HiveSnap - 想提升DEMO開發速度? 使用 faker.js 吧

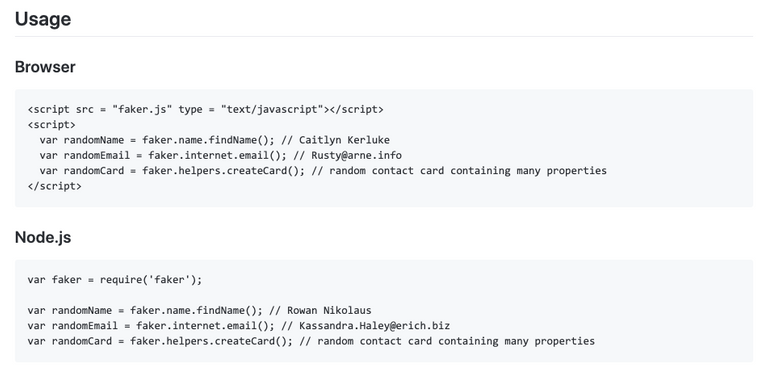
使用方式
- 可以直接在 .html 內加上 script tag 來使用。
- 設立 Node.js 後端,為前端提供接點來使用。

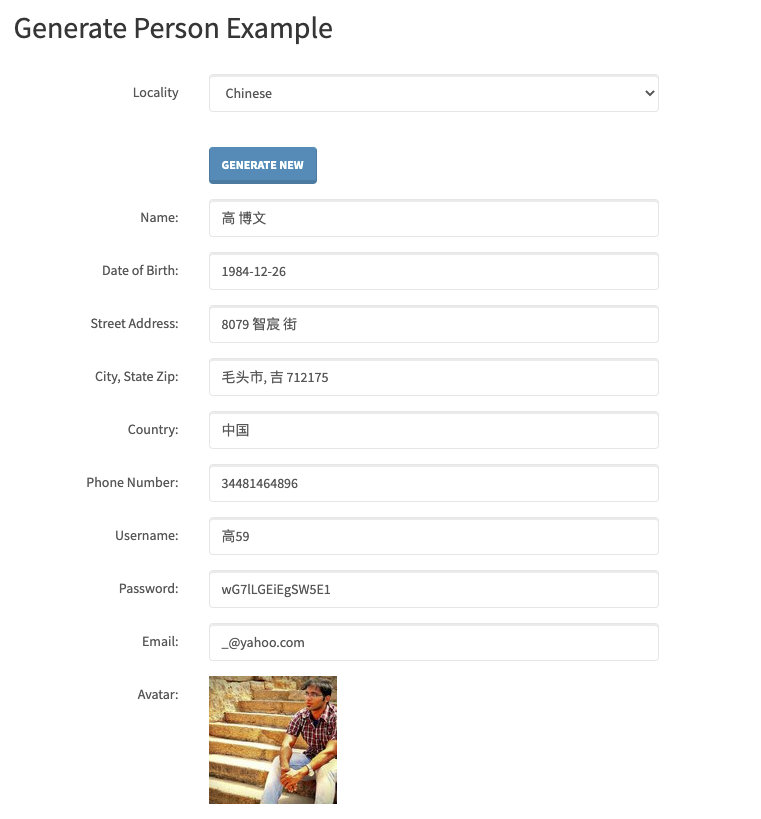
DEMO
https://rawgit.com/Marak/faker.js/master/examples/browser/index.html
原因
剛剛有一個小 PROJECT 需要很快的 scaffold 一個 DEMO來。
NuagSnap - 分享好用的 Placeholder API 網站, 整 DEMO 必備
早前也曾介紹一個 JSONPLACEHOLDER 的 API 網,可是那一個不能完全的提供合用的 API.
而這一個 FAKER.JS 好在它提供全面可客製化的 Mock API JSON data。
當然了,它不如 JSONPLACEHOLDER 的一點是需要後端或是 script tag 來運行。
多語言選擇
現在還有多語言可供選擇。

0
0
0.000
不知道手机页面用起来如何,比如安全性、速度加载、插件完整等方面