Desarrollo web N14. Estilo border
Cordiales Saludos

Estilo border
Hoy veremos un estilo que utilizaremos mucho al momento de diseñar nuestra web. A veces lo usamos para ubicar cada elemento y que elemento interviene en el diseño. En algunas ocaciones dejaremos el borde, porque es lo que queremos y en otro momento después de ver como queda nuestro elemento en la web lo eliminamos porque no queremos que aparezcan los bordes.
El estilo border lo podemos usar en cualquier elemento, y un ejemplo de este formato es: style="border: 1px solid black" La propiedad border tiene tres valores, donde el primer valor 1px: es el ancho del borde (podemos cambiar el número); el segundo valor solid es el tipo de linea (también podemos cambiar valor) como por ejemplo linea, punteada, discontinua, etc. y por último el tercer valor black nos da el color el cual igualmente lo podemos cambiar.
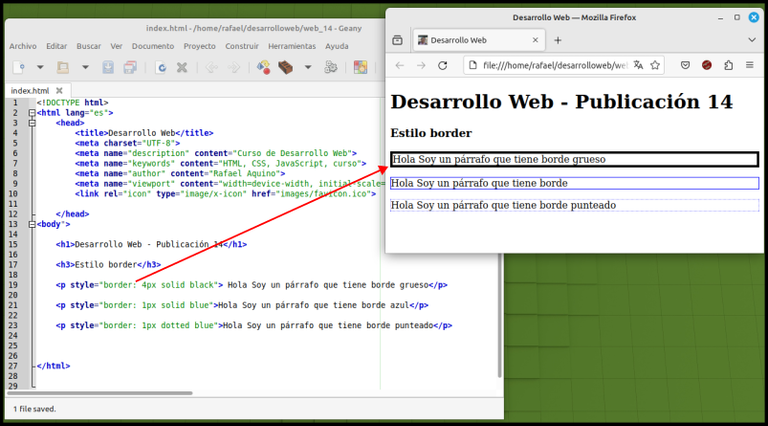
En el siguiente ejemplo le aplicamos tres estilos diferentes de borde a cada párrafo. Poniendole interés en la capture veremos el comportamiento de: border. Aquí cada elemento de párrafo tiene estilos diferentes.

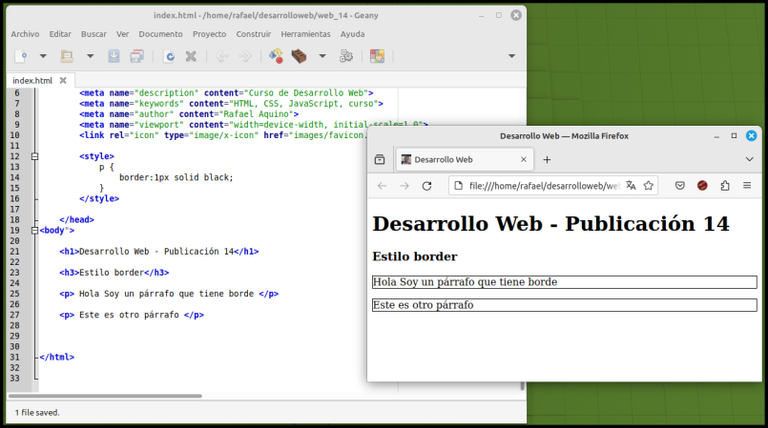
Ahora vamos a colocar el estilo de borde en el head. Esta forma influirá sobre todos los párrafos que estén en el body.

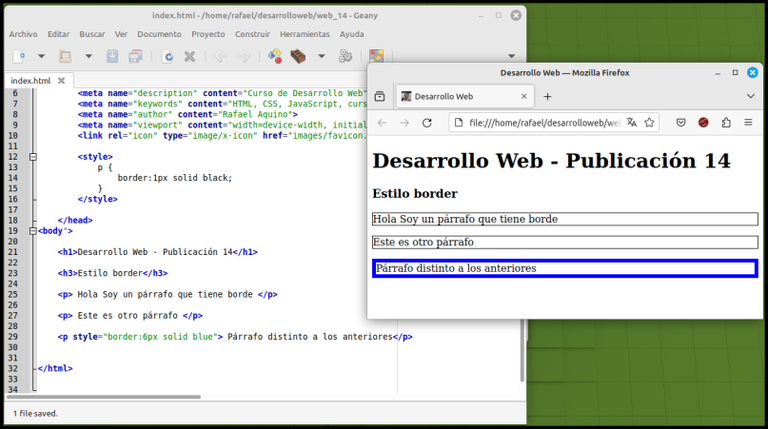
Si queremos que un párrafo en particular tenga un estilo de borde diferente, sobre éste aplicamos el nuevo estilo. Este tipo de acción prevalecerá sobre el estilo de párrafo global.

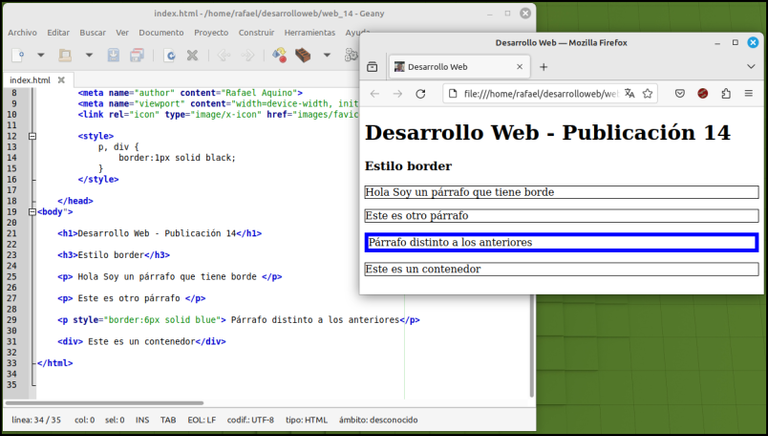
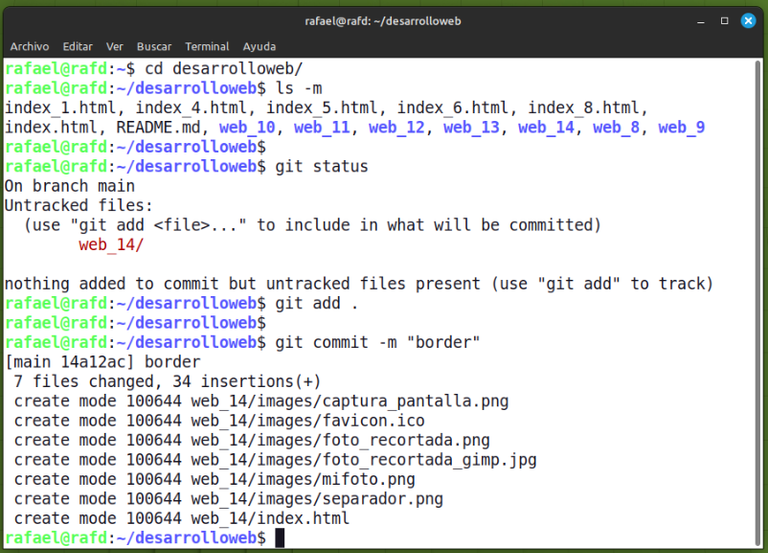
Tambien podemos aprovechar un estilo de borde para colocarlo en varios elementos, en esta oportunidad agregamos el elemento div donde ya teníamos el elemento párrafo.

Como ejercicio tenemos la tarea de colocarle un estilo de borde a un elemento h3. Corresponde ahora practicar para que cada día nos familiaricemos con toda la sintaxis utilizada en HTML.

Extracción de una parte de una foto
Vamos a extrar en esta oportunidad una parte o sector de una fotografía con nuestor editor de imágenes favorito: gimp.
En la publicación anterior realizamos el mismo ejercicio pero con el programa inkscape.
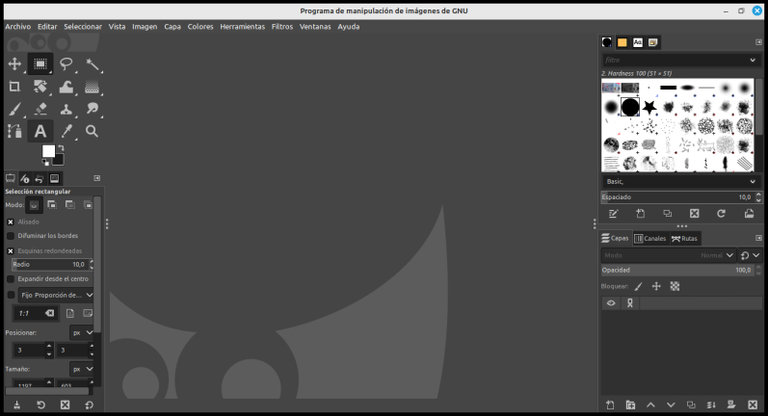
Comencemos. Primeramente entramos a gimp.

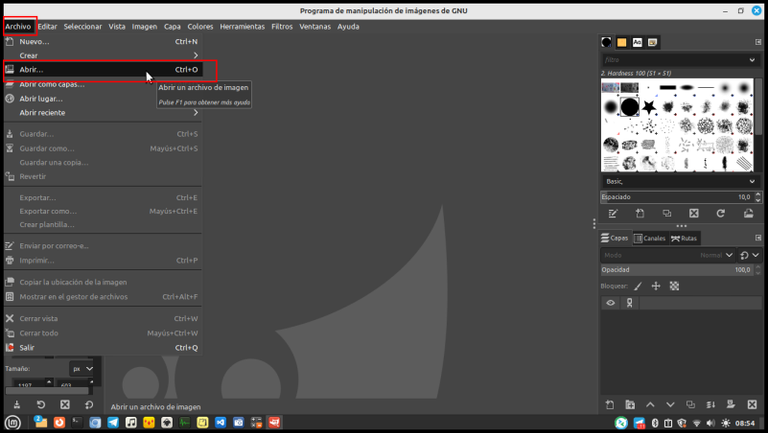
Lugo Archivo/Abrir...

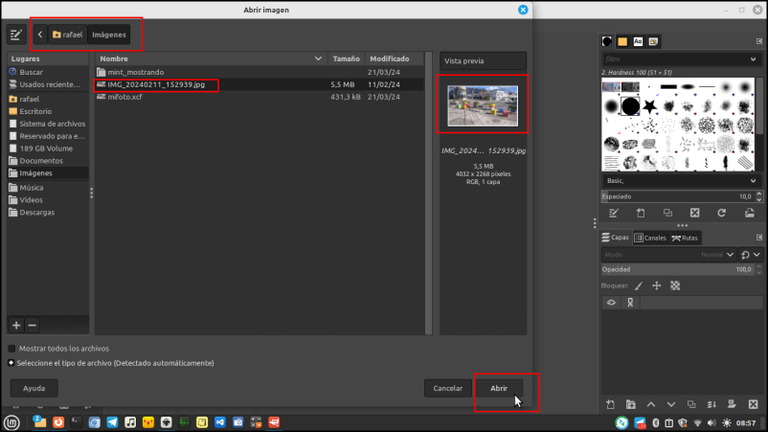
Ubicamos la fotografía con que vamos a trabajar. Utilizaremos la misma de la publicación pasada.

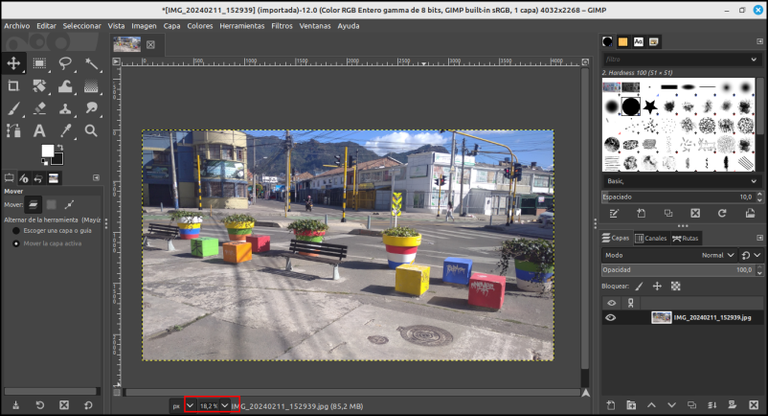
Aquí ya tenemos nuestra fotografía. En la parte inferior (recuadro rojo) podemos buscar el porcentaje que nos permita ver la fotografía completamente.

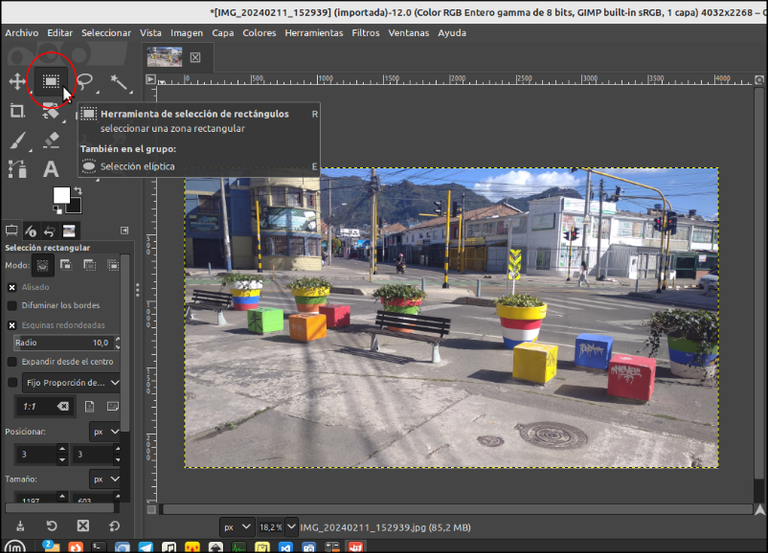
A continuación seleccionamos con el mouse: Herramienta d selección de rectángulos

Con el click derecho, sin soltar, dibujamos la zona que queremos recortar.

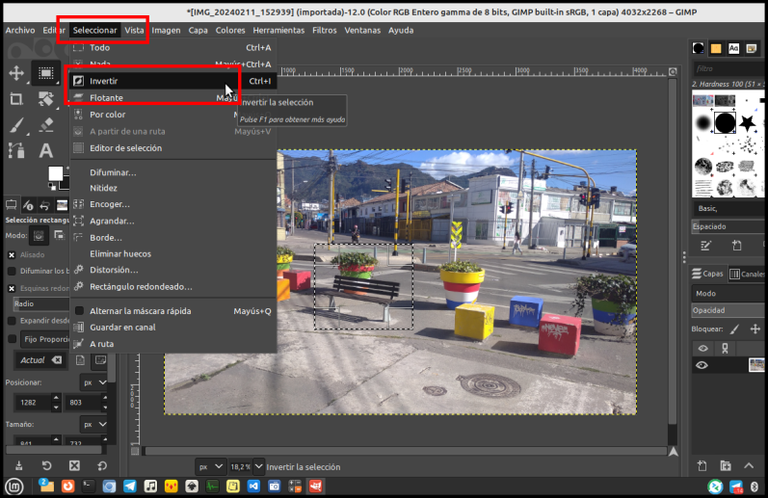
Luego entramos a Seleccionar/Invertir. Esto permitirá seleccionar la parte externa de nuestra selección, es decir todo lo que no tienen nada que ver con nuestra selección.

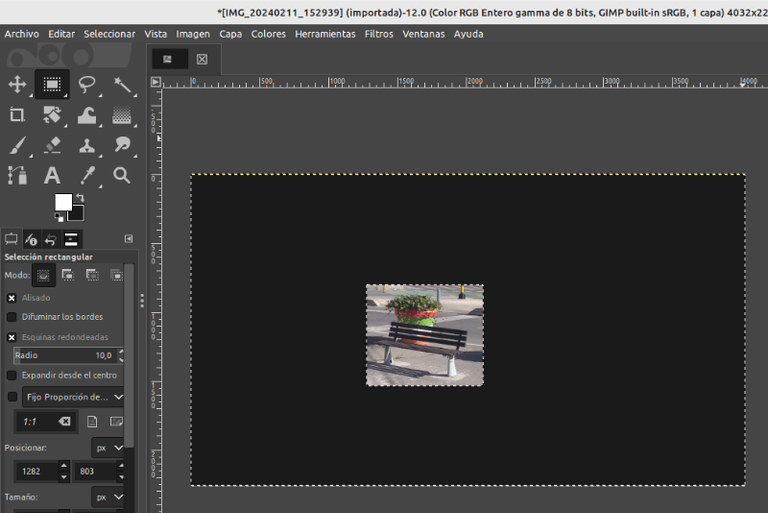
Ahora en nuestro teclado le damos a la tecla Supr, es decir suprimir.

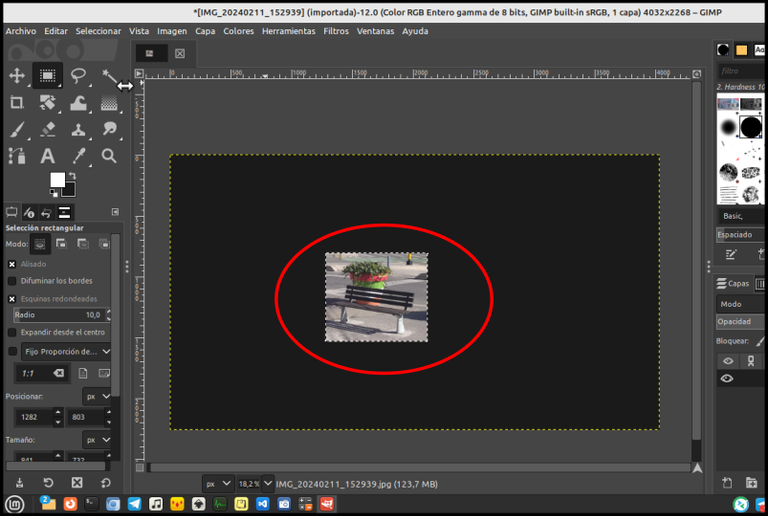
Luego volvemos a seleccionar nuestro recuadro con Seleccionar/invertir, para que quede seleccionado lo que queda de la fotografía, lo cual será lo que queremos utilizar. Pasamos ahora a copiar la imagen con Ctrl + c, para copiarla en el porta papeles.

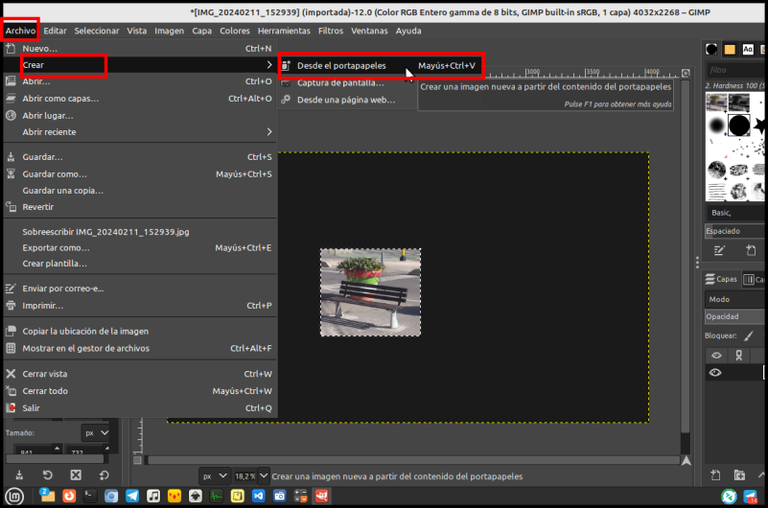
Ahora Archivo/Crear/Desde el portapapeles.

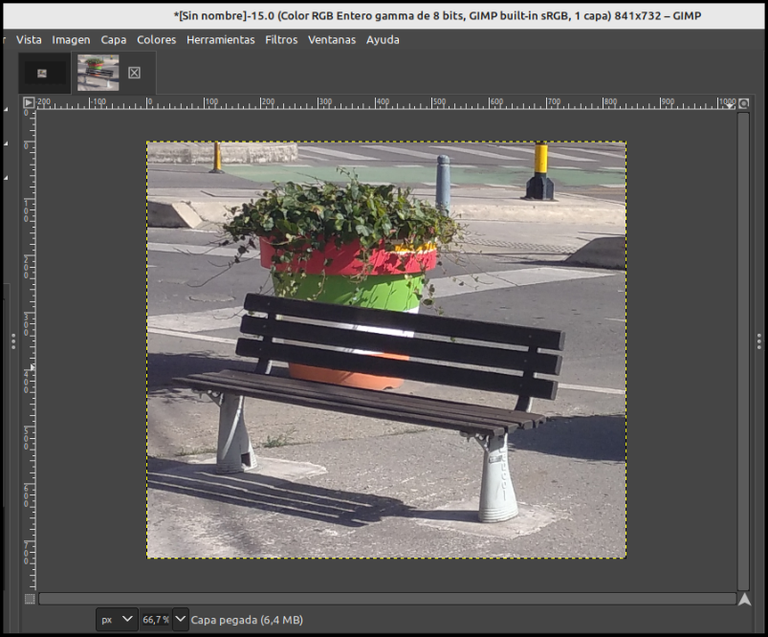
Y listo, se genera nuestra imagen final.

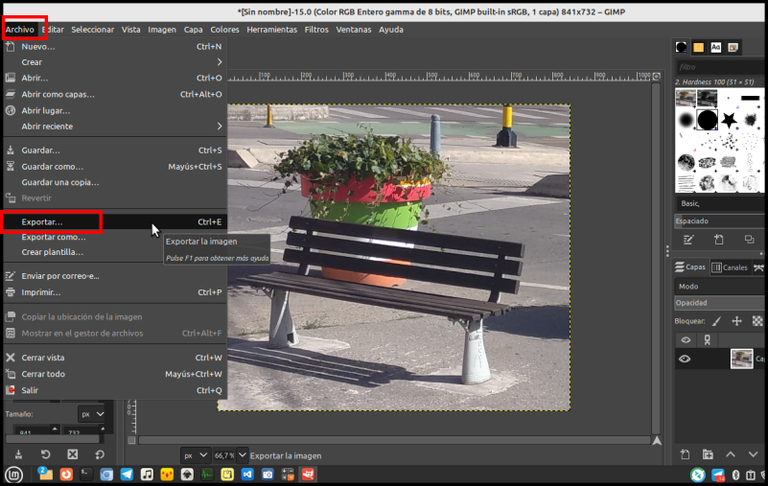
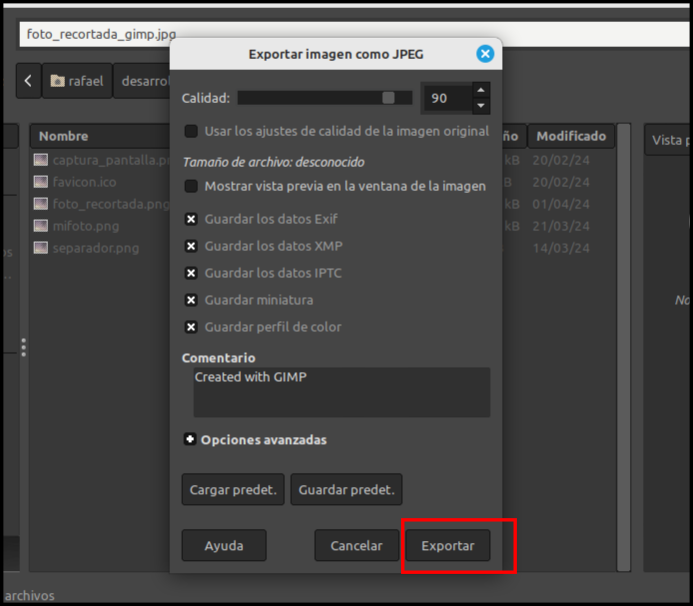
Ahora la exportamos con Archivo/Exportar.

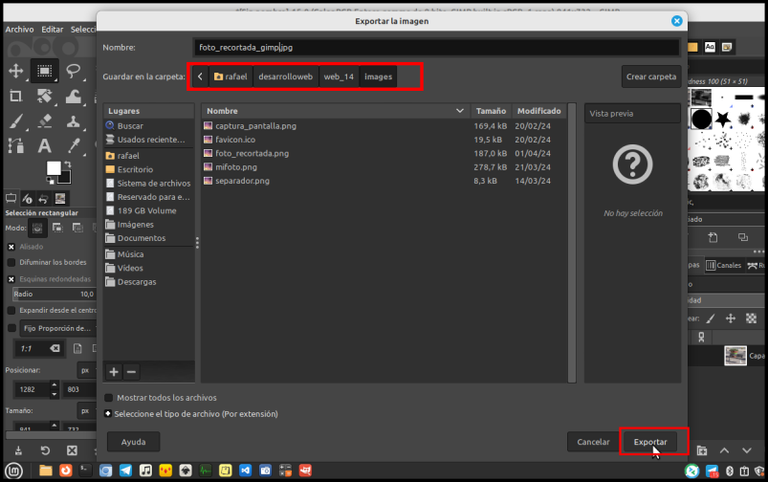
Ubicamos la carpeta donde la queremos exportar y seleccionamos Exportar.

Nuevamente Exportar

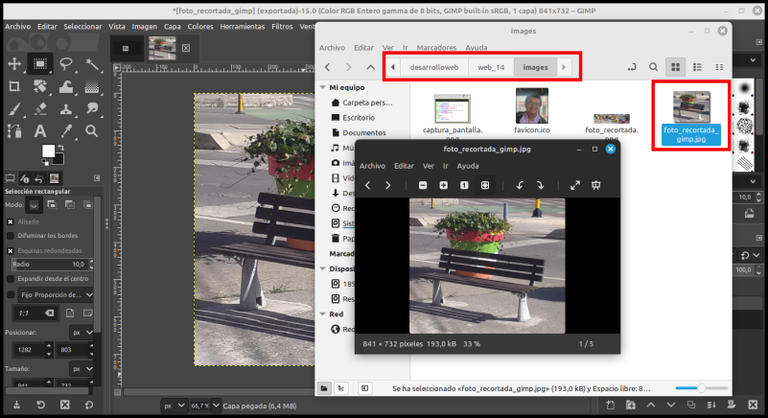
Aquí ya tenemos nuestra imagen en nuestro directorio de trabajo de esta publicación.

Observación: Ya habíamos visto como se realiza esta acción en la publicación anterior con el programa Inkscape

Hoy trabajaremos con git creando el archvio README.md
El README.md nos permite escribir en él todo lo relacionado con nuestro proyecto: Autor; de que trata; Si es un proyecto indiviual o es colectivo; si puedes contribuir en él y como realizarlo y toda información de interés.
Está generalizado este nombre: README, en español léame. Por tanto es el primer archivo que debemos leer de cualquier proyecto.
Posee la extención .md, lo cual quiere decir que es un archivo en formato Markdown . Cada día vamos aprendiendo nuevos conceptos para nuestra formación en Desarrollo Web.
Puedes leer más acerca del formato de archivo Markdown en: https://es.wikipedia.org/wiki/Markdown.
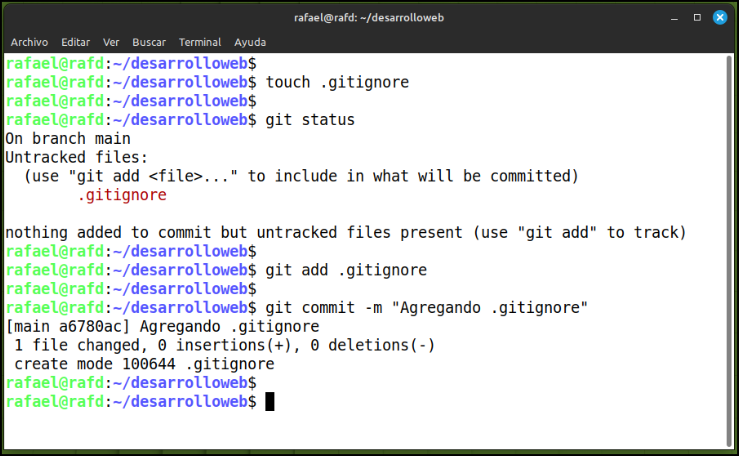
Es importante aclarar que se pueden crear al mismo tiempo tanto el archivo .gitignore y README.md con: touch .gitignore README.md El archivo .gitignore lo tratamos en la publicación anterior.
Hoy creamos README.md como un archivo vacío, mas adelante lo actualizaremos. Veamos la siguinete captura de pantalla

A continuación actualizaremos nuestro repositorio local.

Resumen de comandos git, utilizados hasta ahora:
- git init --initial-branch=main
- git config user.name "Nombre_XXX"
- git config user.email "[email protected]"
- git config --list
- git status
- git add .
- git commit -m "Mensaje del commit"
- git log
- git commit --amend
- git add Nombre directorio o archivo
- git log --oneline
- git commit
- touch .gitignore
- touch README.md

Mis 7 últimas publicaciones de esta serie de Desarrollo Web.
📌 N07. ✅ Reinicio ➕ Geany
📌 N08. Metadatos - head
📌 N09. head (favicon - estilos - scripts)
📌 N10. Atributo HTML style
📌 N11. HTML Links
📌 N12. HTML Images
📌 N13. El elemento div

Mi twitter
Nos vemos en una próxima entrega!
Rafael Aquino
Excelente, mis saludos.
!ALIVE
@rafaelaquino! You Are Alive so I just staked 0.1 $ALIVE to your account on behalf of @ osomar357. (1/10)
The tip has been paid for by the We Are Alive Tribe through the earnings on @alive.chat, feel free to swing by our daily chat any time you want, plus you can win Hive Power (2x 50 HP) and Alive Power (2x 500 AP) delegations (4 weeks), and Ecency Points (4x 50 EP), in our chat every day.

Feliz día... Gracias por estar pendiente.
Thanks for your contribution to the STEMsocial community. Feel free to join us on discord to get to know the rest of us!
Please consider delegating to the @stemsocial account (85% of the curation rewards are returned).
You may also include @stemsocial as a beneficiary of the rewards of this post to get a stronger support.
Gracias por el apoyo.