[ENG/ESP]- Text Commands Tutorial + Personal Layout Tutorial Collection/Tutorial de Comandos de Texto + Colección de tutoriales personales para maquetar

[ENG/ESP]- Text Commands Tutorial + Personal Layout Tutorial Collection/Tutorial de Comandos de Texto + Colección de tutoriales personales para maquetar
English Version
Someone once said, "You never know anything until it's your turn to teach it to others" The theme of the tutorials is to help new users and refresh the not so new ones. We understand that layout is easier because of the options presented in the top editor, However, there are still the bad tricks of understanding a little programming in #hive and that this serves as a door to the creation of better models.
However, there are still the bad tricks of understanding a little programming in #hive and that this serves as a door to the creation of better models.
There are many tutorials, we know, here we make the effort to have in this owl blog, those tutorials that are not easily found in #hive, hoping to create a catalog of tutorial posts, that can benefit everyone. That can say: - Tutorials for layout, images or other are in the blog of @eleazarvo - As a reference; but not to say or claim that I know all of them. I may be missing some commands, if you are so kind; you can share in the comments the ones that are missing.
These are the ones I have discovered in more than 300 posts in the two years and couple of months we have been "posting" This is my homage to all those users who filled and filled with tutorials to #hive and to all those live programs, through which so much was learned in the different servers. My respect and thanks. Without further ado, let's get started!
 However, there are still the bad tricks of understanding a little programming in #hive and that this serves as a door to the creation of better models.
However, there are still the bad tricks of understanding a little programming in #hive and that this serves as a door to the creation of better models. There are many tutorials, we know, here we make the effort to have in this owl blog, those tutorials that are not easily found in #hive, hoping to create a catalog of tutorial posts, that can benefit everyone. That can say: - Tutorials for layout, images or other are in the blog of @eleazarvo - As a reference; but not to say or claim that I know all of them. I may be missing some commands, if you are so kind; you can share in the comments the ones that are missing.
These are the ones I have discovered in more than 300 posts in the two years and couple of months we have been "posting" This is my homage to all those users who filled and filled with tutorials to #hive and to all those live programs, through which so much was learned in the different servers. My respect and thanks. Without further ado, let's get started!
TEXT COMMANDS
Bleeding space
<center> Mariano was traveling to the green field the Venezuelan plains Mariano was traveling to the green field the Venezuelan plains Mariano was traveling to the green field the Venezuelan plains Mariano was traveling to the green field the Venezuelan plains </center>
Con sangría
<center> Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos </center>
RED LETTERS
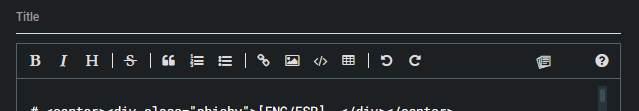
<div class="phishy"> TEXT TO BE PLACED IN RED LETTERS </div>
<div class="phishy"> TEXT TO BE PLACED IN RED LETTERS </div>It would look like this:
Title size h1
<h1>Text to be placed</h1>
<h1>Text to be placed</h1>It would look like this:
Text to be placed
# Text to be placed Text to be placed
Title size h2
<h2>Text to be placed</h2>
<h2>Text to be placed</h2>It would look like this:/center>
Text to be placed
or
## Text to be placedIt would look like this:
Text to be placed
Title size h3
<h3>Text to be placed</h3>
It would look like this:
Text to be placed
or
### Text to be placedIt would look like this:
Text to be placed
Title size h4
<h4>Text to be placed</h4>
It would look like this:
Text to be placed
ó
#### Text to be placedIt would look like this:
Text to be placed
Bold Type
<b> Text to be placed </b>
It would look like this:
Text to be placed
Italics
<i>Text to be placed </i>
It would look like this:
Text to be placed
Underlined
<u>Text to be placed </u>
It would look like this:
Text to be placed
Strikethrough text
<s> Text to be placed</s>
It would look like this:
Text to be placed
Code to copy
<code> Code to copy</code>
It would look like this:
Code to copy
Centered Text
<center>Centered Text</center>
It would look like this:
Centered Text
Text on the left
<div class=pull-left>Text on the left</div>
It would look like this:
Text on the left
Text on the Right
<div class=pull-right>Text on the Right</div>
It would look like this:
Text on the Right
Bonus Tracks
Small Letters
<sup> text </sup>
It would look like this:
text
The equivalent of "Enter" or "Paragraph Skip".
<p>text</p> <p>text</p> <p>text</p>
It would look like this:
text
text
text
Here I leave you a series of publications style: "Tutorial" that I have made that are of my authorship and can benefit you in that enigmatic, mysterious but friendly: "POST MODEL" and other things more.
[ENG/ESP]Crea tus separadores de párrafo transparentes y no mueras en el intento - Tutorial/Create your transparent paragraph separators and don't die trying - Tutorial
Bienvenidos a la plataforma 3.0 - Oportunidad de Emprendimiento para ti
Oportunidad de ingreso extra: Brave - El primer navegador que te paga con crypto, por usarlo y recomendarlo
Tutorial #1 - Letras de Colores para Steemit
Tutorial # 2 - Separadores transparentes para Steemit
Tutorial # 3 - La Fotografía en la maqueta de Steemit (Usos, Banco de imágenes libres de uso y Contornos Power Point)

VERSIÓN ESPAÑOL
[ENG/ESP]- Tutorial de Comando de Texto + Colección de tutoriales personales para maquetar
Alguien una vez dijo: "Nunca sabes nada hasta que te toca enseñarlo a otros" Esta premisa resume que todos sabemos de todo y todos ignoramos algo. El tema de los tutoriales sirva pues, para ayudar a los nuevos usuarios y refrescar un poco a los no tan nuevos. Entendemos que maquetar es más sencillos por las opciones que se presentan en el editor superior, sin embargo, quedan las malas mañas de entender un poco de programación en #hive y que esto sirva de puerta a la creación de mejores maquetas.
sin embargo, quedan las malas mañas de entender un poco de programación en #hive y que esto sirva de puerta a la creación de mejores maquetas.
Hay muchos tutoriales, lo sabemos, acá hacemos el esfuerzo por tener en este blog de búho, esos tutoriales que no se encuentran fácilmente en #hive, esperando crear un catálogo de posts de tutoriales, que puedan beneficiar a todos. Que puedan decir: - Tutoriales para maquetar, imágenes o de otro tipo están en el blog de @eleazarvo - A manera de referencia; más no de decir o afirmar que las sé todas. Puede ser que me falten algunos comandos, si es tu amabilidad; puedes compartir en los comentarios los que faltan.
Estos han sido los que yo he descubierto en más de casi 300 publicaciones en los dos años y par de meses que llevamos "posteando" Este es mi homenaje a todos aquellos usuarios que llenaron y llenan de tutoriales a #hive y a todos esos programa en vivo, por medio de los cuales se aprendió tanto en los distintos servidores. Mi respeto y agradecimiento. Sin más ¡Comencemos!
COMANDOS DE TEXTO
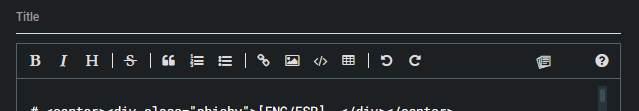
Como su nombre lo indica sirven para hacer alteraciones o efectos especiales al texto, con el fin de poder crear palabras,titulos, párrafos, o texto dinámicos en el texto. Son usados a sujeción del "Posteador" Compartimos ejemplos y fórmula en gris PARA COPIAR de manera que puedas coleccionarlos en tus apuntes digitales personales.
Espacio de sangría
Por ejemplo: Sin sangría.
<center> Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos </center>
Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos
Con sangría
Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos
<center> Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos </center>
Aquí incluímos varios, queda a discreción de quien realice la publicación. Pueden copiarla:
LETRAS ROJAS
<div class="phishy"> TEXTO A COLOCAR EN LETRAS ROJAS </div>
Quedaría así:
TEXTO A COLOCAR EN LETRAS ROJAS
Titulo tamaño h1
<h1>Texto a colocar</h1>
Quedaría así:
Texto a colocar
ó
# Texto a colocarQuedaría así:
Texto a colocar
Titulo tamaño h2
<h2>Texto a colocar</h2>
Quedaría así:
Texto a colocar
ó
## Texto a colocarQuedaría así:
Texto a colocar
Titulo tamaño h3
<h3>Texto a colocar</h3>
Quedaría así:
Texto a colocar
ó
### Texto a colocarQuedaría así:
Texto a colocar
Titulo tamaño h4
<h4>Texto a colocar</h4>
Quedaría así:
Texto a colocar
ó
#### Texto a colocarQuedaría así:
Texto a colocar
Negrita
<b> Aquí va el texto </b>
Quedaría así:
Aquí va el texto
Cursiva
<i> Aquí va el texto </i>
Quedaría así:
Aquí va el texto
Subrayado
<u> aqui va el texto </u>
Quedaría así:
aqui va el texto
Texto Tachado
<s> aqui va el texto</s>
Quedaría así:
aqui va el texto
Código para copiar
<code> código para copiar </code>
Quedaría así:
código para copiar
Texto Centrado
<center>Texto a centrar</center>
Quedaría así:
Texto a centrar
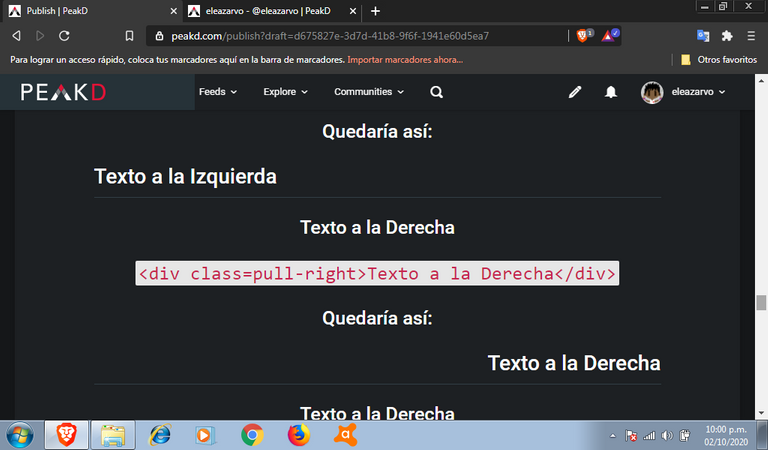
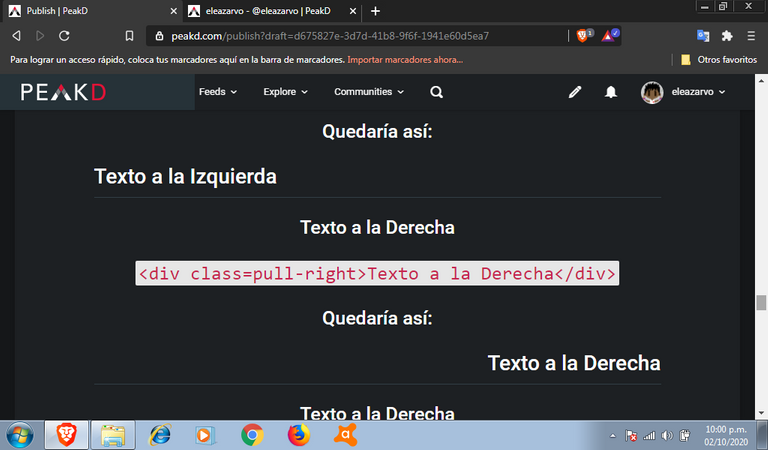
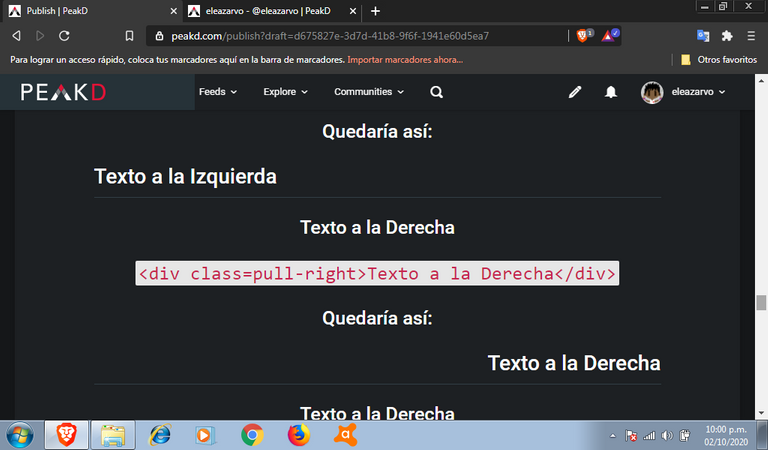
Texto a la Izquierda
<div class=pull-left>Texto a la Izquierda</div>
Quedaría así:
Texto a la Izquierda
Texto a la Derecha
<div class=pull-right>Texto a la Derecha</div>
Quedaría así:
Texto a la Derecha
Bonus Tracks
Letras Pequeñas
<sup> texto </sup>
Quedaría así:
texto
El equivalente a Salto de "Enter o Salto de párrafo"
<p>texto</p> <p>texto</p> <p>texto</p>
Quedaría así:
texto
texto
texto
Aquí te dejo una serie de publicaciones estilo: "Tutorial" que he realizado que son de mi autoría y pueden beneficiarte en esa enigmática, misteriosa pero amigable: "MAQUETA DE POST" y otras cosillas más.
[ENG/ESP]Crea tus separadores de párrafo transparentes y no mueras en el intento - Tutorial/Create your transparent paragraph separators and don't die trying - Tutorial
Bienvenidos a la plataforma 3.0 - Oportunidad de Emprendimiento para ti
Oportunidad de ingreso extra: Brave - El primer navegador que te paga con crypto, por usarlo y recomendarlo
Tutorial #1 - Letras de Colores para Steemit
Tutorial # 2 - Separadores transparentes para Steemit
Tutorial # 3 - La Fotografía en la maqueta de Steemit (Usos, Banco de imágenes libres de uso y Contornos Power Point)

Créditos/Credits:
Las capturas de pantallas fueron realizadas por mí. Las imágenes usadas en esta publicación están hipervinculadas a su respectiva fuente.
El inglés idioma no es mi idioma nativo, por tanto puedo tener errores gramaticales, para ello usé el traductor: https://www.deepl.com/ .. Dios les bendiga...
The screenshots were taken by me. The images used in this publication are hyperlinked to their respective source.
English language is not my native language, so I may have grammatical errors, so I used the translator: https://www.deepl.com/ . God bless you...

For more information about my universe, you can follow my social networks (click icons)
Para mayor información de mi universo, puedes seguir mis redes sociales (hacer clik iconos)






Text to be placed
## Text to be placed Text to be placed
Title size h3
<h3>Text to be placed</h3>
<h3>Text to be placed</h3>It would look like this:
Text to be placed
### Text to be placed Text to be placed
Title size h4
<h4>Text to be placed</h4>
<h4>Text to be placed</h4>It would look like this:
Text to be placed
#### Text to be placed Text to be placed
Bold Type
<b> Text to be placed </b>
<b> Text to be placed </b>It would look like this:
Text to be placed
Italics
<i>Text to be placed </i>
<i>Text to be placed </i>It would look like this:
Text to be placed
Underlined
<u>Text to be placed </u>
<u>Text to be placed </u>It would look like this:
Text to be placed
Strikethrough text
<s> Text to be placed</s>
<s> Text to be placed</s>It would look like this:
Text to be placed
Code to copy
<code> Code to copy</code>
<code> Code to copy</code>It would look like this:
Code to copy
Code to copy Centered Text
<center>Centered Text</center>
<center>Centered Text</center>It would look like this:
Centered Text
Text on the left
<div class=pull-left>Text on the left</div>
<div class=pull-left>Text on the left</div>It would look like this:
Text on the left
Text on the Right
<div class=pull-right>Text on the Right</div>
<div class=pull-right>Text on the Right</div>It would look like this:
Text on the Right
Bonus Tracks
Small Letters
<sup> text </sup>
<sup> text </sup>It would look like this:
The equivalent of "Enter" or "Paragraph Skip".
<p>text</p> <p>text</p> <p>text</p>
<p>text</p> <p>text</p> <p>text</p>It would look like this:
text
text
text

[ENG/ESP]- Tutorial de Comando de Texto + Colección de tutoriales personales para maquetar
Alguien una vez dijo: "Nunca sabes nada hasta que te toca enseñarlo a otros" Esta premisa resume que todos sabemos de todo y todos ignoramos algo. El tema de los tutoriales sirva pues, para ayudar a los nuevos usuarios y refrescar un poco a los no tan nuevos. Entendemos que maquetar es más sencillos por las opciones que se presentan en el editor superior, sin embargo, quedan las malas mañas de entender un poco de programación en #hive y que esto sirva de puerta a la creación de mejores maquetas.
sin embargo, quedan las malas mañas de entender un poco de programación en #hive y que esto sirva de puerta a la creación de mejores maquetas.
Hay muchos tutoriales, lo sabemos, acá hacemos el esfuerzo por tener en este blog de búho, esos tutoriales que no se encuentran fácilmente en #hive, esperando crear un catálogo de posts de tutoriales, que puedan beneficiar a todos. Que puedan decir: - Tutoriales para maquetar, imágenes o de otro tipo están en el blog de @eleazarvo - A manera de referencia; más no de decir o afirmar que las sé todas. Puede ser que me falten algunos comandos, si es tu amabilidad; puedes compartir en los comentarios los que faltan.
Estos han sido los que yo he descubierto en más de casi 300 publicaciones en los dos años y par de meses que llevamos "posteando" Este es mi homenaje a todos aquellos usuarios que llenaron y llenan de tutoriales a #hive y a todos esos programa en vivo, por medio de los cuales se aprendió tanto en los distintos servidores. Mi respeto y agradecimiento. Sin más ¡Comencemos!
 sin embargo, quedan las malas mañas de entender un poco de programación en #hive y que esto sirva de puerta a la creación de mejores maquetas.
sin embargo, quedan las malas mañas de entender un poco de programación en #hive y que esto sirva de puerta a la creación de mejores maquetas. Hay muchos tutoriales, lo sabemos, acá hacemos el esfuerzo por tener en este blog de búho, esos tutoriales que no se encuentran fácilmente en #hive, esperando crear un catálogo de posts de tutoriales, que puedan beneficiar a todos. Que puedan decir: - Tutoriales para maquetar, imágenes o de otro tipo están en el blog de @eleazarvo - A manera de referencia; más no de decir o afirmar que las sé todas. Puede ser que me falten algunos comandos, si es tu amabilidad; puedes compartir en los comentarios los que faltan.
Estos han sido los que yo he descubierto en más de casi 300 publicaciones en los dos años y par de meses que llevamos "posteando" Este es mi homenaje a todos aquellos usuarios que llenaron y llenan de tutoriales a #hive y a todos esos programa en vivo, por medio de los cuales se aprendió tanto en los distintos servidores. Mi respeto y agradecimiento. Sin más ¡Comencemos!
COMANDOS DE TEXTO
Espacio de sangría
<center> Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos </center>
Con sangría
<center> Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos Mariano viajaba al campo verde los llanos Venezolanos </center>
LETRAS ROJAS
<div class="phishy"> TEXTO A COLOCAR EN LETRAS ROJAS </div>
<div class="phishy"> TEXTO A COLOCAR EN LETRAS ROJAS </div>Quedaría así:
Titulo tamaño h1
<h1>Texto a colocar</h1>
<h1>Texto a colocar</h1>Quedaría así:
Texto a colocar
# Texto a colocar Texto a colocar
Titulo tamaño h2
<h2>Texto a colocar</h2>
<h2>Texto a colocar</h2>Quedaría así:
Texto a colocar
## Texto a colocar Texto a colocar
Titulo tamaño h3
<h3>Texto a colocar</h3>
<h3>Texto a colocar</h3>Quedaría así:
Texto a colocar
### Texto a colocar Texto a colocar
Titulo tamaño h4
<h4>Texto a colocar</h4>
<h4>Texto a colocar</h4>Quedaría así:
Texto a colocar
#### Texto a colocar Texto a colocar
Negrita
<b> Aquí va el texto </b>
<b> Aquí va el texto </b>Quedaría así:
Aquí va el texto
Cursiva
<i> Aquí va el texto </i>
<i> Aquí va el texto </i>Quedaría así:
Aquí va el texto
Subrayado
<u> aqui va el texto </u>
<u> aqui va el texto </u>Quedaría así:
aqui va el texto
Texto Tachado
<s> aqui va el texto</s>
<s> aqui va el texto</s>Quedaría así:
aqui va el texto
Código para copiar
<code> código para copiar </code>
<code> código para copiar </code>Quedaría así:
código para copiar
código para copiar Texto Centrado
<center>Texto a centrar</center>
<center>Texto a centrar</center>Quedaría así:
Texto a centrar
Texto a la Izquierda
<div class=pull-left>Texto a la Izquierda</div>
<div class=pull-left>Texto a la Izquierda</div>Quedaría así:
Texto a la Izquierda
Texto a la Derecha
<div class=pull-right>Texto a la Derecha</div>
<div class=pull-right>Texto a la Derecha</div>Quedaría así:
Texto a la Derecha
Bonus Tracks
Letras Pequeñas
<sup> texto </sup>
<sup> texto </sup>Quedaría así:
El equivalente a Salto de "Enter o Salto de párrafo"
<p>texto</p> <p>texto</p> <p>texto</p>
<p>texto</p> <p>texto</p> <p>texto</p>Quedaría así:
texto
texto
texto

Créditos/Credits:
El inglés idioma no es mi idioma nativo, por tanto puedo tener errores gramaticales, para ello usé el traductor: https://www.deepl.com/ .. Dios les bendiga...
English language is not my native language, so I may have grammatical errors, so I used the translator: https://www.deepl.com/ . God bless you...

For more information about my universe, you can follow my social networks (click icons)
Para mayor información de mi universo, puedes seguir mis redes sociales (hacer clik iconos)










Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar HP al proyecto: Delegate 25 HP Delegate 50 HP Delegate 100 HP Delegate 250HP Delegate 500HP
https://twitter.com/eleazarvho22/status/1312260306622648320
@eleazarvo, Excelente guardere la información, gracias por compartir.
Gracias por el detalle... Un beso a la distancia...
Muy buen tutorial. Muchas gracias por compartirlo.
Gracias. Un abrazo...