Diseñando un logo de la letra G- Tutorial Número 12
Saludos amigos en esta ocasión vamos a diseñar el logo número 12, utilizando el programa vectorial Inkscape.

Diseñando un logo de la letra G- Tutorial Número 12
Paso 1:
Abrimos el programa Inkscape
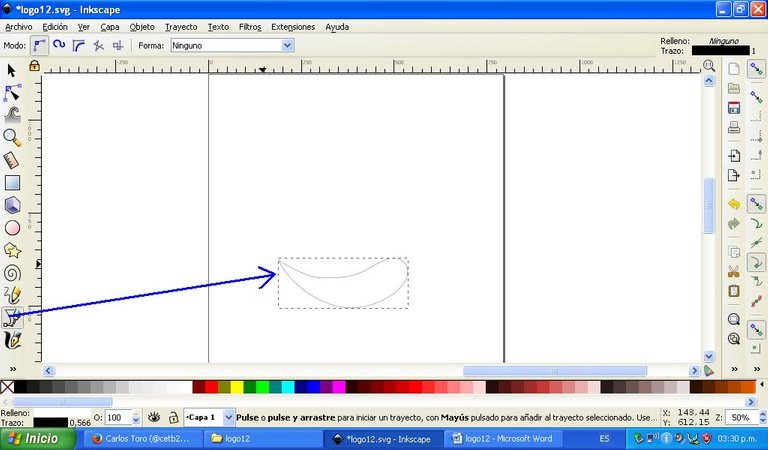
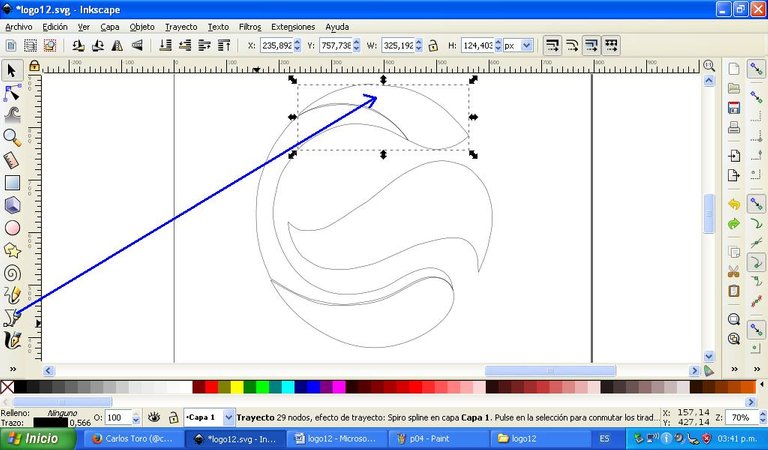
Paso 2:
Insertamos la siguiente figura dándole clic en dibujar curvas Bezier y trazamos
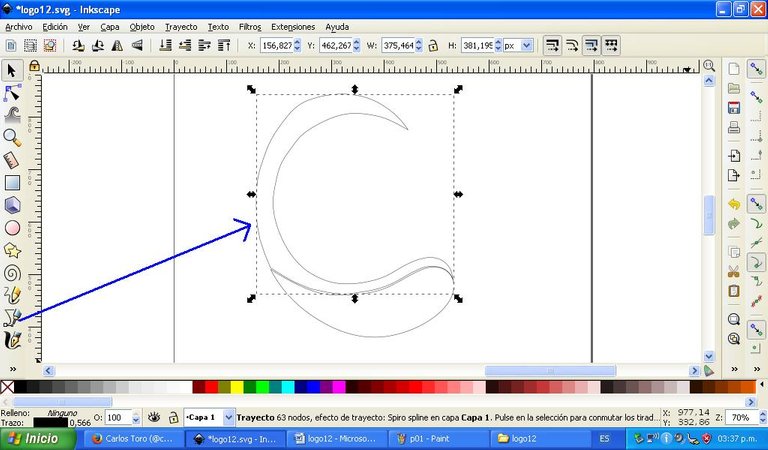
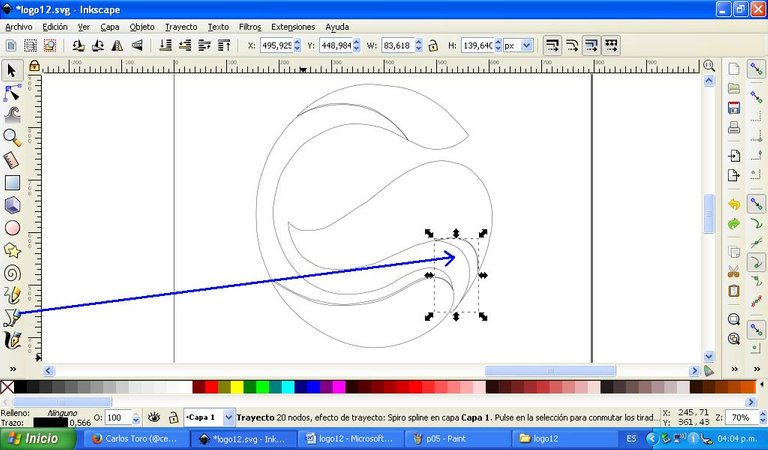
Paso 3:
Nuevamente Insertamos otra figura dándole clic en dibujar curvas Bezier y trazamos
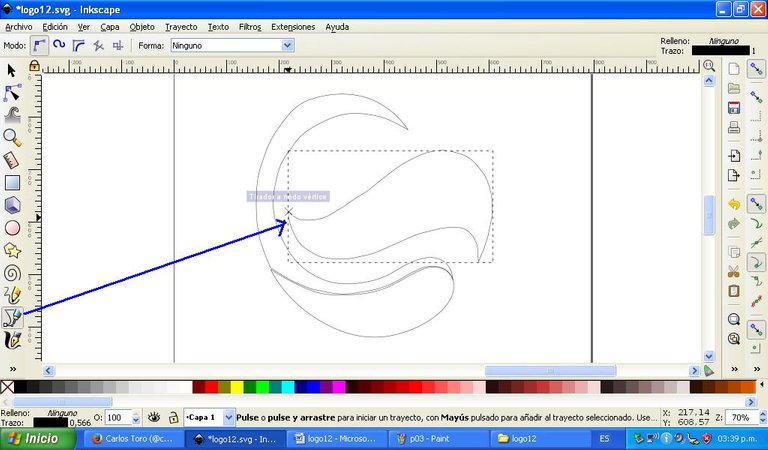
Paso 4:
Continuamos trazando otra figura dándole clic en la opción Dibujar curvas Bezier y ubicándola en esta posición.
Paso 5:
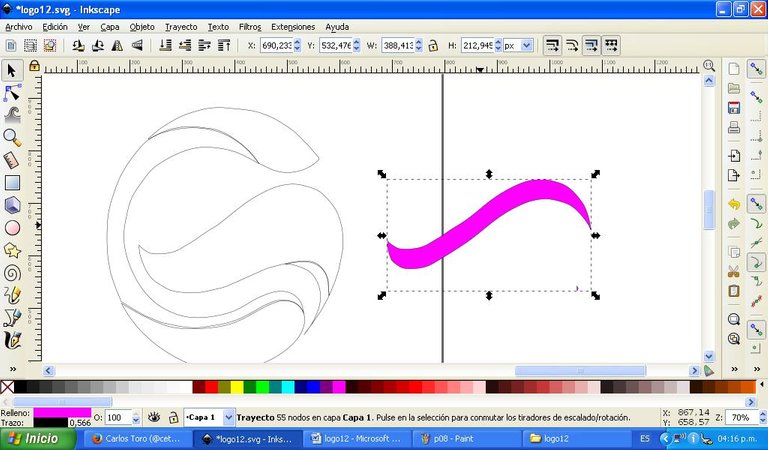
Trazamos otra figura haciendo clic en la opción Dibujar curvas Bezier
Paso 6:
Trazamos la siguiente figura haciendo clic en la opción Dibujar curvas Bezier
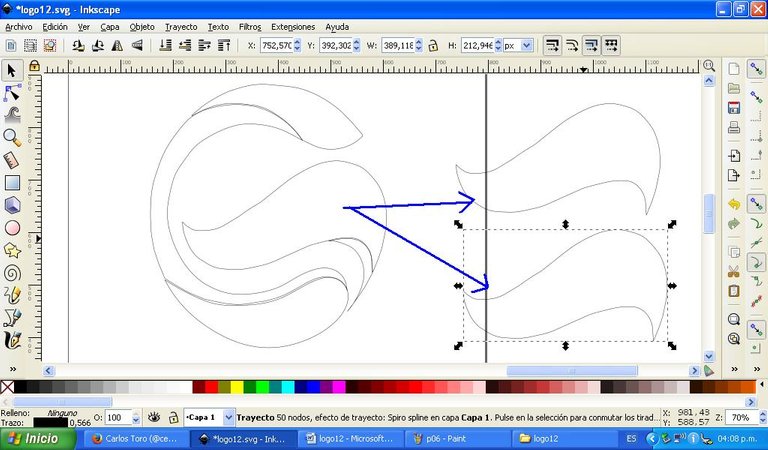
Paso 7:
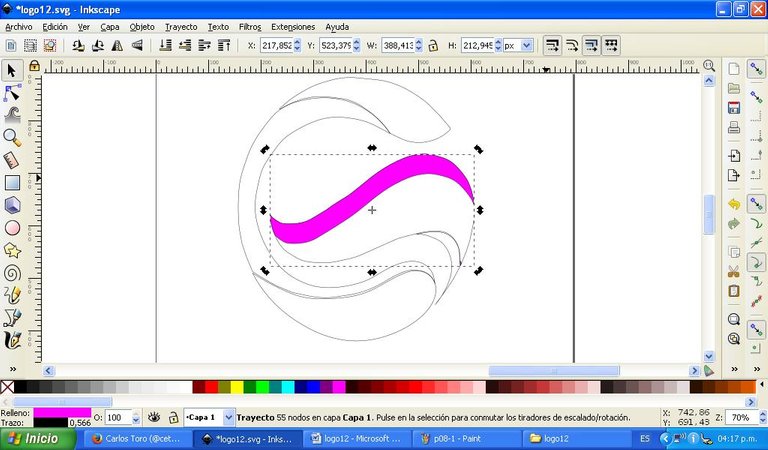
Duplicamos dos veces la figura del centro, presionando las teclas Ctrl + D y la desplazamos hacia afuera
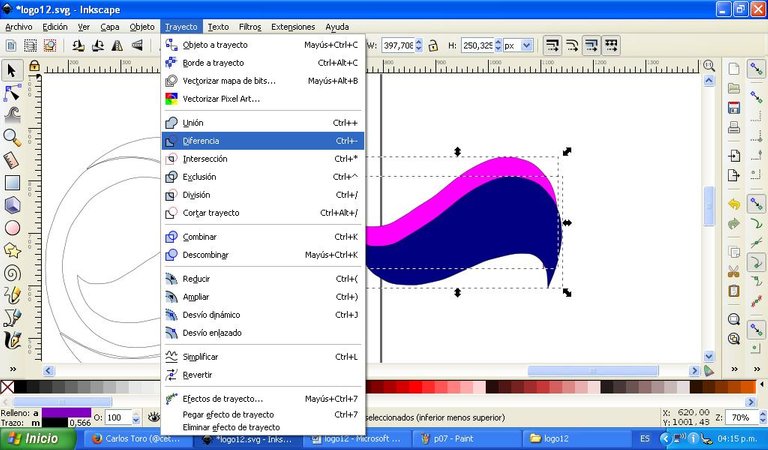
Paso 8:
Ubicamos una de las figuras encima de la otra y se le cambia el color, se selecciona la figura de abajo y luego la que está encima, le damos clic en barra de menú Trayecto- Diferencia
Hasta obtener la siguiente figura
Paso 9:
Desplazamos la figura encima de la otra
Paso 10:
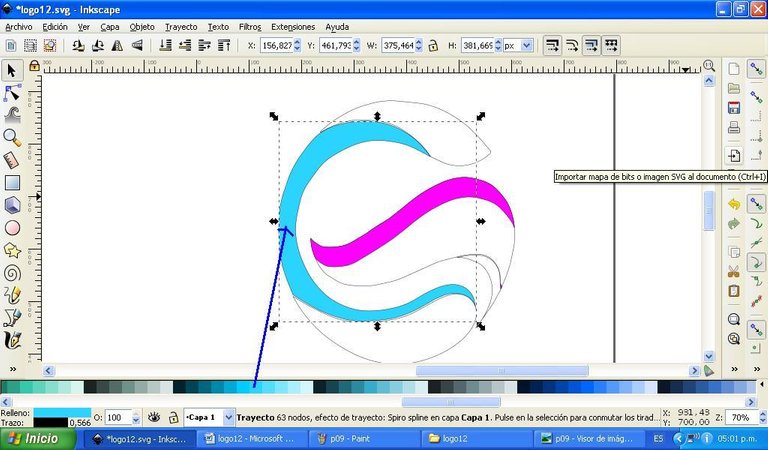
Seleccionamos una de las figuras y comenzamos a seleccionar un color de la paleta de colores, en este caso el azul
Paso 11:
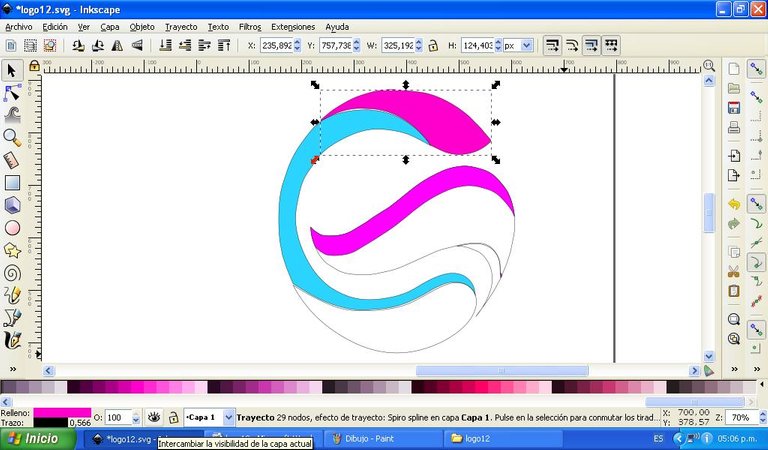
Continuamos colocando los colores a cada parte
Paso 12:
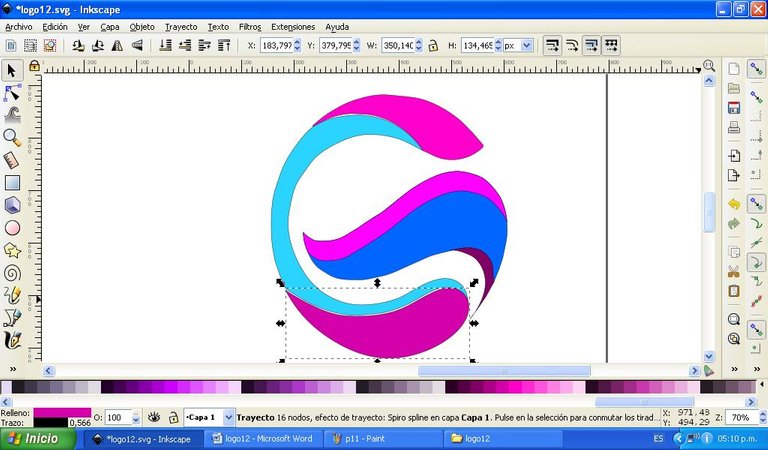
Así va quedando la figura
Paso 13:
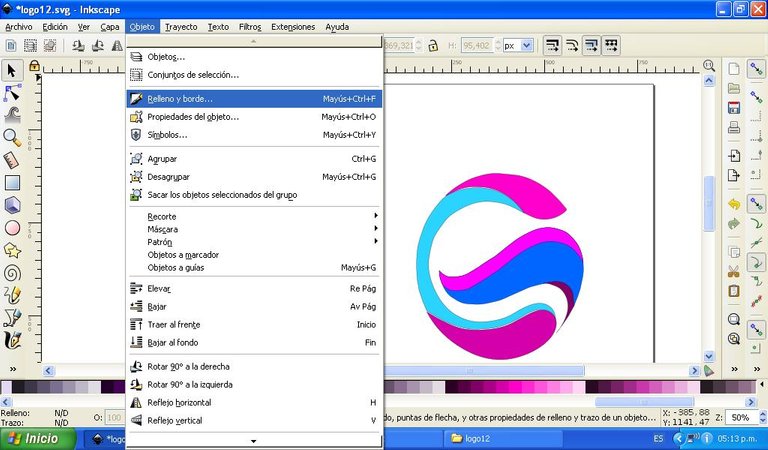
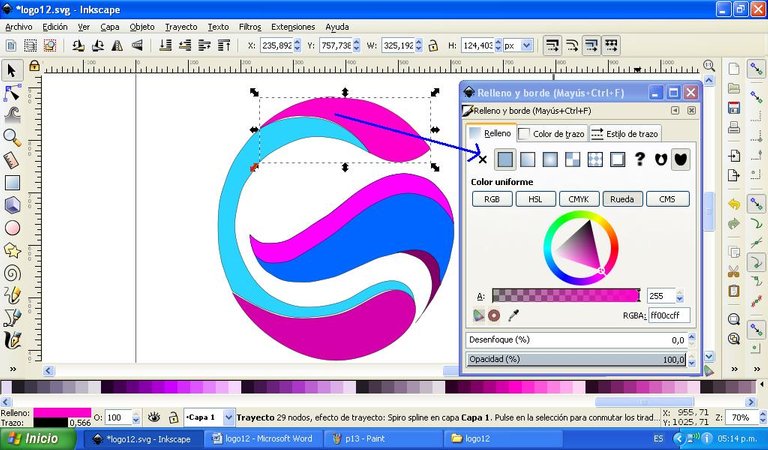
Ahora debemos Eliminar cada uno de los bordes de las figuras, clic en la barra de menú Objeto – Relleno y bordes
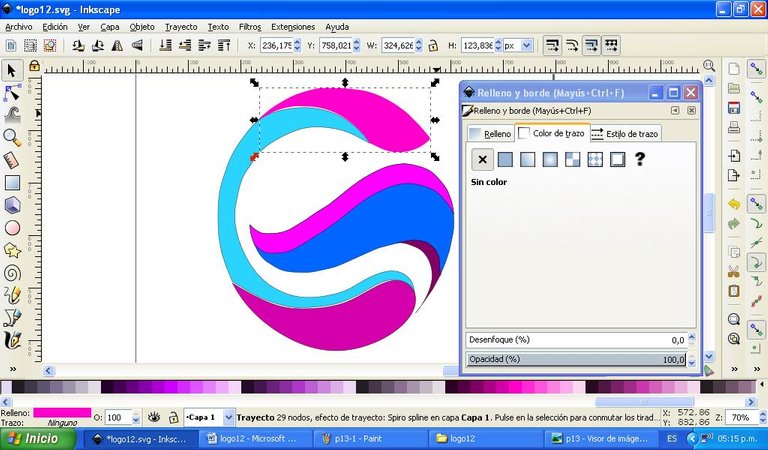
Clic en color de trazo y presionamos en la X para eliminar el borde
Quedando así
Paso 14:
Realizamos los mismos pasos y eliminamos todos los bordes, haciendo el paso 13.
Paso 15:
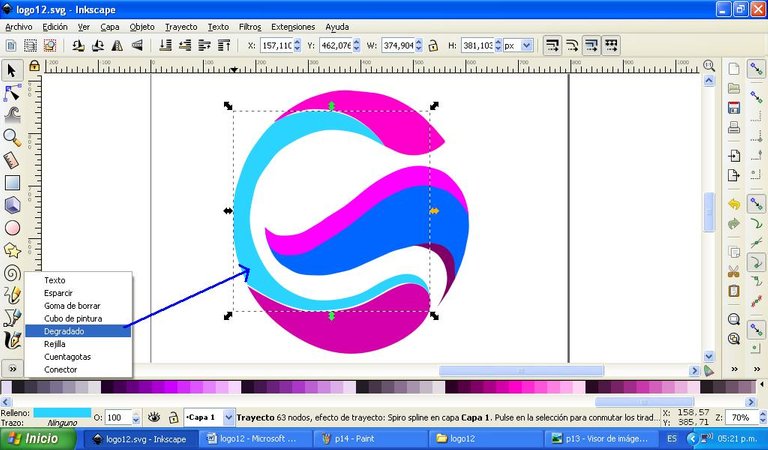
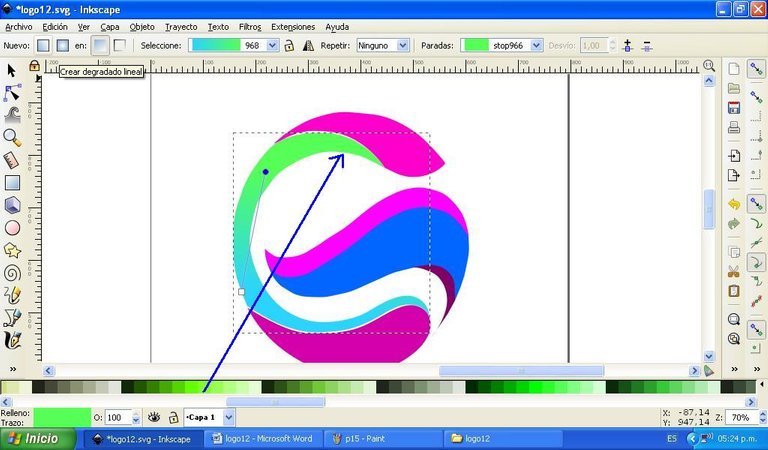
Iniciamos con el degrado, se selecciona la figura luego le damos clic en degradado
Seleccionamos el segundo color que tendrá la figura
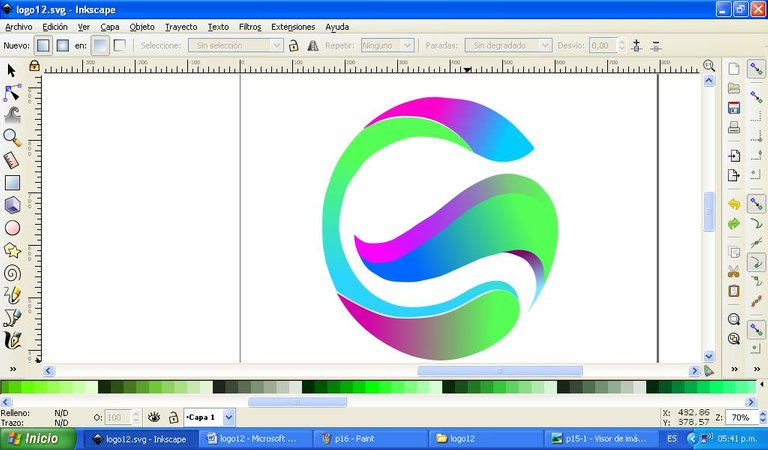
Paso 16:
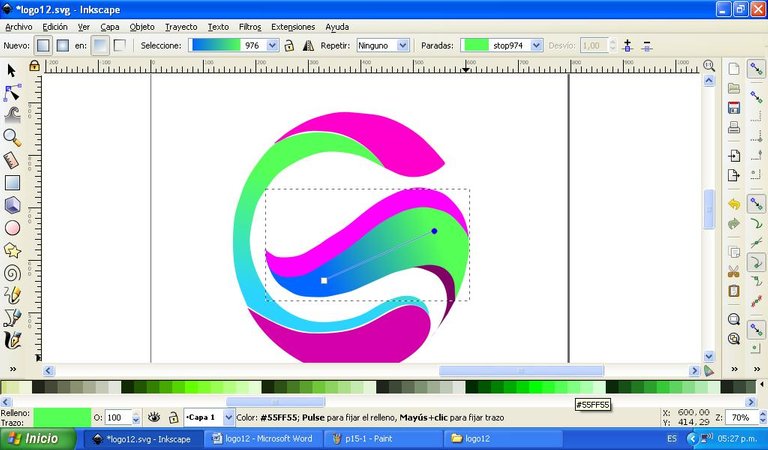
Seguimos colocando el degradado en las figuras, haciendo los mismos pasos como se describen anteriormente

Esto es todo, espero les haya gustado mi tutorial, nos vemos en el próximo.

Posted via neoxian.city | The City of Neoxian





















CCC
Estupendo tutorial verdaderamente @gregorlcaa.
Nunca pensé que con Inkscape se podían hacer trabajos tan hermosos. Aparte creo que es multiplataforma. Podría probarlo en Linux con Ubuntu. Veremos.
La letra es espectacular.
Saludos y gracias por compartirlo.
Saludos, si funciona también en sistema Linux, que bueno que te gusto.