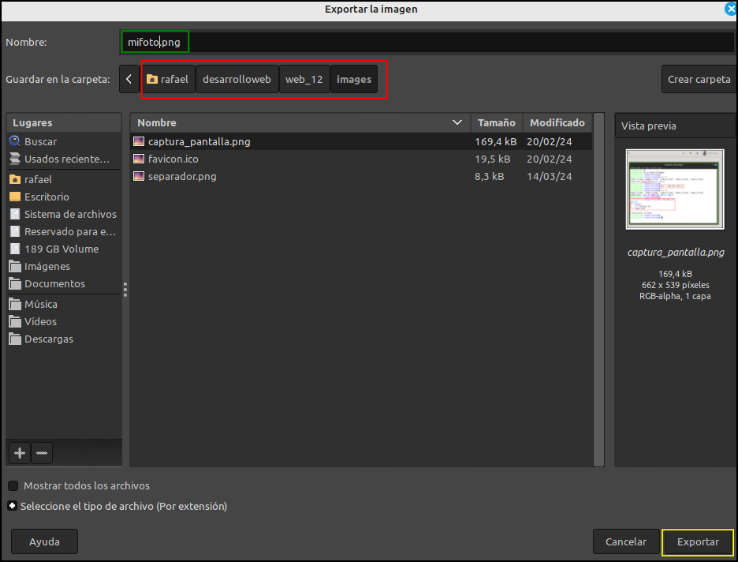
Ubicamos el directorio, para guardar nuestra imagen. Le asigné el nombre mifito.png, y luego Exportar.

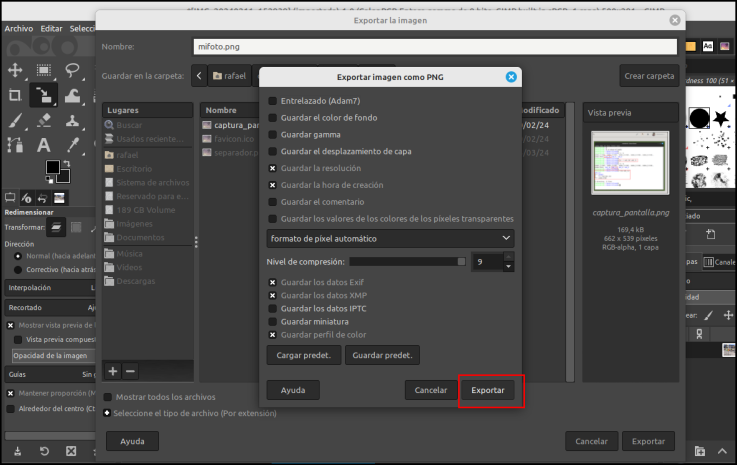
Nuevamente exportar. Aquí estamos exportando la imagen.

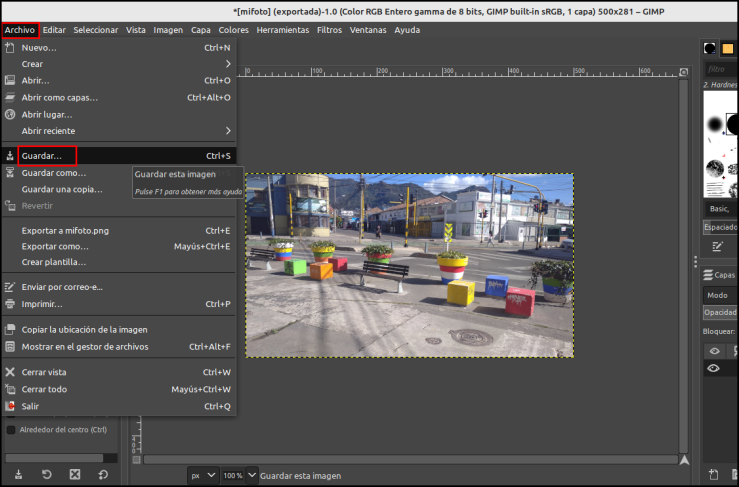
Ahora podemos guardar el documento de trabajo. Con Archivo / Guardar...

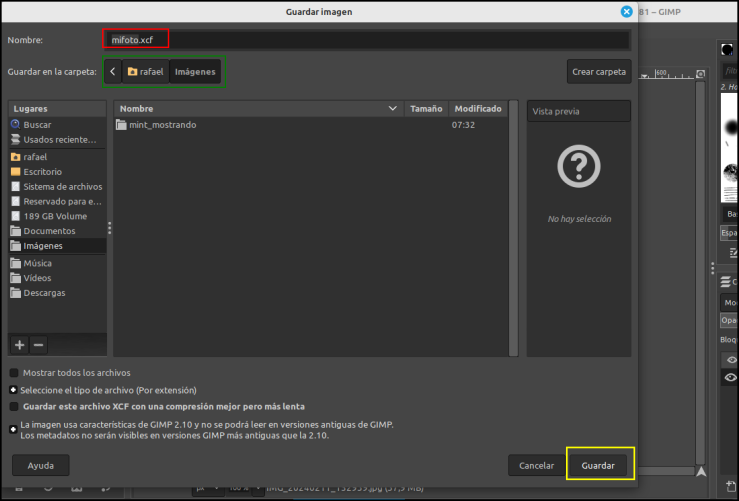
Le asignamos un nombre: mifoto.xcf, el formato xcf es para los documentos que trabajamos en Gimp. Luego Guardar recuadro amarillo.

Listo ya tenemos el documento guardado. Podemos en un futuro volver a el para tratar esta fotografía.


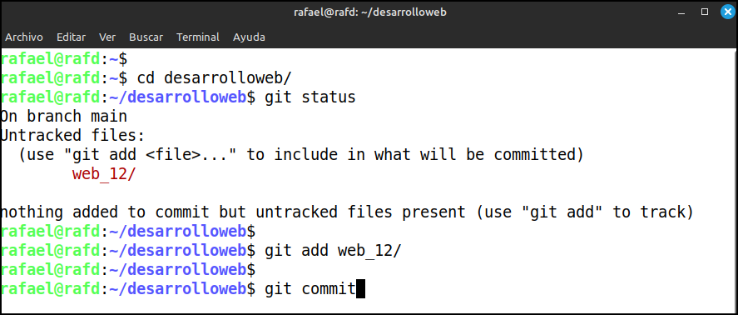
En esta oportunidad vamos a utilizar el comando: git commit sin el atributo -m.

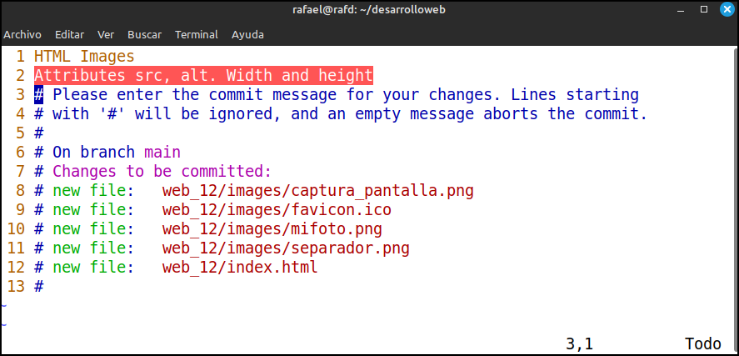
Cuando usamos: git commit se activa nuestro editor de texto para escribir el commit. Yo tengo por defecto vim, si te interesa comencé un Tutorial de Vim que puedes seguir.

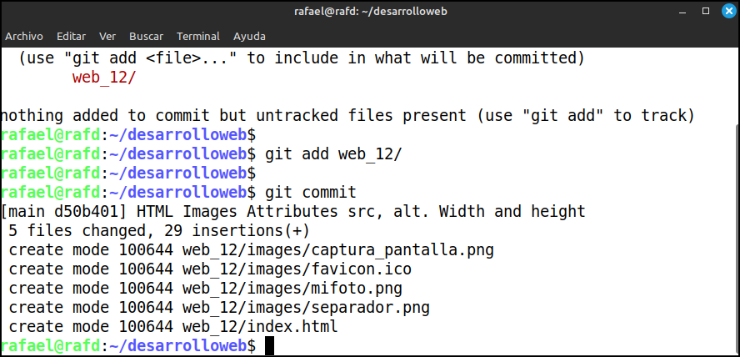
Luego de guardar los cambios, se hace efectivo el commit.

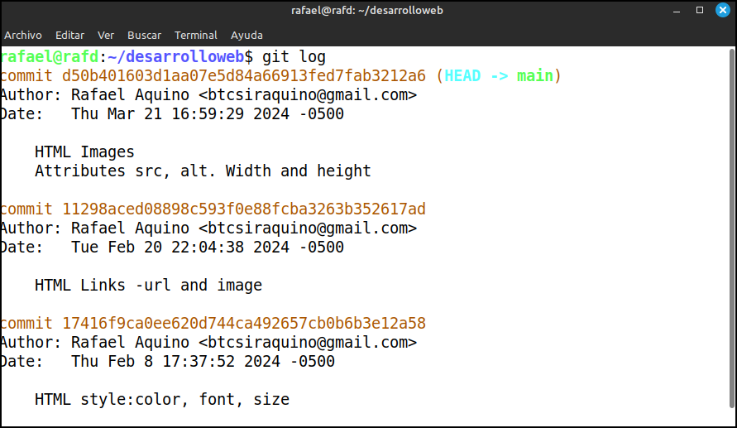
Revisamos con :
git log y visualizamos el último commit.
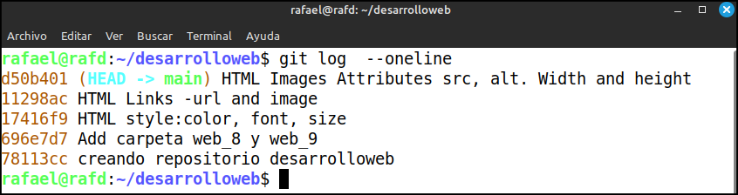
Repasamos el comando:
git log --oneline de la publicación pasada.
Resumen de comandos git, utilizados hasta ahora:
- git init --initial-branch=main
- git config user.name "Nombre_XXX"
- git config user.email "[email protected]"
- git config --list
- git status
- git add .
- git commit -m "Mensaje del commit"
- git log
- git commit --amend
- git add Nombre directorio o archivo
- git log --oneline
- git commit

Mis 5 últimas publicaciones de esta serie de Desarrollo Web.
📌 N07. ✅ Reinicio ➕ Geany
📌 N08. Metadatos - head
📌 N09. head (favicon - estilos - scripts)
📌 N10. Atributo HTML style
📌 N11. HTML Links

Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.