Cómo realizar una Sopa de Letras de Animales Domésticos en Jclic [ESP/ENG]

Cómo realizar una Sopa de Letras de Animales Domésticos en Jclic:
Paso 1:
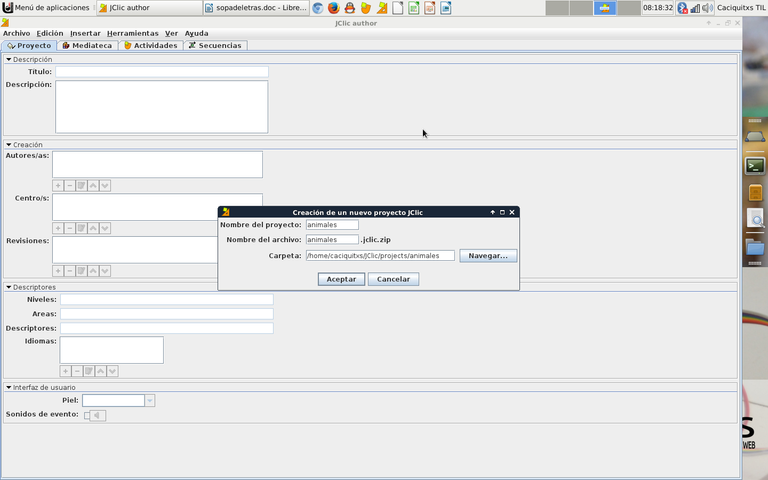
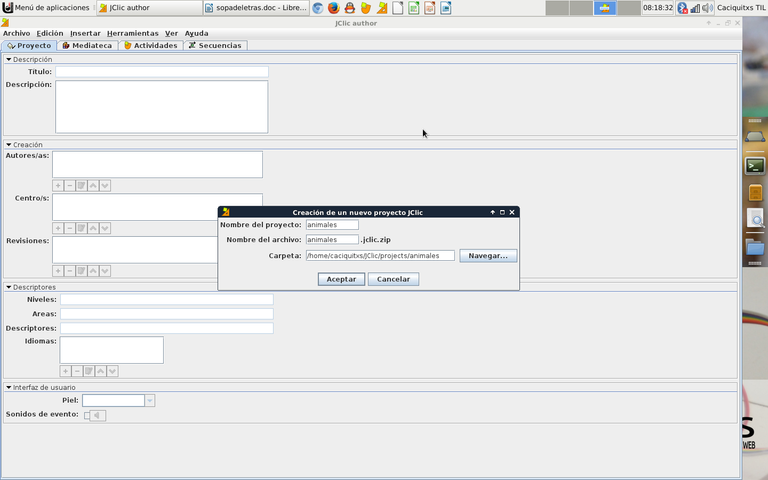
Abrimos el programa JclicAuthor, creamos un nuevo proyecto, desde la barra de menú Archivo- Nuevo Proyecto, luego en donde dice Nombre del Proyecto escribimos “animales” y presionamos clic en aceptar.

Paso 2:
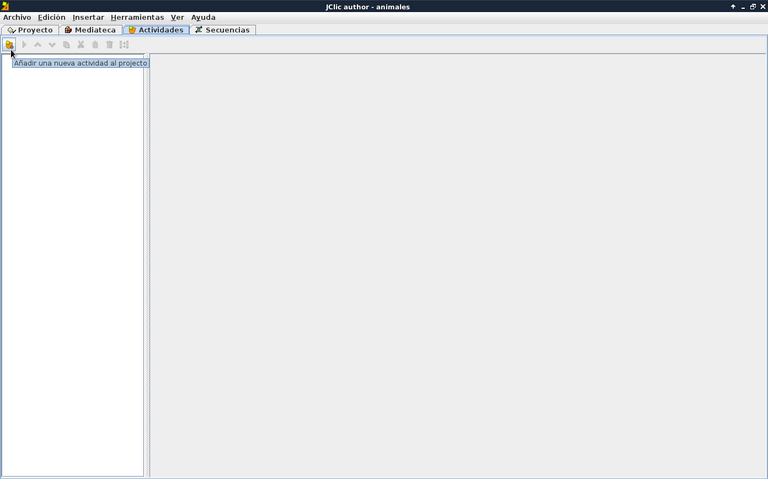
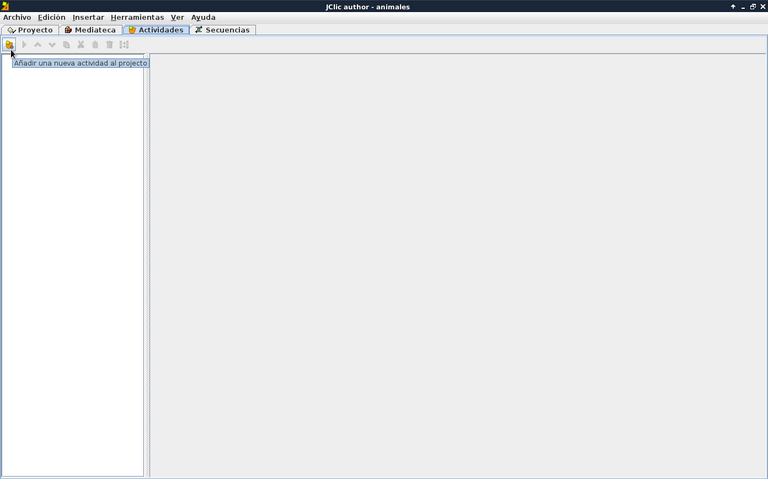
Hacemos clic en la pestaña de Actividades y luego en el icono Añadir una Nueva Actividad.

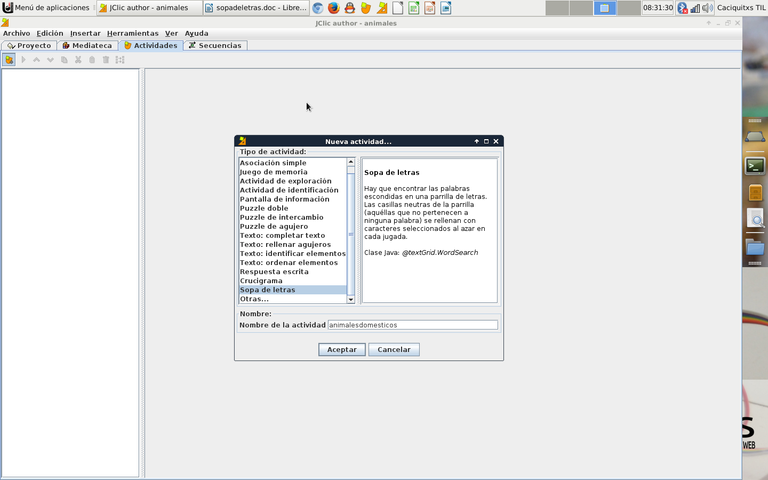
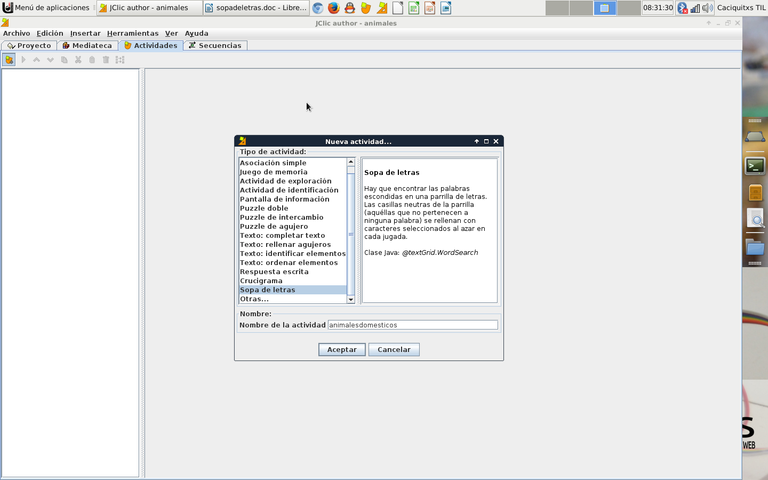
Se selecciona en Tipo de Actividad Sopa de Letras y en Nombre de la Actividad escribimos “animalesdomesticos” y le damos clic en aceptar.

Paso 3:
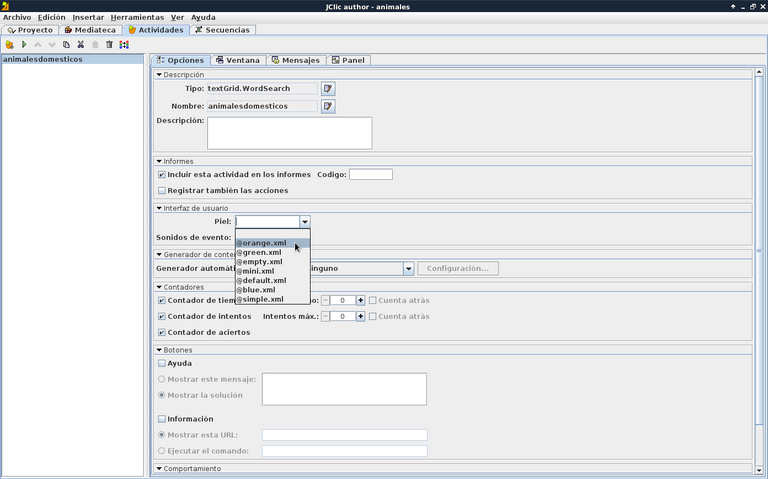
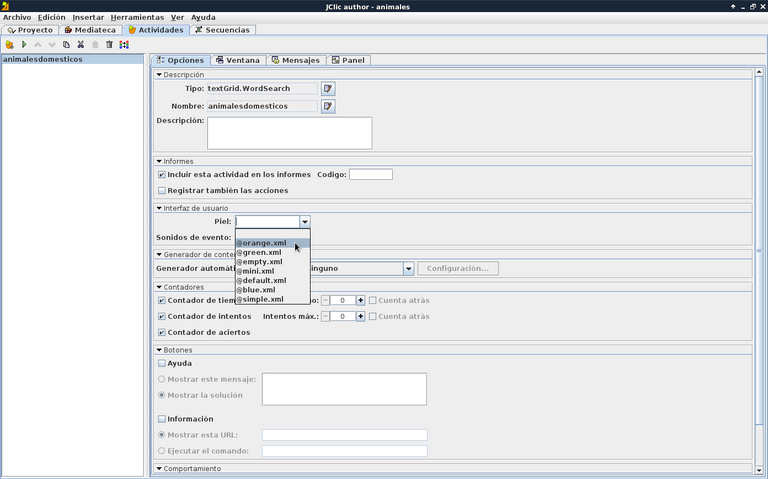
No desplazamos en la pestaña de Opciones en la opción de Interfaz de Usuario se selecciona @organge.xml, que va ser un color naranja que va tener nuestro juego de sopa de letras

Paso 4:
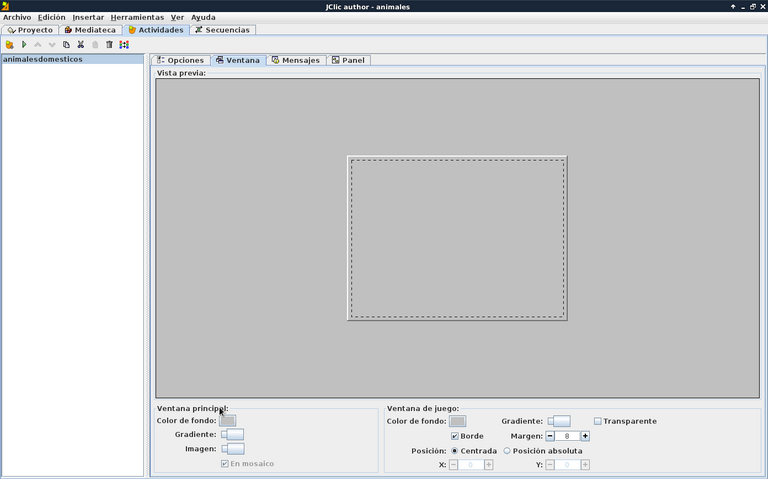
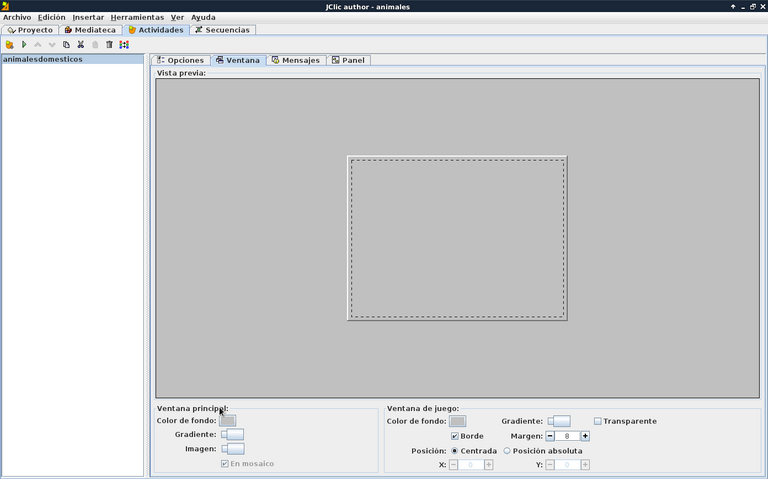
En la pestaña de configura el color de fondo de la Ventana Principal y la Ventana de Juego.

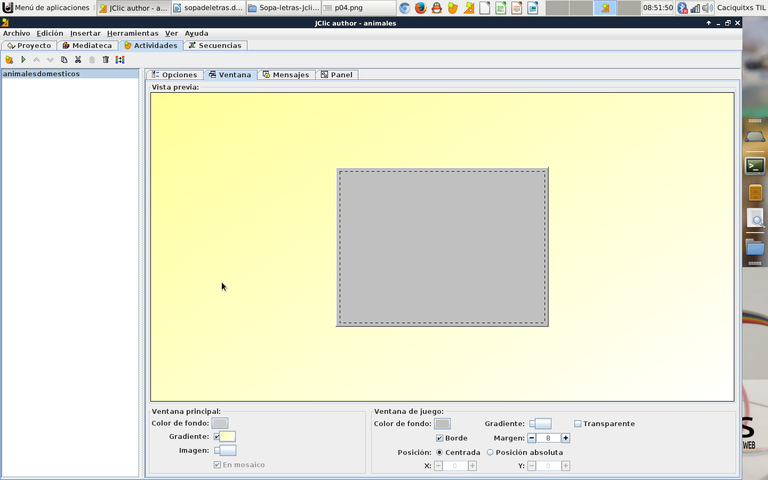
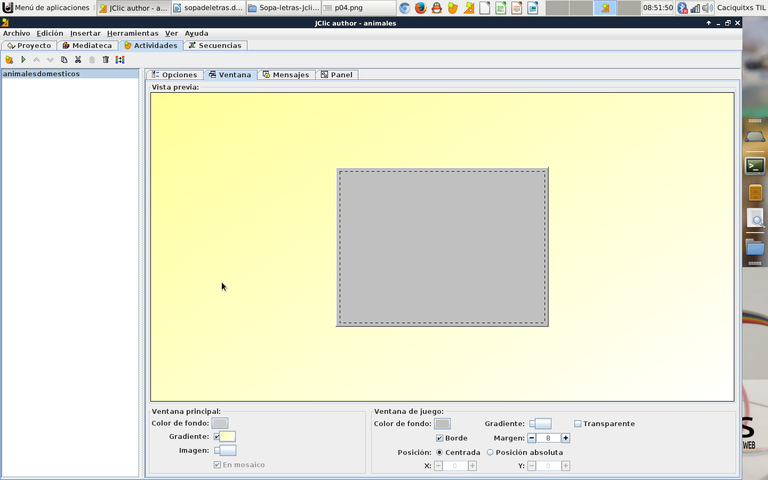
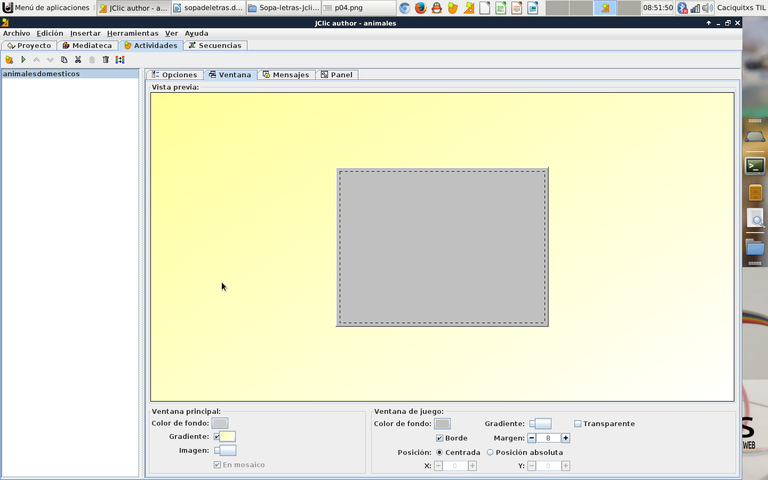
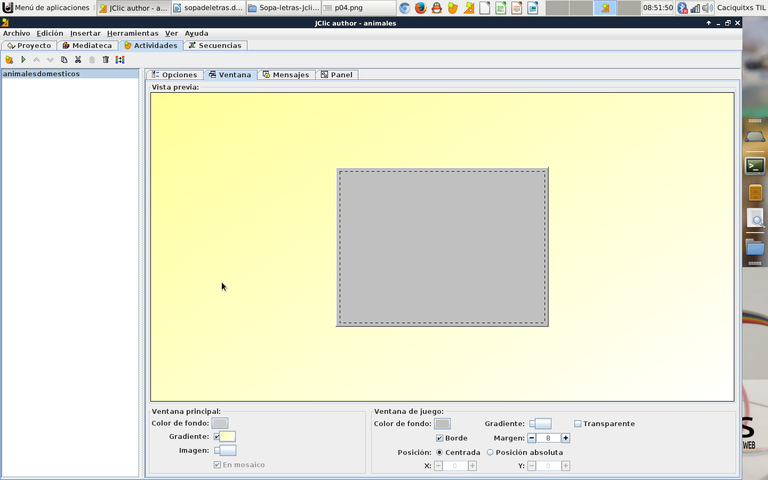
En esta actividad vamos a seleccionar Gradiante para colocar un color combinado con otro.
Escogemos amarillo y blanco.

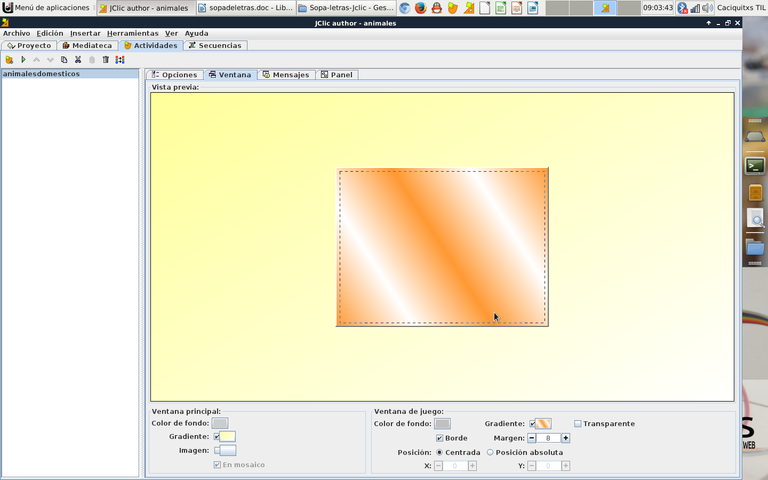
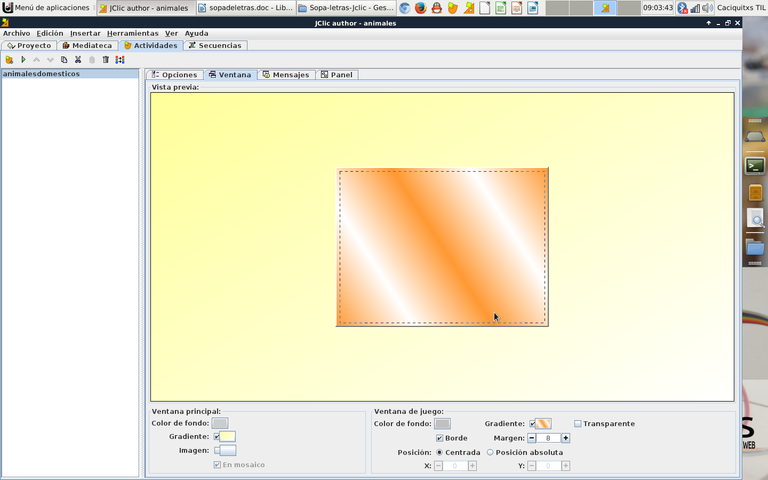
Nos queda el fondo de la ventana principal así:

Paso 5:
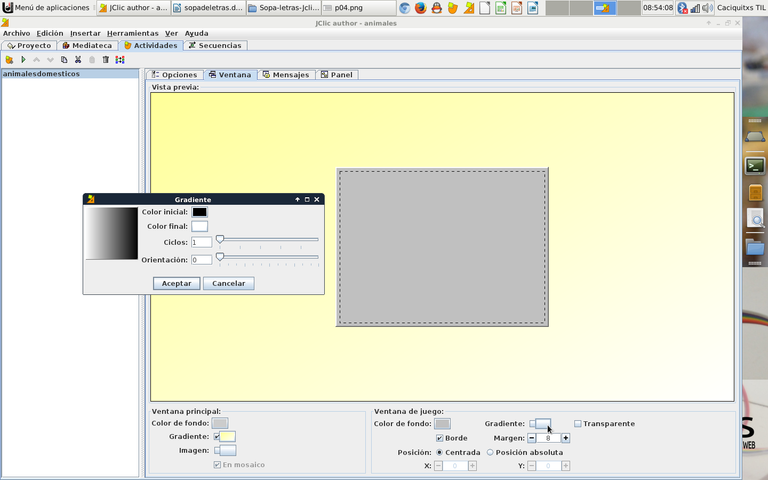
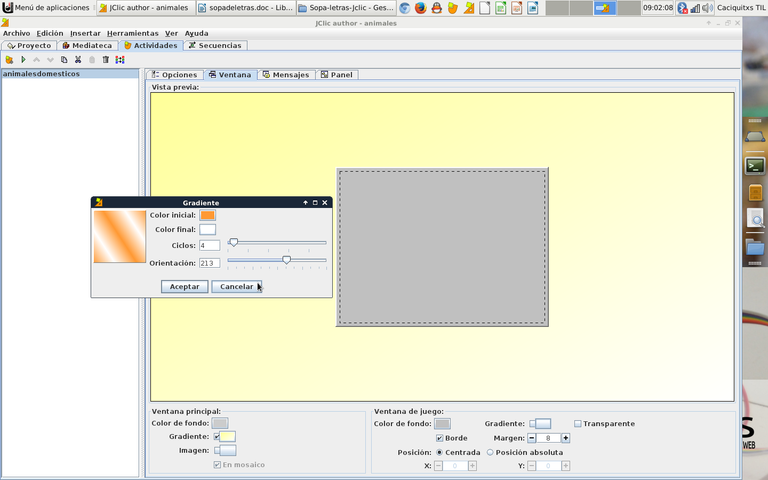
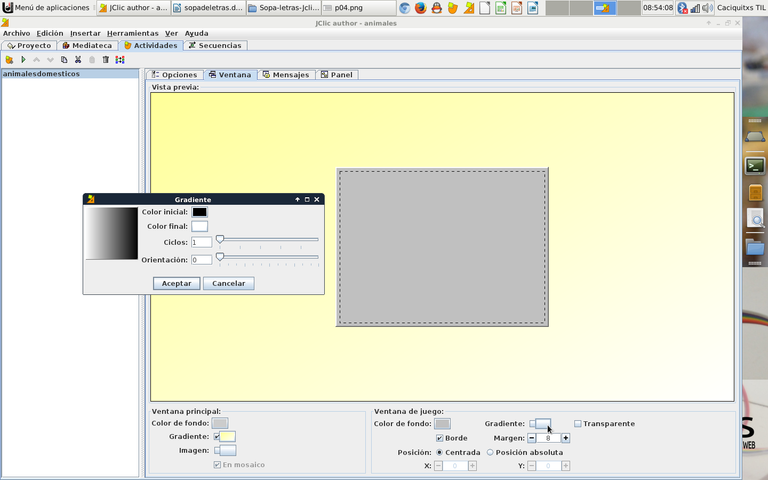
En la Ventana de Juego, presionamos clic en Gradiante, por defecto aparece un color inicial que es negro y el color final que es blanco.

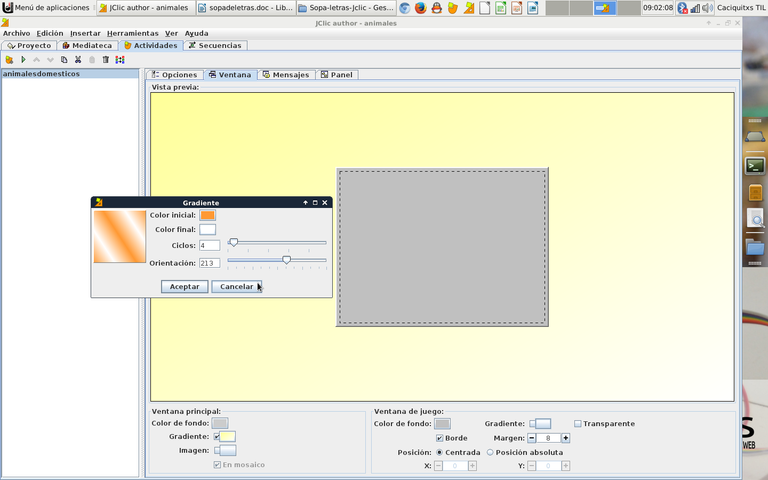
Escogemos en el color inicial un color Naranja, en ciclo lo aumentamos a 4 y en orientación debe tener 213.


Paso 6:
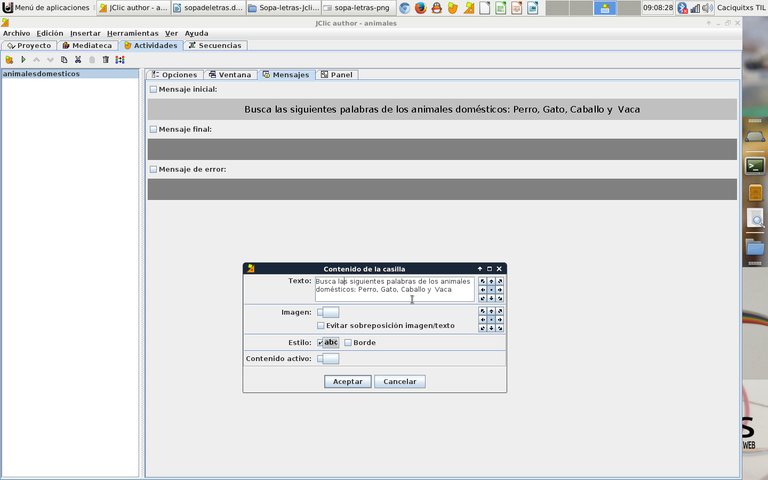
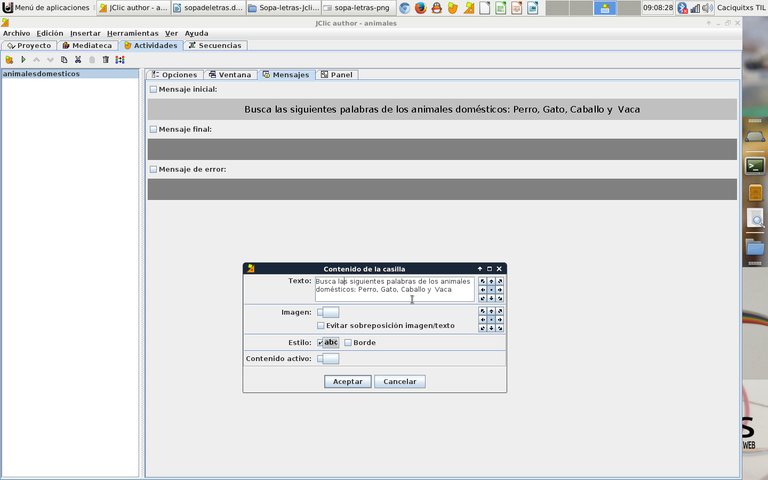
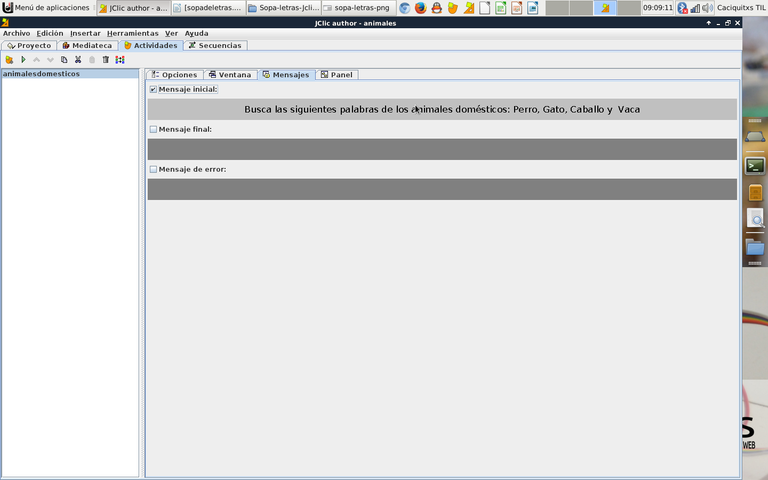
En la siguiente pestaña colocamos el mensaje inicial del juego y el final. Hacemos clic en mensaje inicial y escribimos en el recuadro “Busca los siguientes palabras de los animales domésticos: Perro, Gato, Caballo y Vaca”

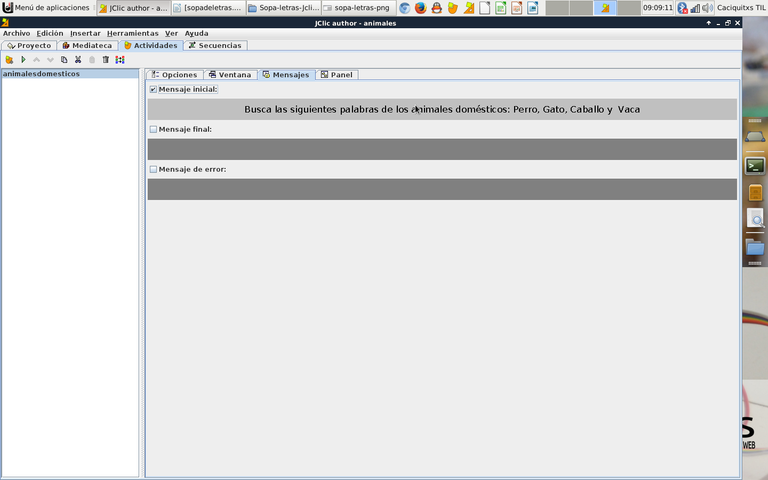
Así nos va quedando.

Paso 7:
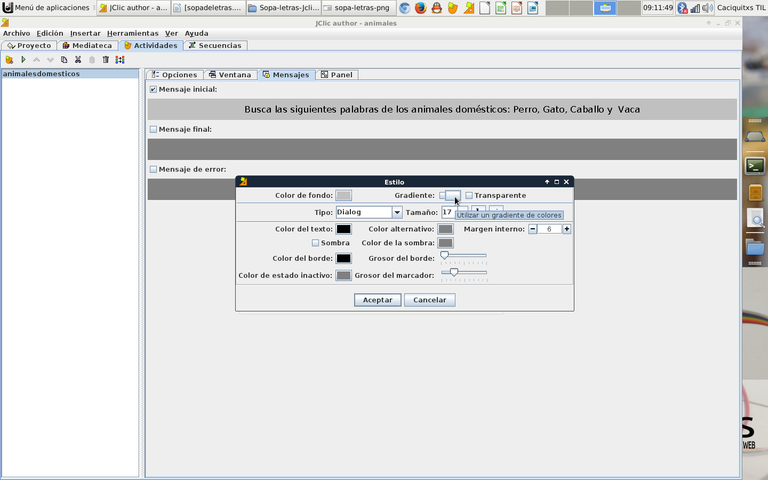
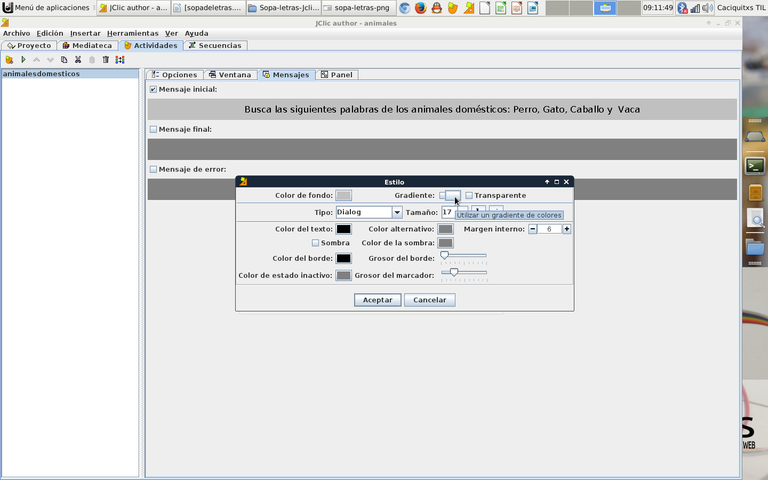
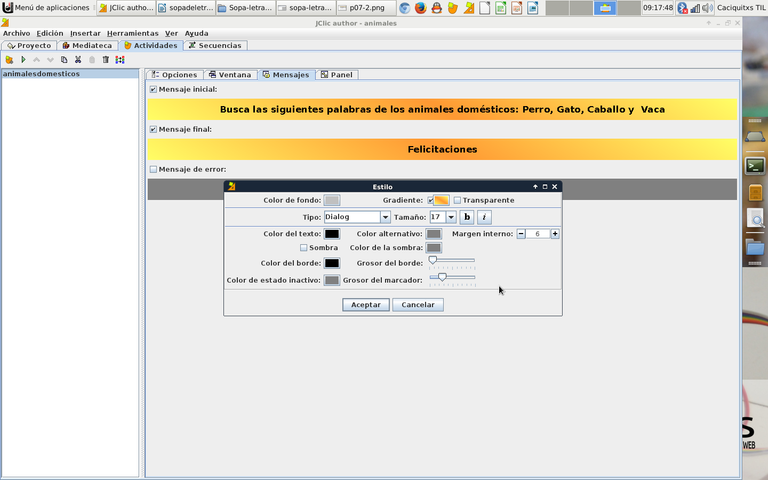
Le damos clic en Estilo, donde se puede cambiar el tipo de letras, tamaño, en este juego seleccionamos gradiante.

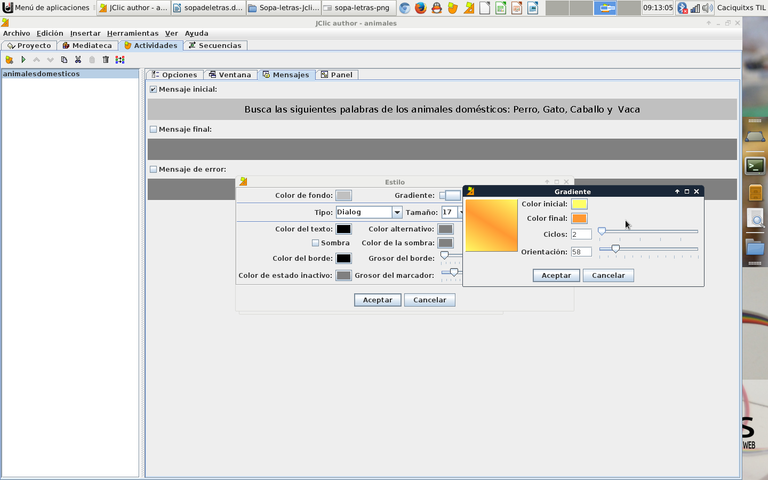
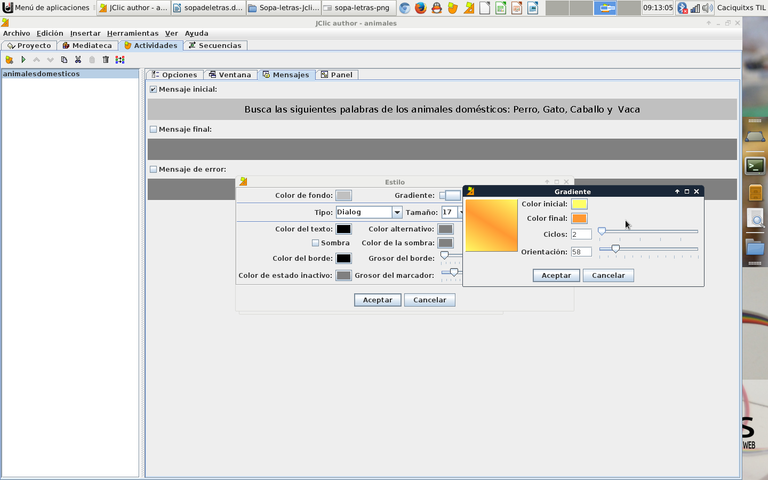
Escogemos el color inicial amarillo y el final naranja, en ciclo 2 y en orientación 58.

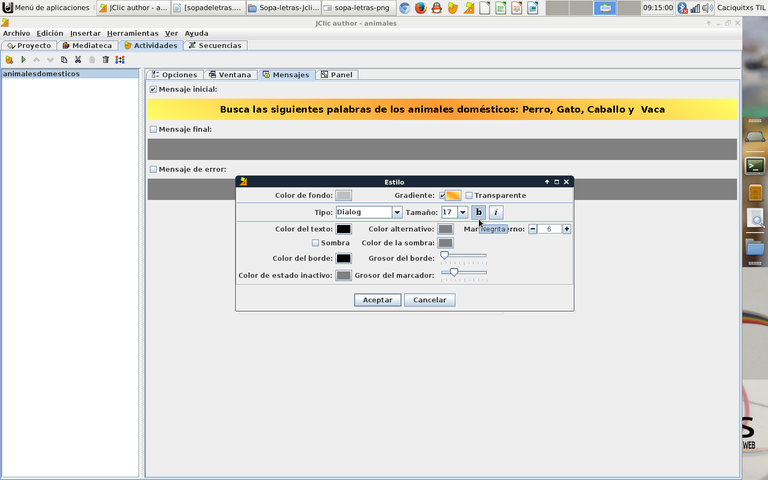
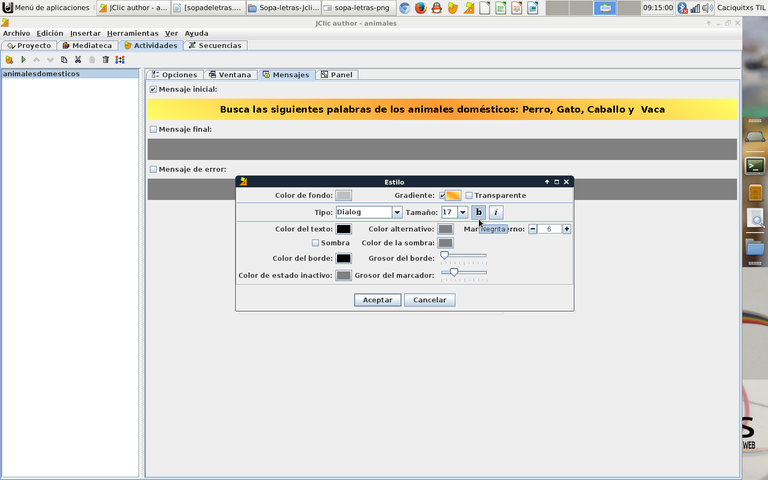
Se selecciona N negrita para resaltar el texto , así nos queda esta parte

Paso 8:
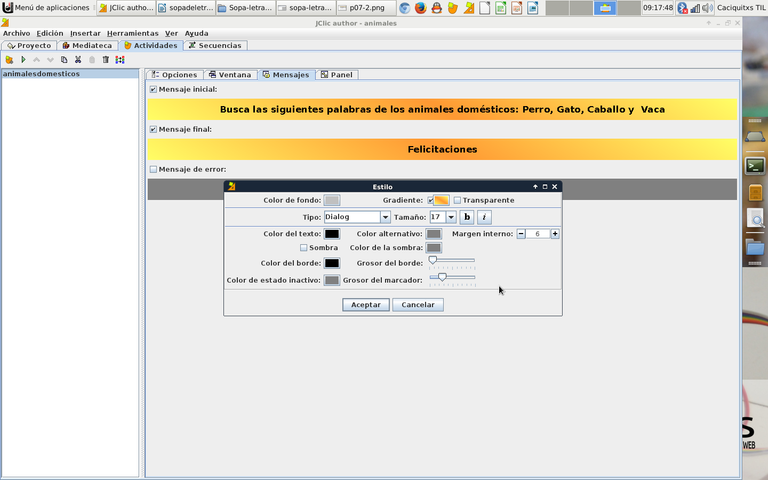
En mensaje final escribimos “Felicitaciones” y aplicamos el paso 7 para cambiar el color del fondo en degradado y la negrita en el texto.

Paso 9:
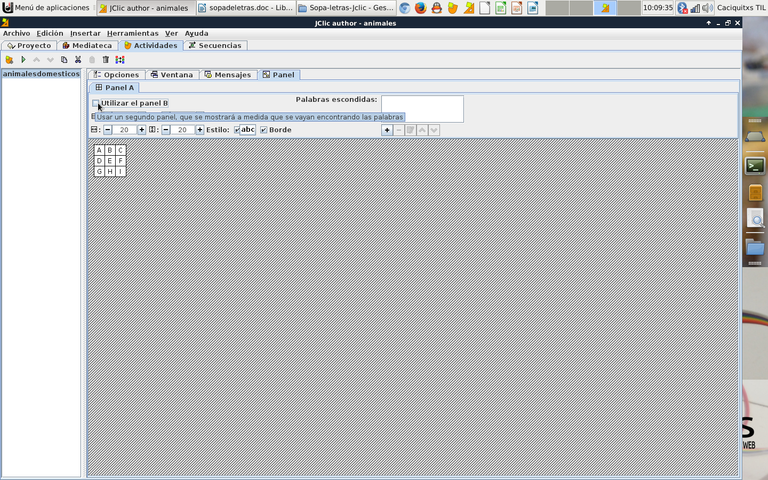
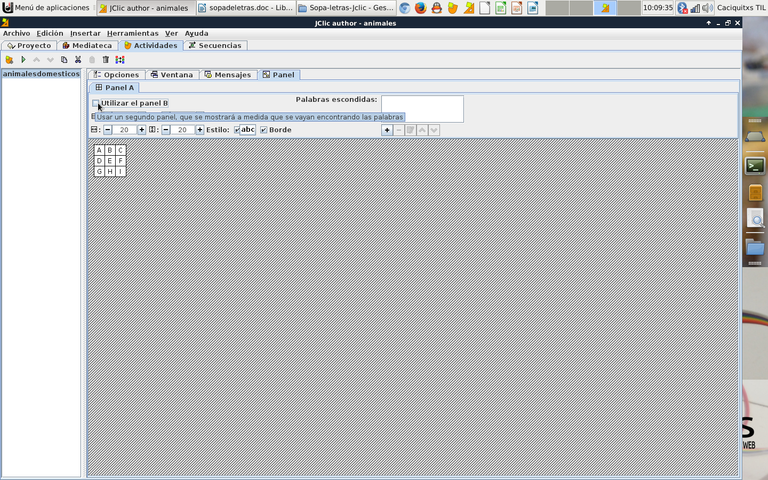
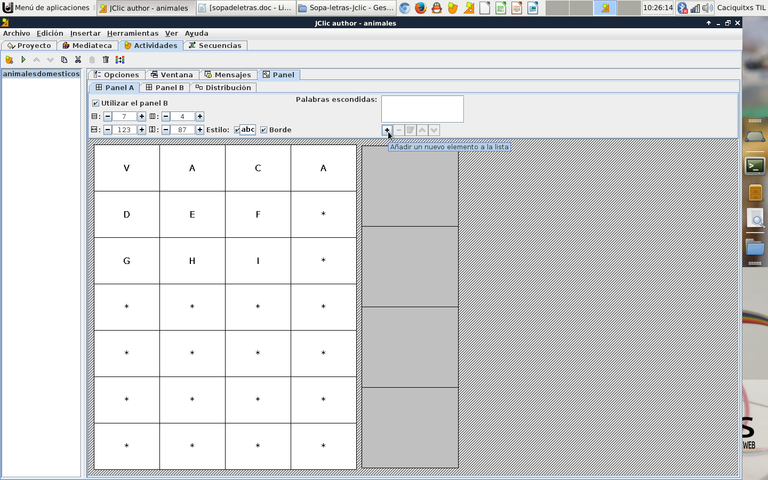
En la pestaña de Panel comenzamos a realizar nuestra sopa de letras, le damos clic en utilizar el panel B.

La sopa de letras puede tener este panel de forma opcional, en el caso de nuestro trabajo lo vamos a activar para qe pueda apreciar su funcionamiento.

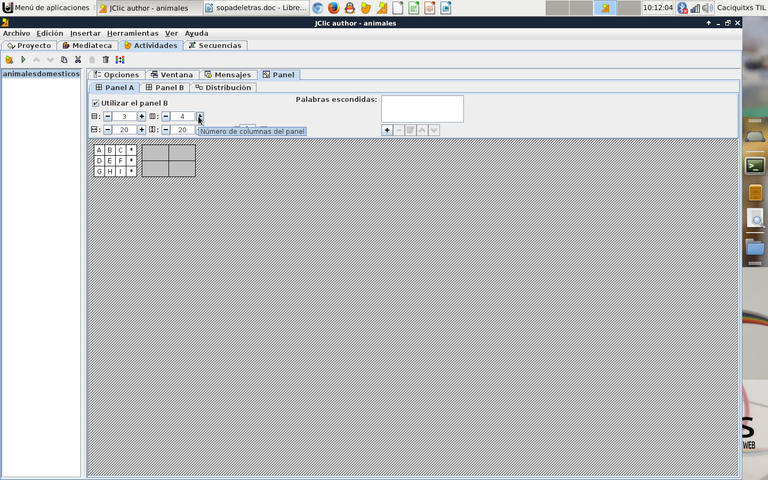
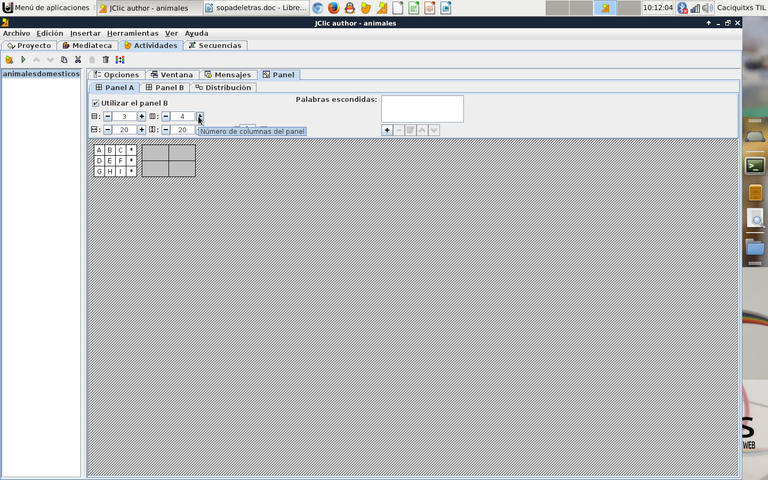
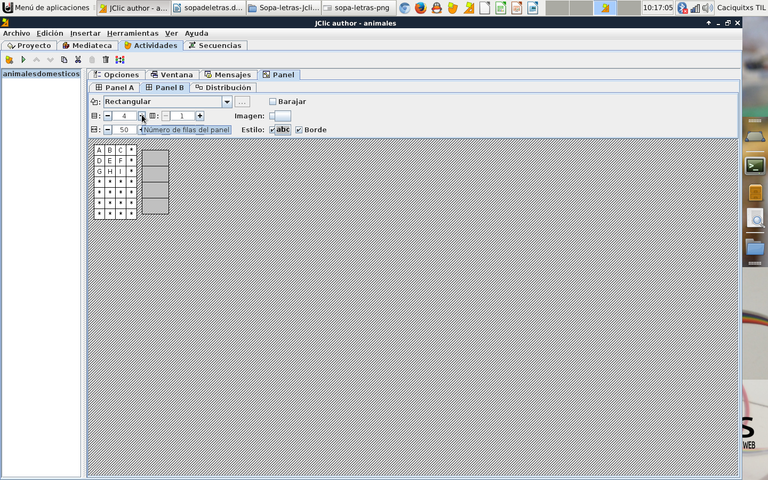
Se aumenta el número de columnas a 4 en el Panel A.

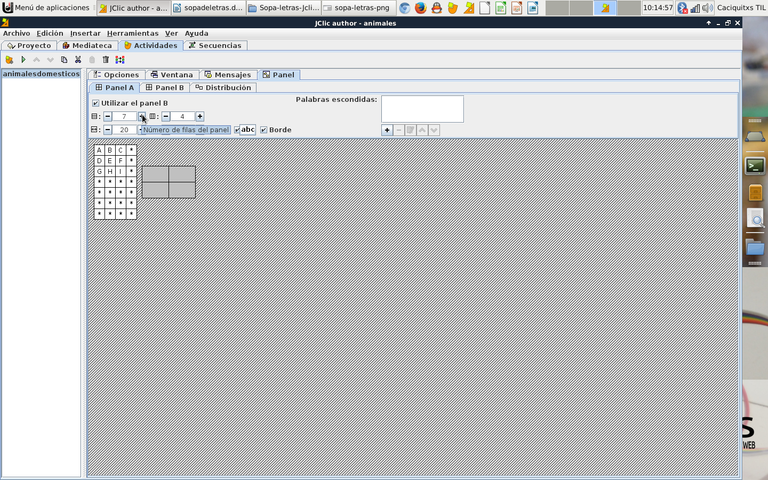
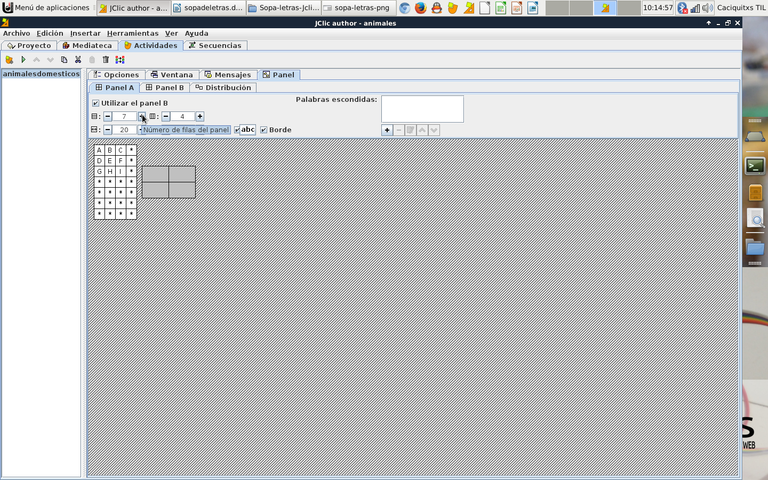
Aumentamos también el número de filas a 7 en el mismo panel.
Paso 10:
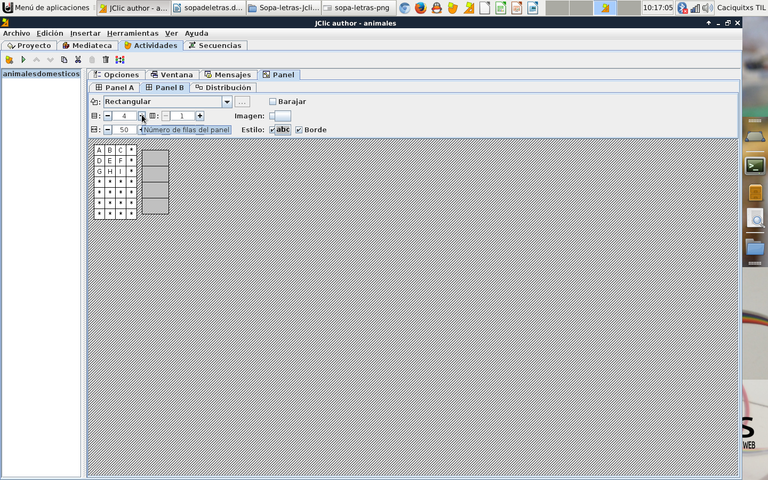
Nos desplazamos al Panel B y en número de filas lo configuramos en 4 y en columna 1.

Paso 11:
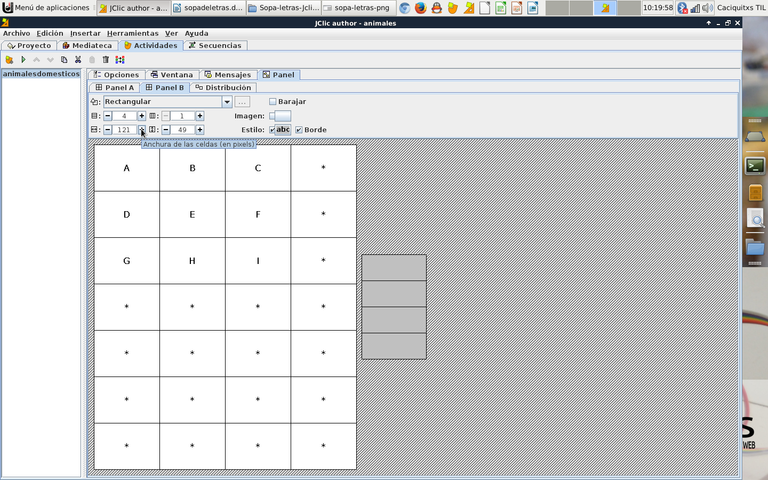
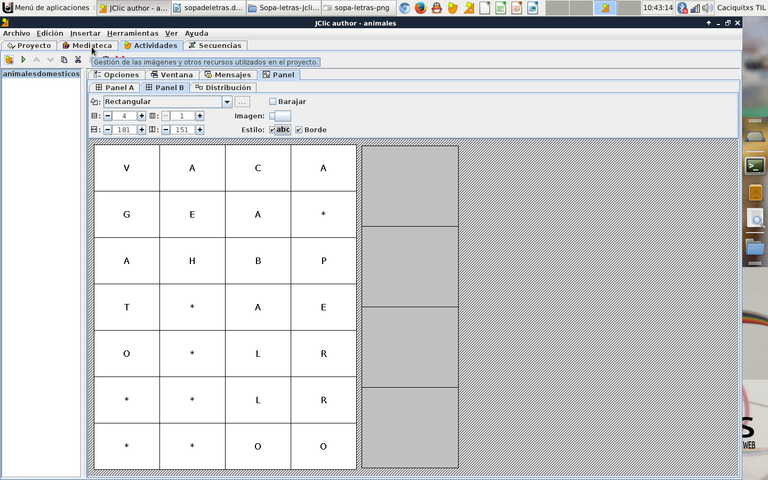
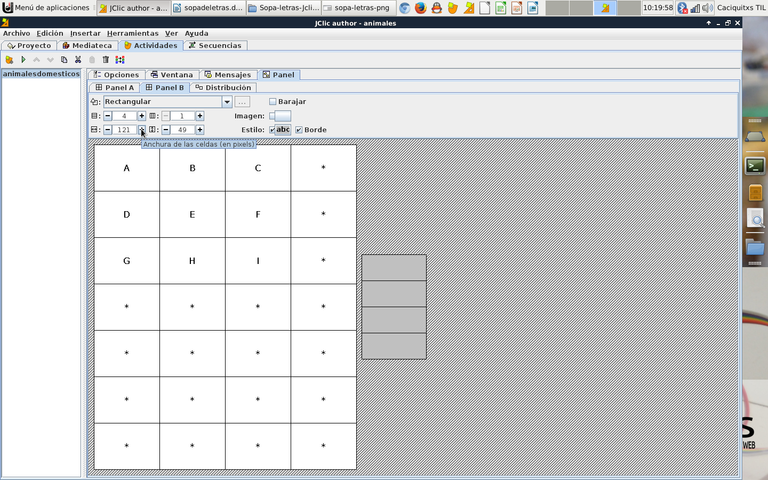
Cambiamos el ancho y la altura de las celda del panel A para verlo mejor.

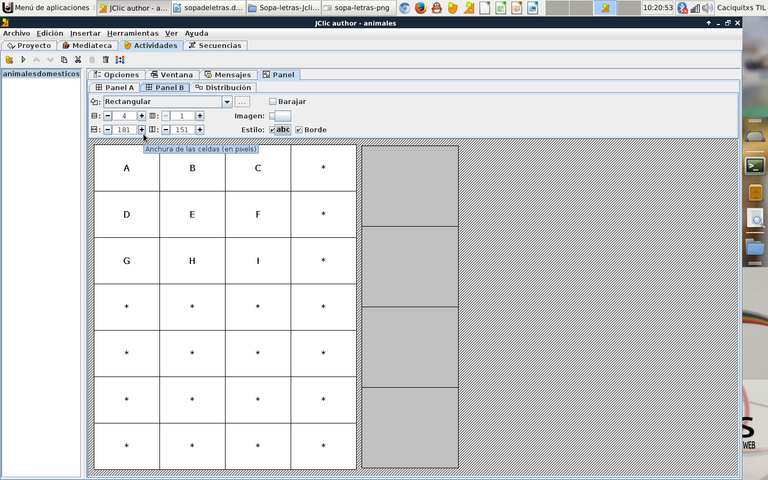
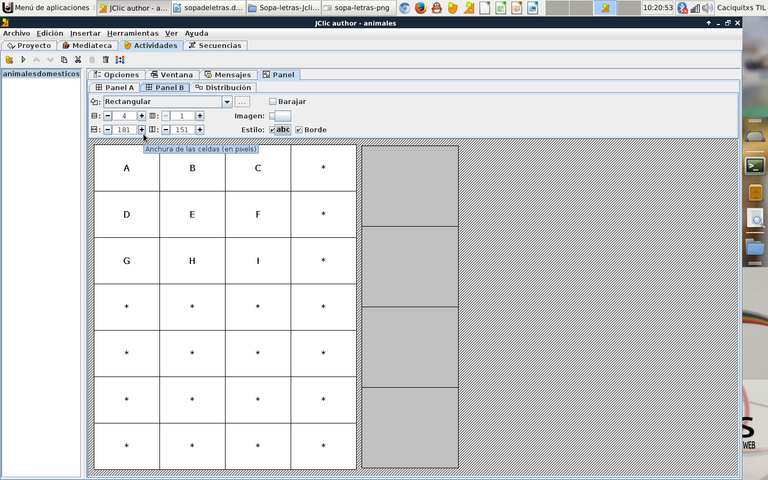
En el Panel B, se cambia también el ancho 181 y altura 151.

Paso 12:
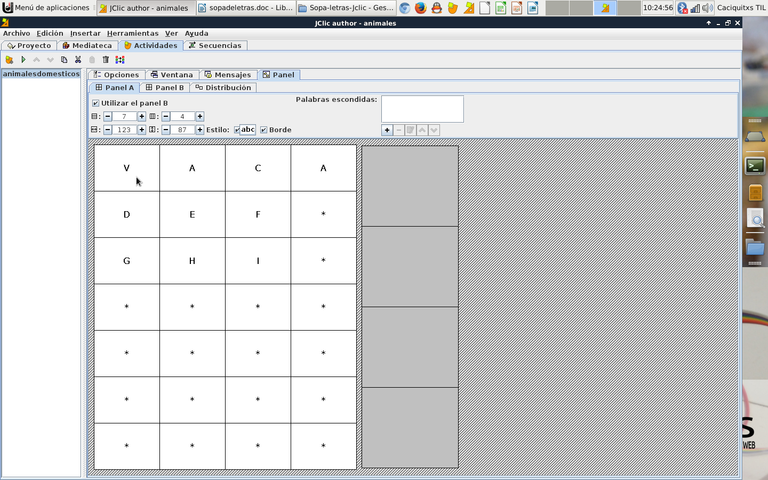
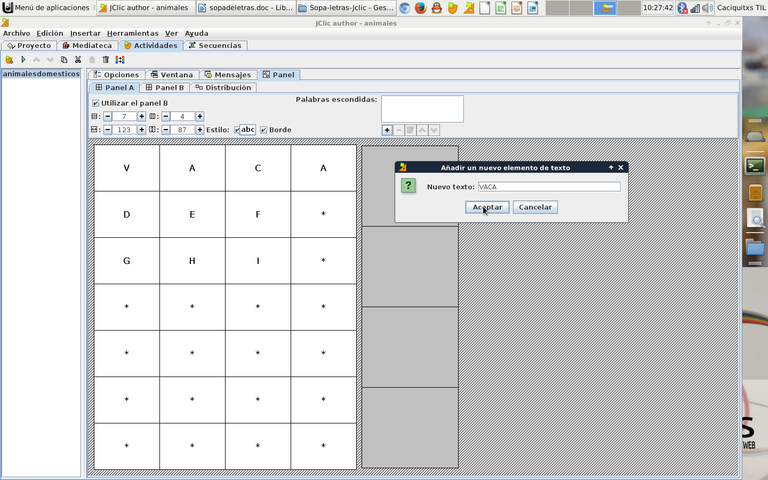
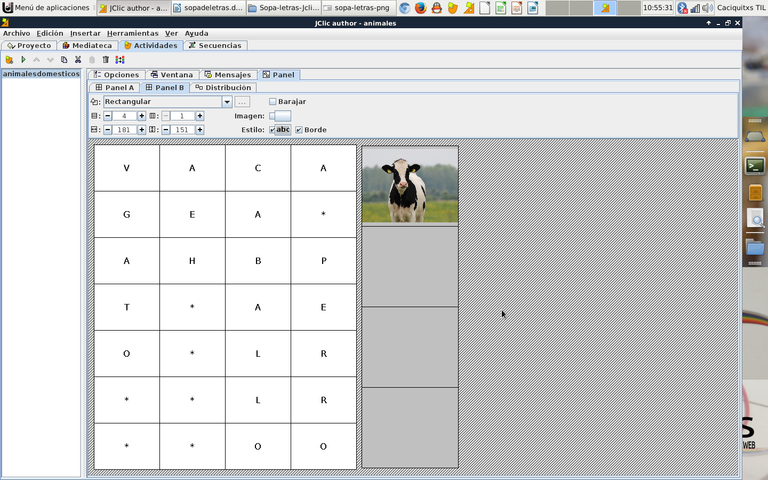
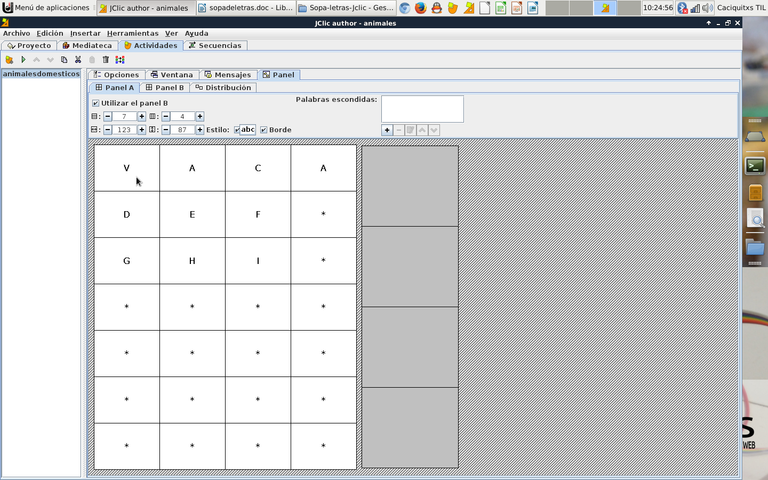
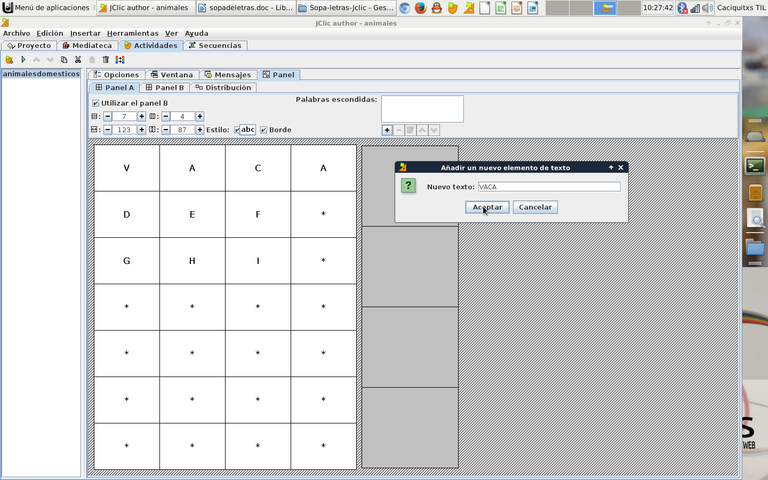
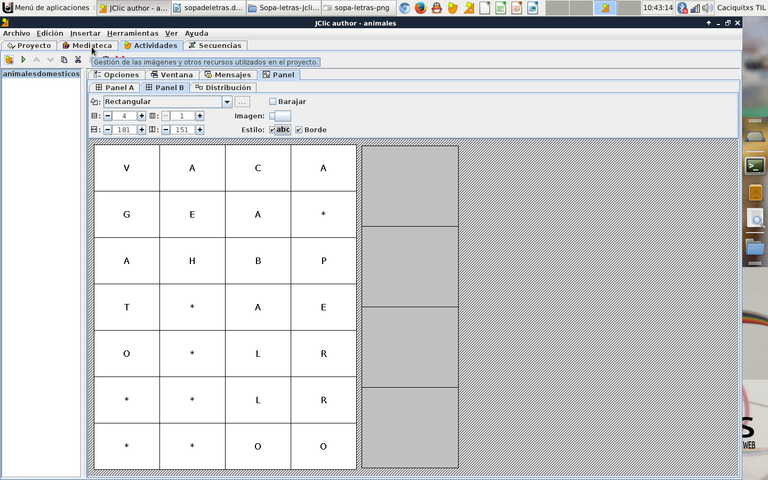
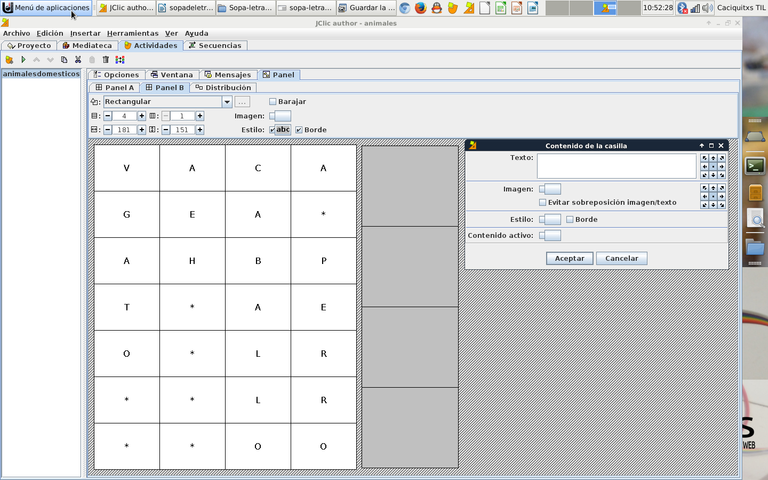
La damos clic al Panel A y en cada recuadro en la primera fila escribimos la palabra “VACA”, estas se pueden colocar de forma horizontal, vertical e incluso de forma inclinada. Los espacio con asterisco son espacios que si no se utilizan se deja igual porque el programa coloca cualquier letra en esta parte.

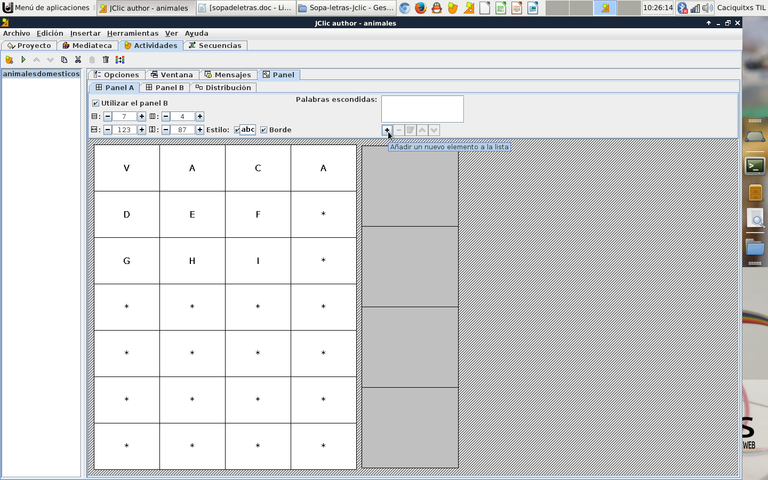
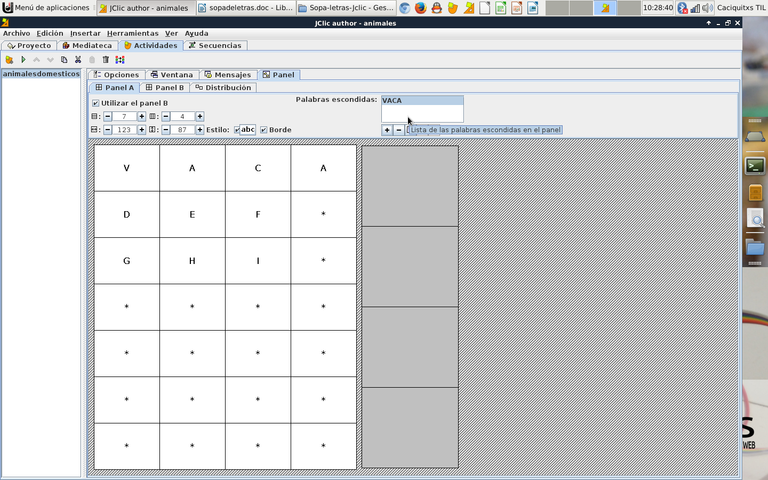
En el cuadro Palabra escondida le damos clic en el más + para añadir la palabra “VACA” , presionamos aceptar.


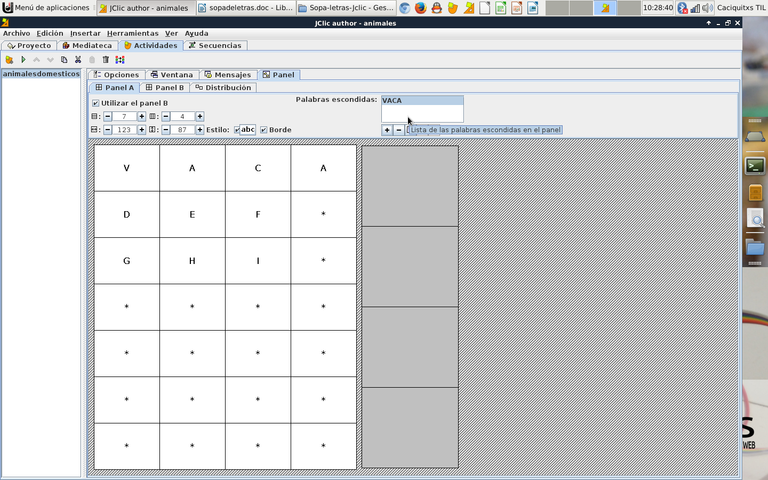
Quedando agregada la palabra “VACA” en las palabras Escondidas. A medida que se escribe la palabra en el panel A, luego se añade la palabra escondida, conservando ese mismo orden.

Paso 13:
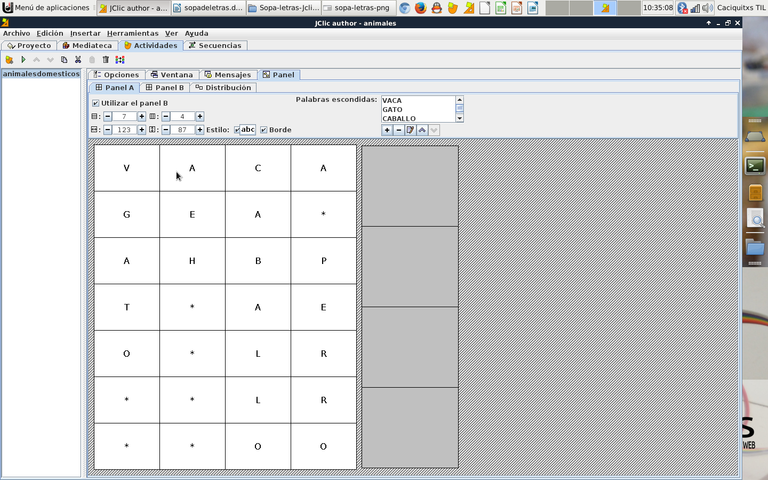
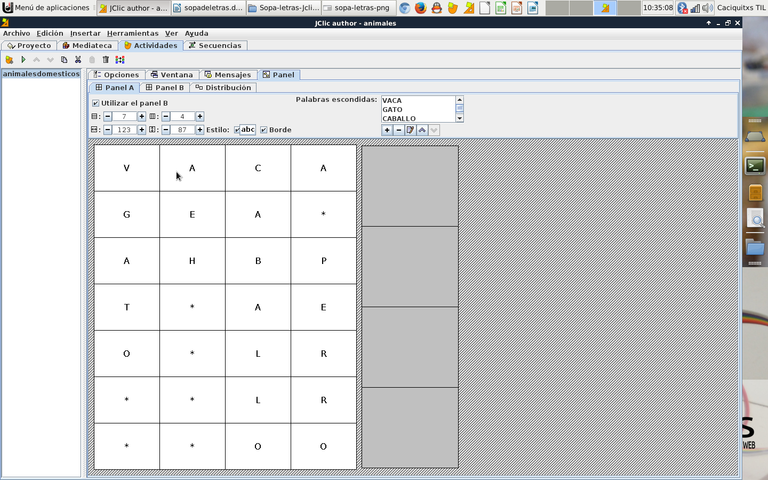
Escribimos las demás palabras que falta “ GATO, CABALLO Y PERRO” en nuestra sopa de letras y se aplican el paso 11 para añadirla en la palabra escondida.

Paso 14:
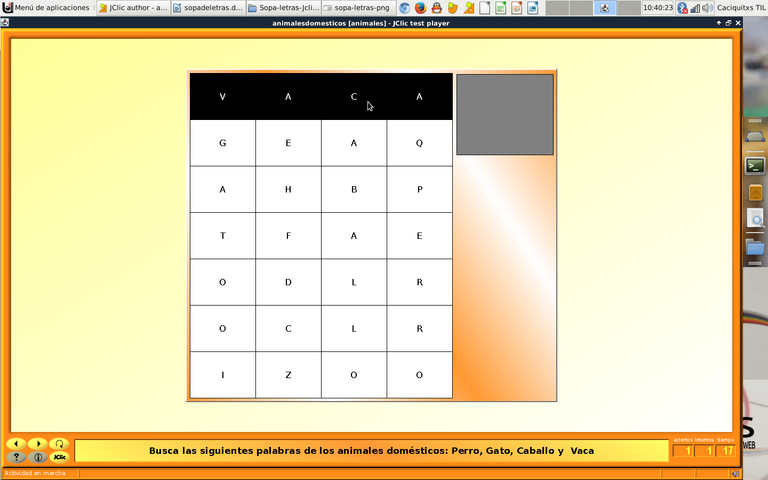
Podemos probar el funcionamiento de la sopa de letras, podemos observar que en el panel B, no hace falta para que esta se ejecute correctamente. Cuando marcamos la palabra Vaca se visualiza del lado derecho el panel B pero lo muestra en blanco.

En este panel B, se puede escribir la palabra correspondiente con su imagen que es de la Vaca.

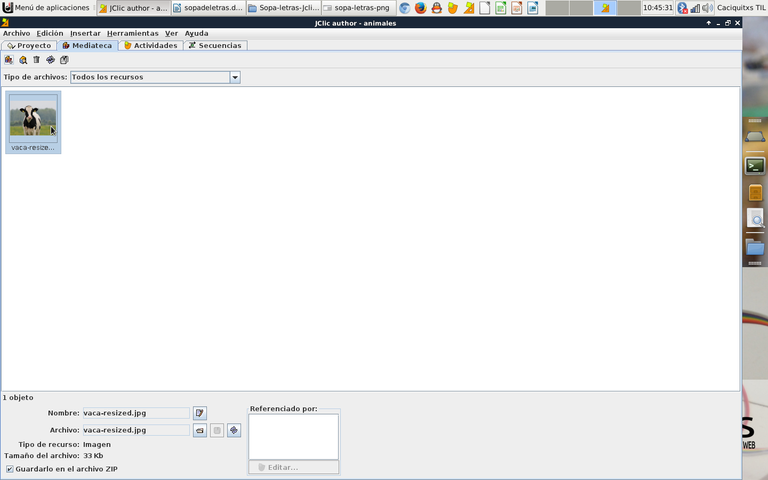
Debemos entonces insertar las imágenes en la pestaña de Mediateca.

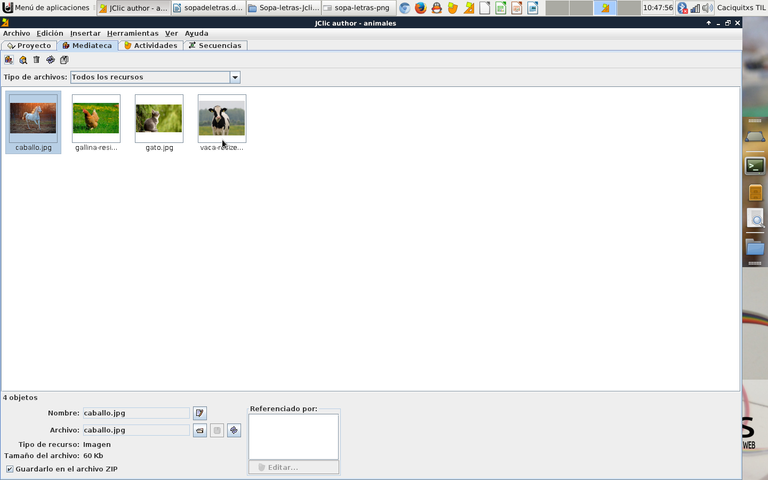
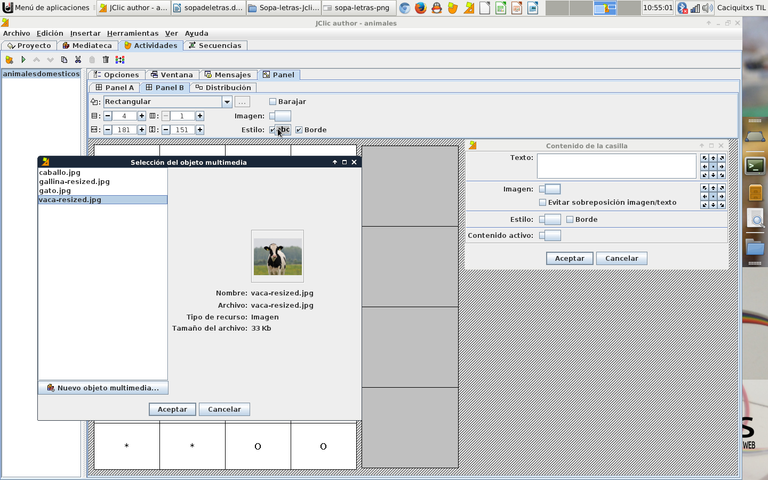
Le damos clic en Añadir imagen, se busca la ubicación en la carpeta donde se encuentra la imagen. Nos va mostrar un mensaje que se recomienda tener toda las imágenes dentro del proyecto y le damos en si para aceptar.

Paso 15:
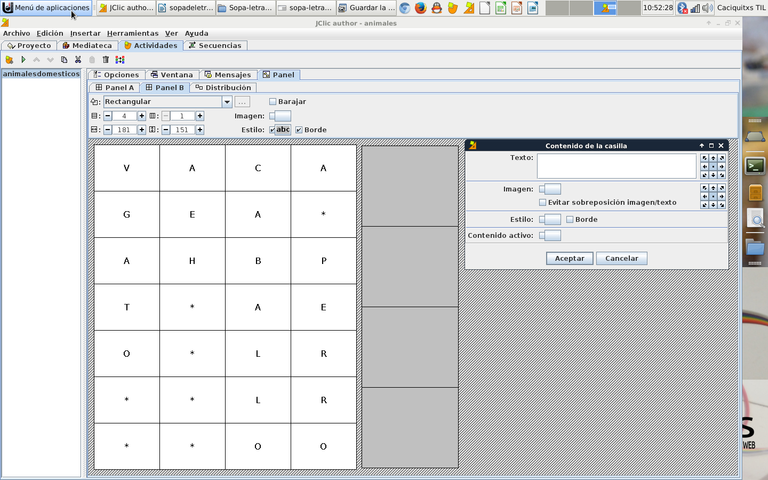
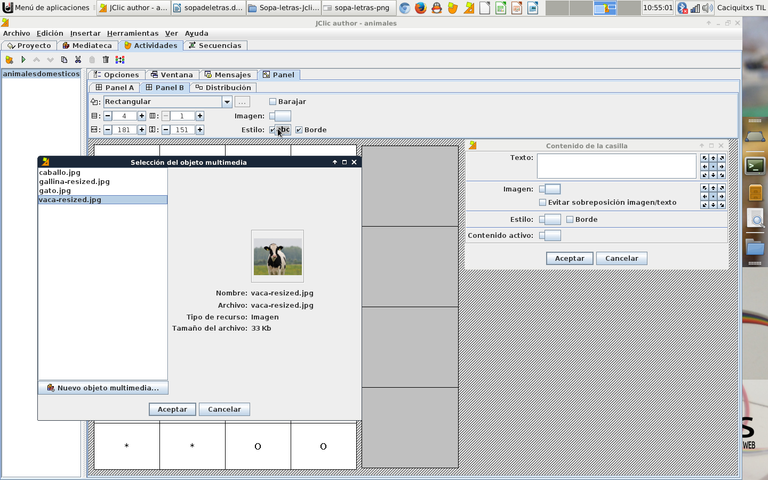
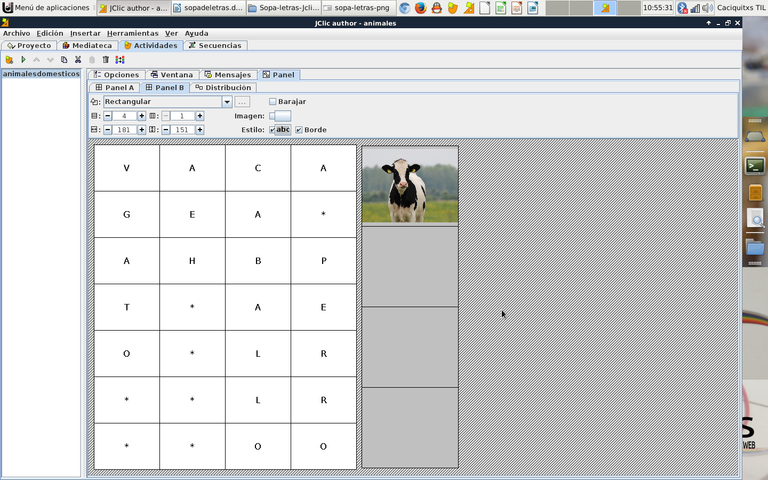
En la pestaña Actividades – Panel B, le damos clic al primer recuadro Imagen.

Se selecciona de acuerdo al orden en este caso la Vaca

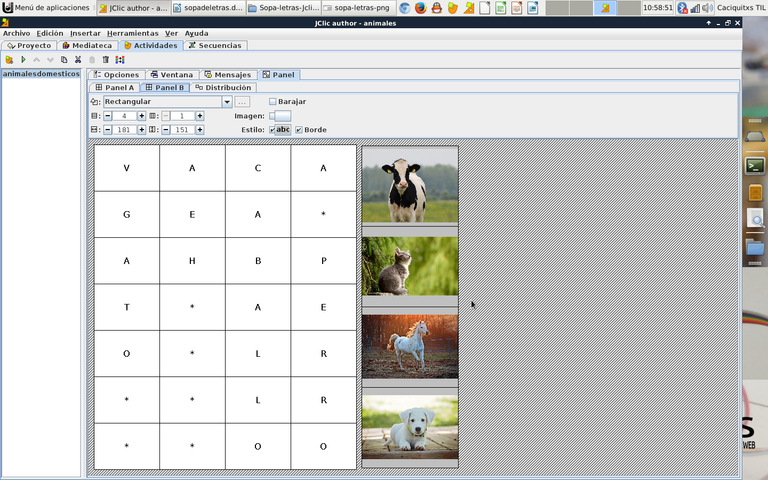
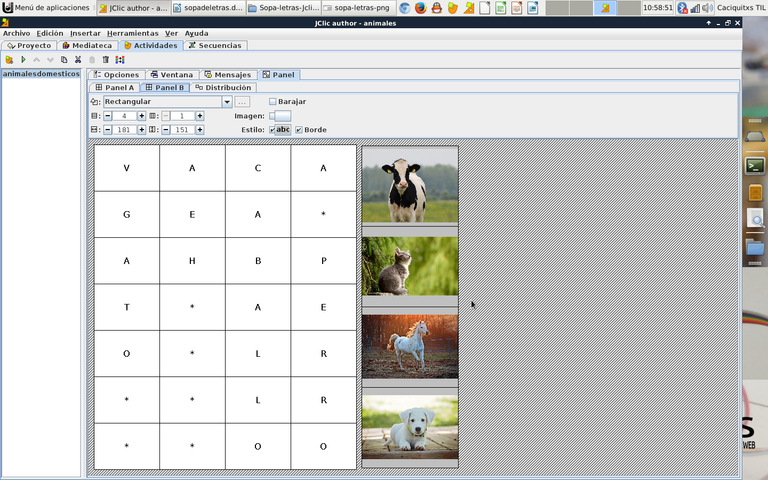
Así va quedando.

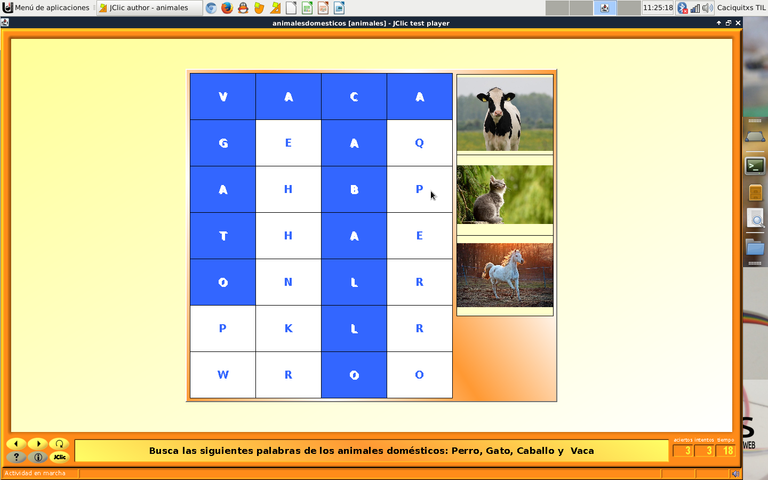
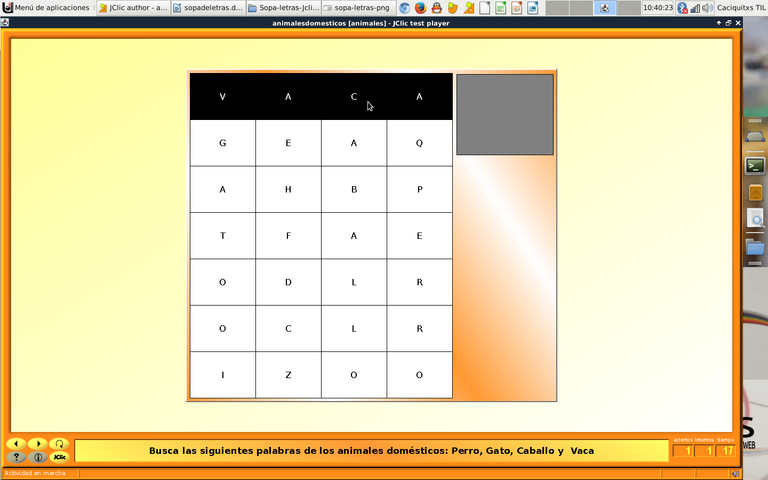
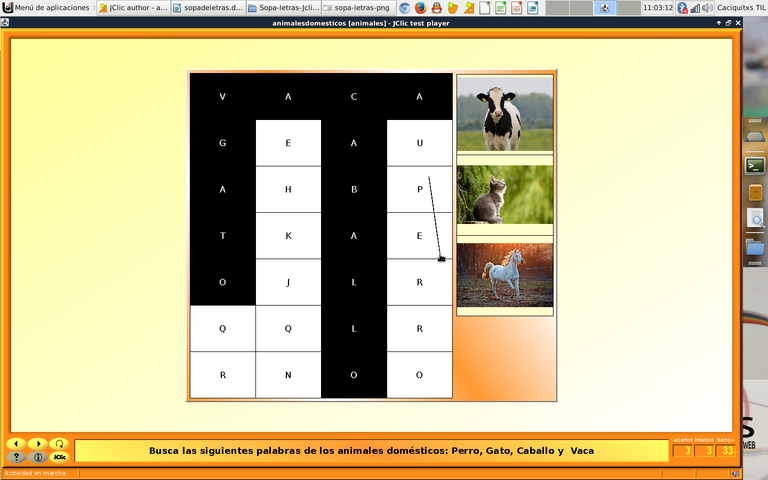
Este es el resultado final de nuestra sopa de letras de animales domésticos.

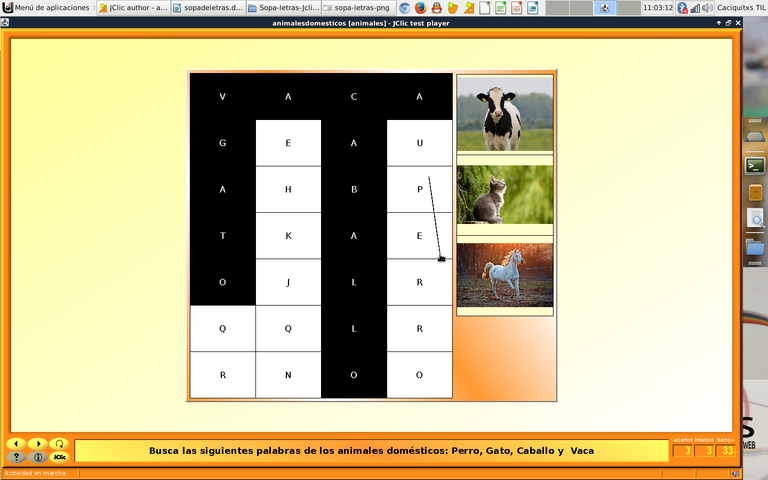
Probamos la actividad para ver como quedó:

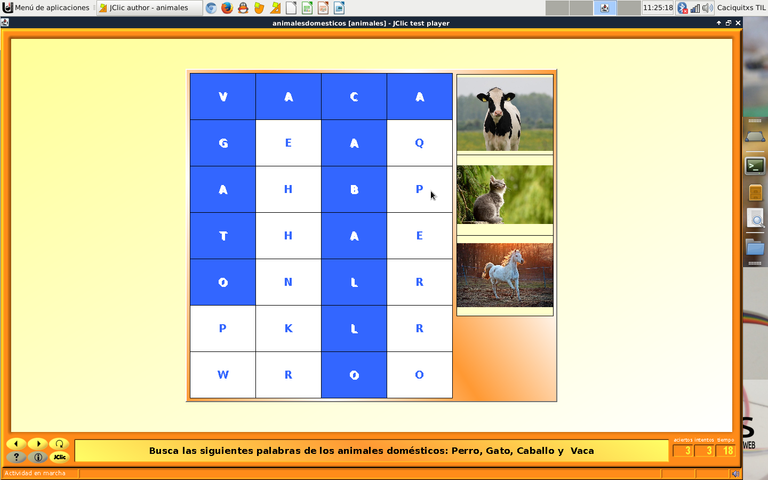
Se cambia el color de las letras dentro de la sopa de letras en azul y quedaría así:

Imágenes utilizadas:
1 Fuente
2 Fuente
3 Fuente
4 Fuente
Espero que les haya gustado, nos vemos en una próxima publicación.
English

How to make a Domestic Animals Word Search in Jclic:
Step 1:
We open the JclicAuthor program, we create a new project, from the menu bar File- New Project, then where it says Project Name we write “animals” and click on accept.

Step 2:
We click on the Activities tab and then on the Add a New Activity icon.

It is selected in Type of Alphabet Soup Activity and in Name of the Activity we write “animalesdomesticos” and we click on accept.

Step 3:
We do not scroll in the Options tab in the User Interface option @organge.xml is selected, which will be an orange color that our word search game will have

Step 4:
In the tab configure the background color of the Main Window and the Game Window.

In this activity we are going to select Gradient to place one color combined with another.
We choose yellow and white.

We are left with the background of the main window like this:

Step 5:
In the Game Window, we click on Gradient, by default an initial color appears that is black and the final color that is white.

We choose an Orange color in the initial color, in cycle we increase it to 4 and in orientation it must have 213.


Step 6:
In the next tab we place the initial message of the game and the end. We click on the initial message and write in the box "Search for the following words of domestic animals: Dog, Cat, Horse and Cow"

This is how we are left.

Step 7:
We click on Style, where you can change the type of letters, size, in this game we select gradient.

We choose the initial color yellow and the final color orange, in cycle 2 and in orientation 58.

N bold is selected to highlight the text, so we have this part

Step 8:
In the final message we write "Congratulations" and apply step 7 to change the color of the background in gradient and the bold in the text.

Step 9:
In the Panel tab we begin to make our alphabet soup, we click on use panel B.

The alphabet soup can have this panel optionally, in the case of our work we are going to activate it so that you can appreciate its operation.

The number of columns is increased to 4 in Panel A.

We also increase the number of rows to 7 in the same panel.
Step 10:
We move to Panel B and set the number of rows to 4 and column 1.

Step 11:
We changed the width and height of the cells in panel A to see it better.

In Panel B, the width 181 and height 151 are also changed.

Step 12:
We click on Panel A and in each box in the first row we write the word "COW", these can be placed horizontally, vertically and even inclined. Spaces with asterisks are spaces that, if not used, are left the same because the program places any letter in this part.

In the Hidden Word box we click on the plus + to add the word "COW", we press accept.


Being added the word "COW" in the Hidden words. As the word is written in panel A, the hidden word is then added, keeping that same order.

Step 13:
We write the other missing words “GATO, CABALLO Y PERRO” in our alphabet soup and apply step 11 to add it to the hidden word.

Step 14:
We can test the operation of the alphabet soup, we can see that in panel B, it is not necessary for it to run correctly. When we mark the word Cow, panel B is displayed on the right side, but it is shown in white.

In this panel B, you can write the corresponding word with its image that is of the Cow.

We must then insert the images in the Media Library tab.

We click on Add image, the location is searched in the folder where the image is located. It will show us a message that it is recommended to have all the images within the project and we give it yes to accept.

Paso 15:
En la pestaña Actividades – Panel B, le damos clic al primer recuadro Imagen.

Se selecciona de acuerdo al orden en este caso la Vaca

Así va quedando.

Este es el resultado final de nuestra sopa de letras de animales domésticos.

Probamos la actividad para ver como quedó:

Se cambia el color de las letras dentro de la sopa de letras en azul y quedaría así:

Imágenes utilizadas:
1 Fuente
2 Fuente
3 Fuente
4 Fuente
Espero que les haya gustado, nos vemos en una próxima publicación.

https://twitter.com/cbit_roxana_mdh/status/1542066954781048834
The rewards earned on this comment will go directly to the people( @cetb2008 ) sharing the post on Twitter as long as they are registered with @poshtoken. Sign up at https://hiveposh.com.
Hola querido amigo @cetb2008 buenas noche
excelente trabajo, eres muy creativo y tienes mucho conocimiento de programas
que pases una hermosa noche
Saludos amigo muchas gracias, igualmente para ti.
Que buen trabajo y explicación compartida.
Saludos y bendiciones
Saludos amigo @fridakahlo del proyecto @cervantes muchas gracias por valorar mi publicación.