DISEÑO GRÁFICO: 064 IMAGOTIPO COMERCIAL CARIPE

Un saludo a todos los amantes del diseño gráfico
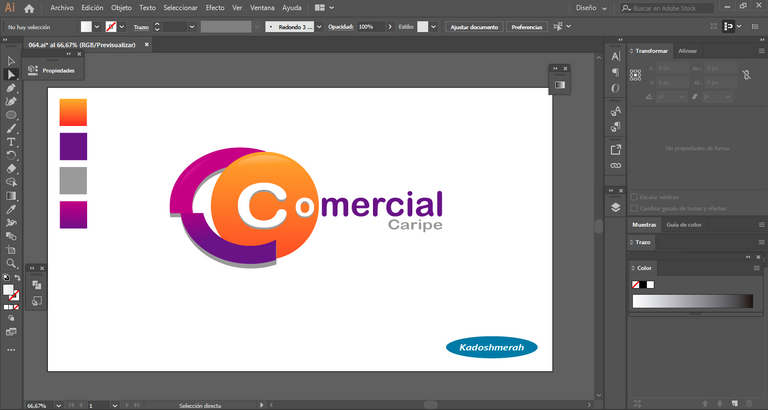
Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, el cual trata de un imagotipo para una empresa de comercio ficticia, a la cual denominé Comercial Caripe. Así que espero que sea de su agrado.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Degradado naranja, Violeta y gris claro.
Tipografía: Arial Rounded MT Bold (sin serif).
Si aún no tienes Ilustrator, descárgalo Aquí

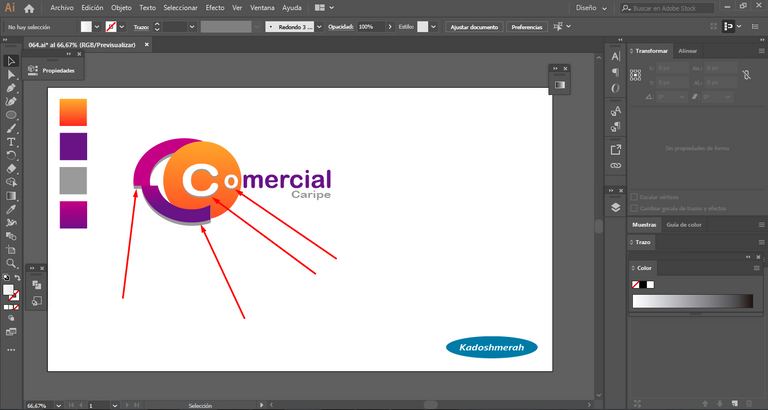
El concepto de hoy estará basado en la construcción de una “C” cortada a la mitad con una circunferencia a la cual añadiremos las letras “CO” para hacer juego con el resto de la palabra “Comercio”. En la tipografía vamos a tener en dos líneas. Las palabras: “comercio” en la parte superior de violeta y blanco y “Caripe” en la parte inferior de color gris claro. Sin más vamos a empezar.
CREACION DEL IMAGOTIPO
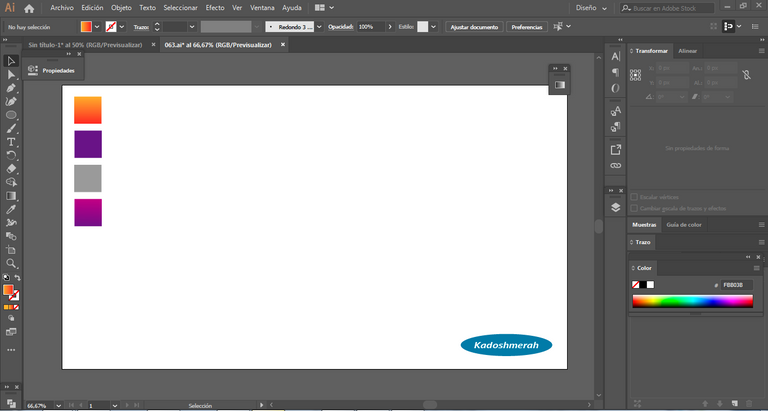
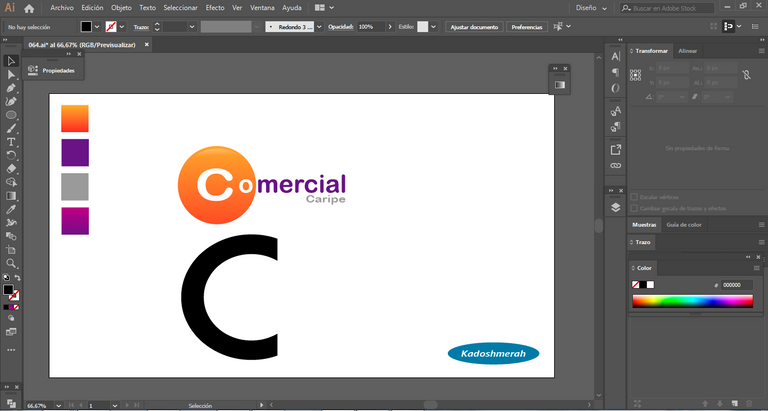
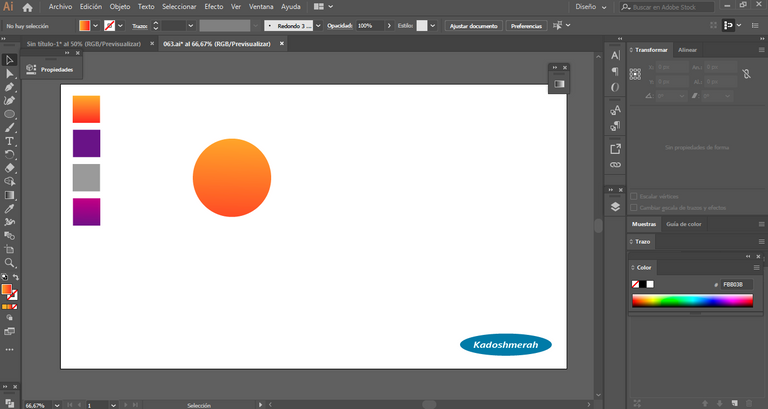
Abrimos un documento en blanco; establecemos la paleta de colores.

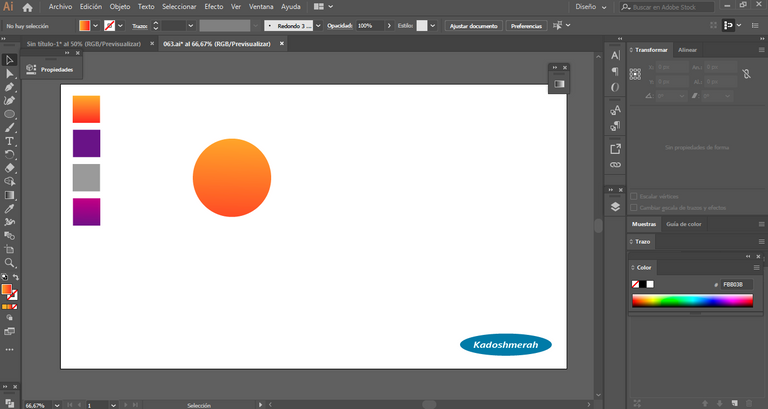
Dibujamos un círculo y le añadimos degradado amarillo caterpillar-naranja.

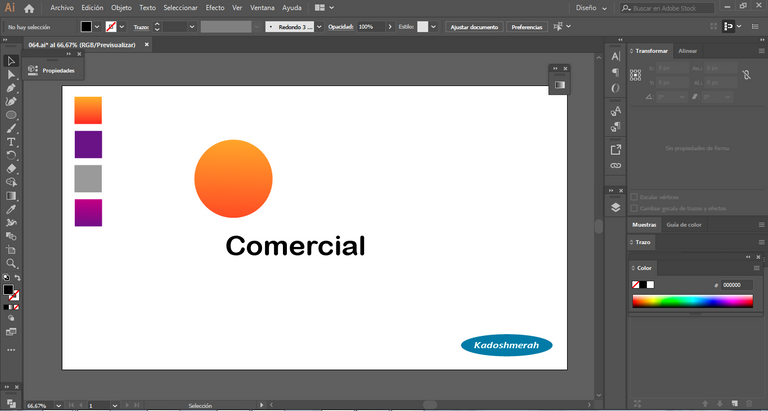
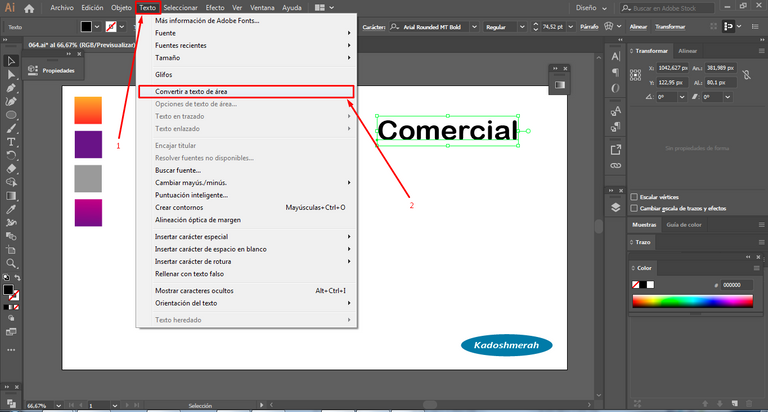
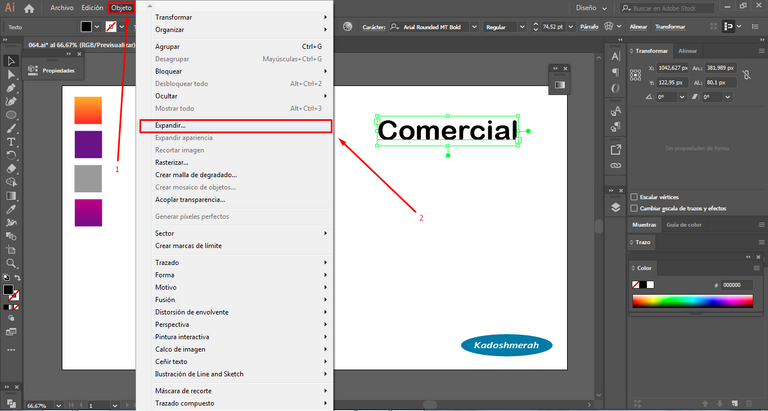
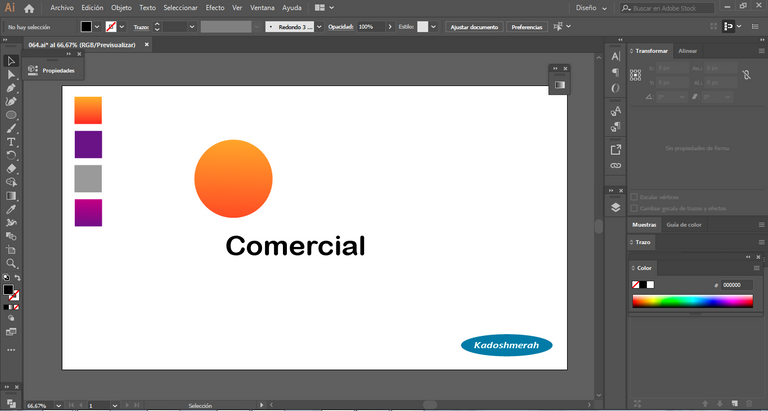
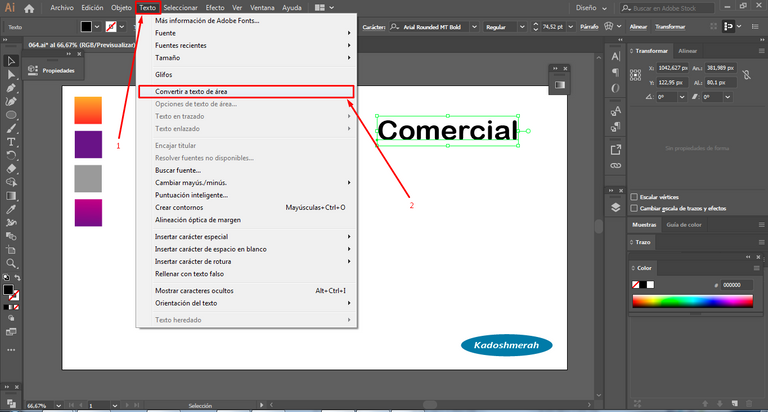
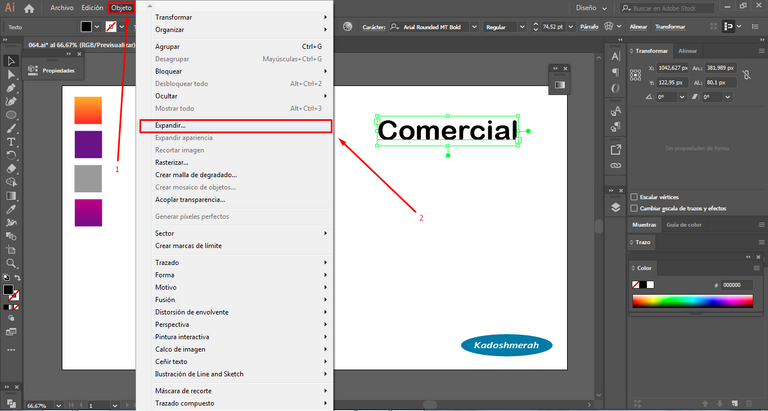
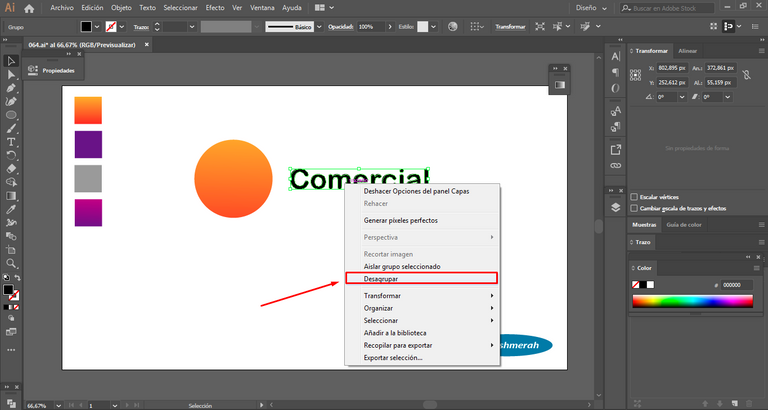
Escribimos “comercial” con la fuente Arial Rounded MT Bold. Luego nos vamos al menú “Texto” y le damos a “convertir a texto de punto”, después nos vamos al menú “objeto” y le damos a “Expandir”



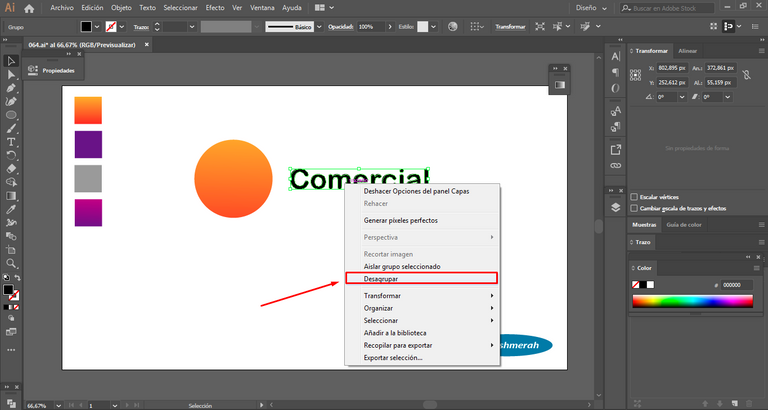
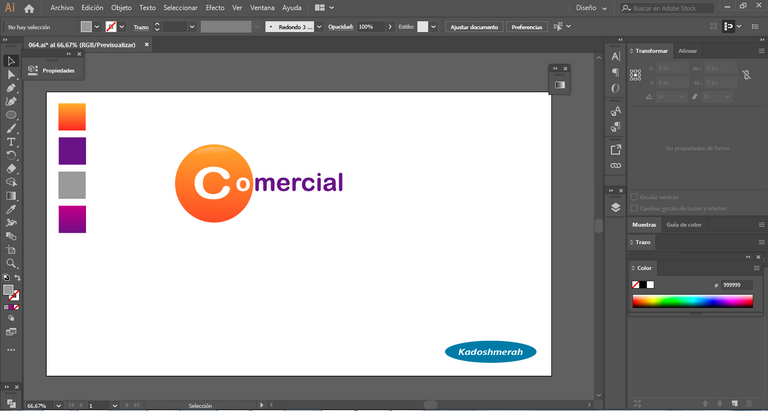
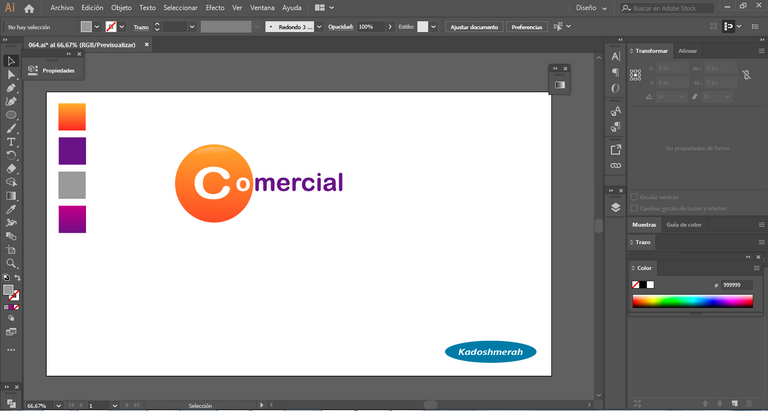
Damos clic derecho y Desagrupamos. Luego movemos las letras “Co” hacia nuestro circulo y le damos color blanco y las restantes las colocamos al lado y le añadimos color violeta.


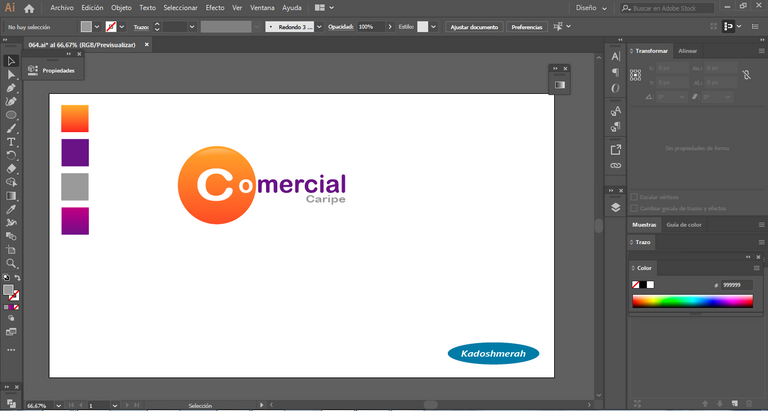
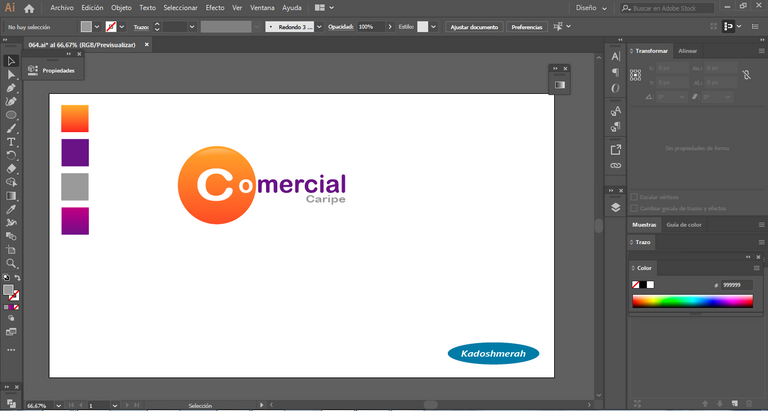
Añadimos la palabra “Caripe” de color gris y la alineamos a la derecha.

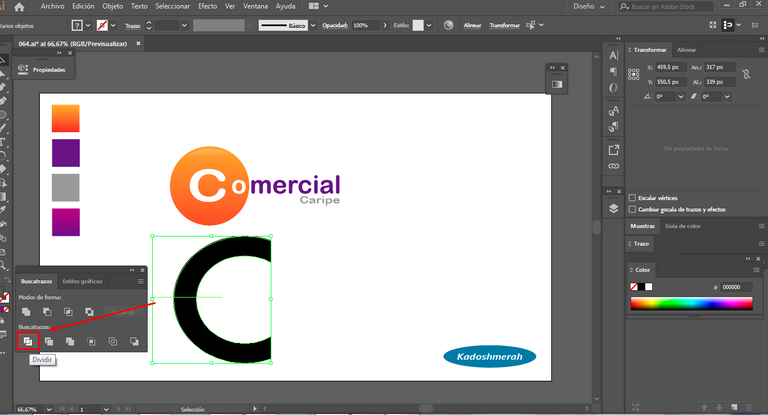
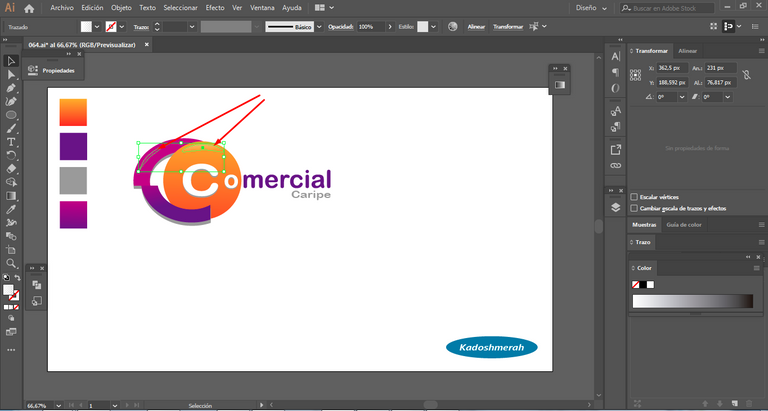
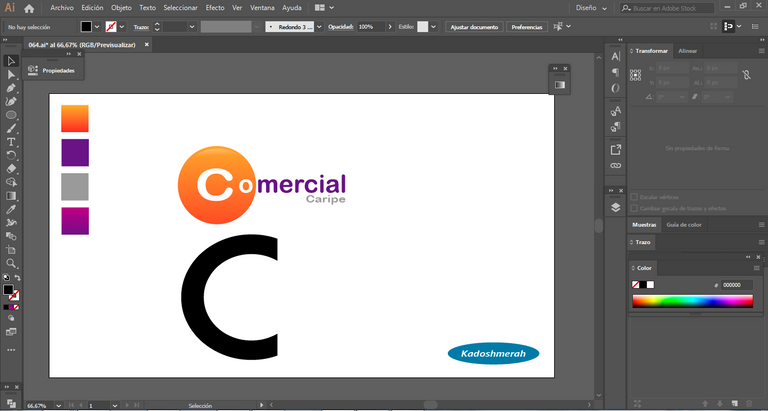
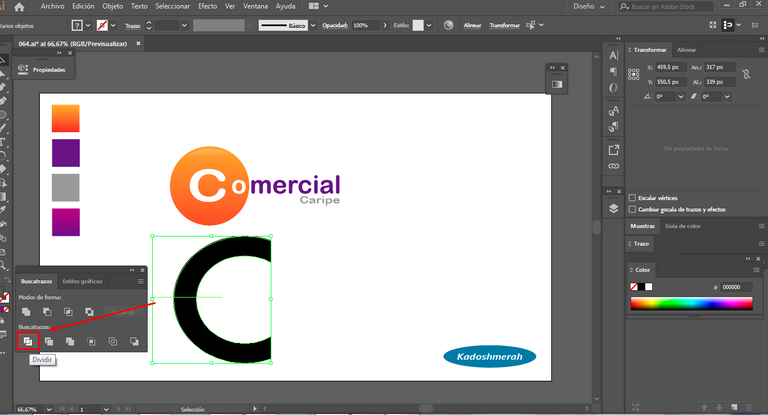
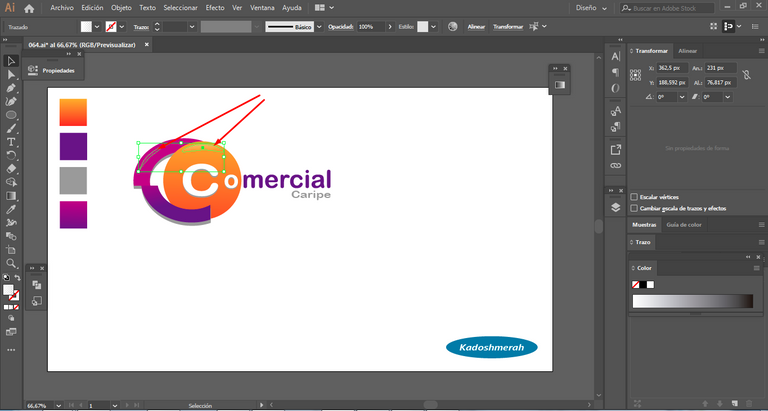
Hacemos una “C” usando la fuente “Market Deco”, la convertimos a texto de punto y expandimos. Luego trazamos una línea justo por la mitad y con ayuda del buscatrazos dividimos en dos nuestra “C”.


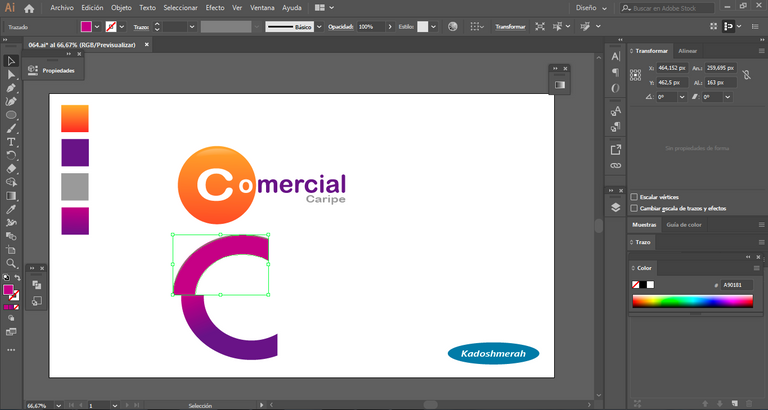
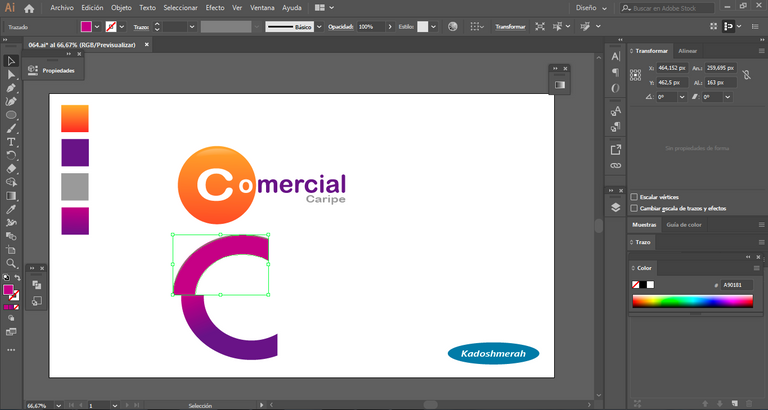
Añadimos degradado fucsia-violeta a la parte inferior. Y la parte superior la desplazamos un poco hacia la izquierda y le damos color fucsia.

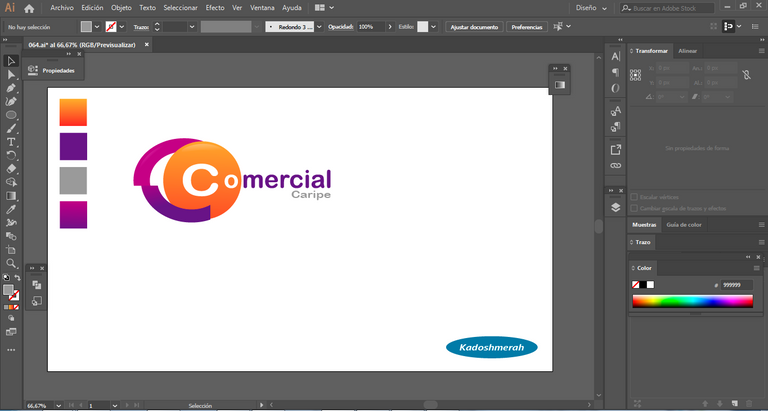
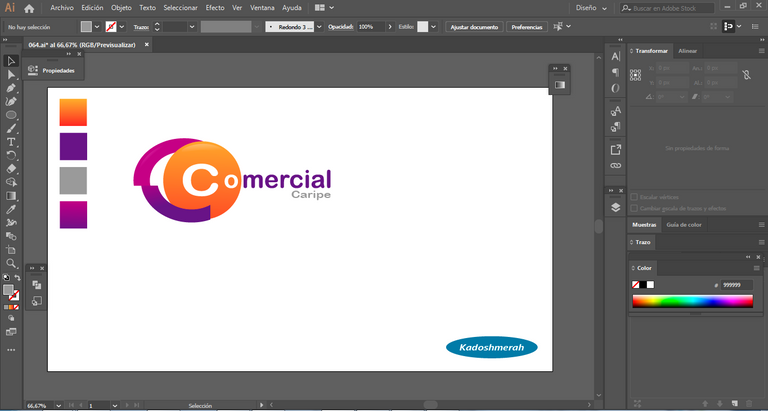
Luego la colocamos en detrás de nuestro circulo de manera tal que la parte superior nos quede detrás de nuestro circulo y la parte inferior delante de nuestro círculo.

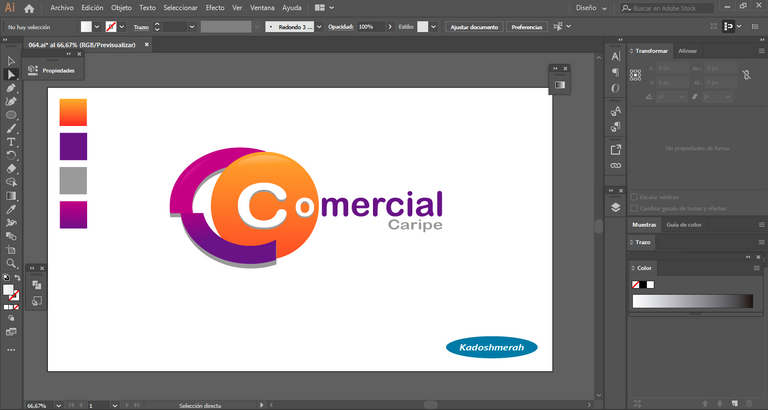
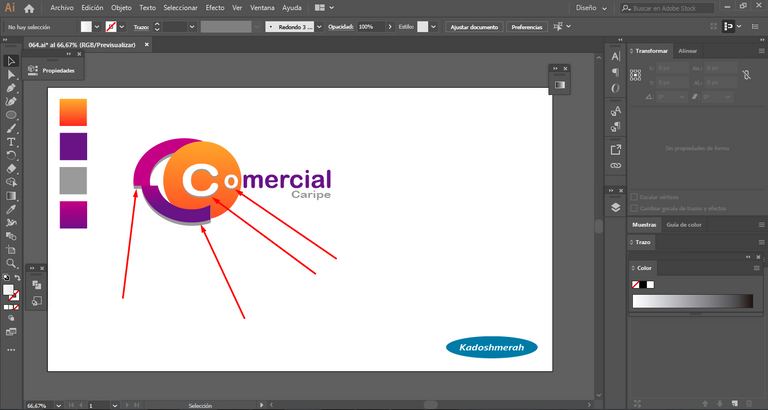
Añadimos sombras.

Por ultimo. Añadimos reflejos de luces.

Y listo, espero que les haya gustado.


Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

Hola a todos, el día de hoy les traigo un nuevo diseño para compartir con todos ustedes, el cual trata de un imagotipo para una empresa de comercio ficticia, a la cual denominé Comercial Caripe. Así que espero que sea de su agrado.

Programa utilizado: Adobe Ilustrator 2019
Dimensiones: 1366 px Por 768px
Efecto de rasterizado: 300 ppp
Color: RGB
Colores empleados: Degradado naranja, Violeta y gris claro.
Tipografía: Arial Rounded MT Bold (sin serif).
Si aún no tienes Ilustrator, descárgalo Aquí

El concepto de hoy estará basado en la construcción de una “C” cortada a la mitad con una circunferencia a la cual añadiremos las letras “CO” para hacer juego con el resto de la palabra “Comercio”. En la tipografía vamos a tener en dos líneas. Las palabras: “comercio” en la parte superior de violeta y blanco y “Caripe” en la parte inferior de color gris claro. Sin más vamos a empezar.
Abrimos un documento en blanco; establecemos la paleta de colores.

Dibujamos un círculo y le añadimos degradado amarillo caterpillar-naranja.

Escribimos “comercial” con la fuente Arial Rounded MT Bold. Luego nos vamos al menú “Texto” y le damos a “convertir a texto de punto”, después nos vamos al menú “objeto” y le damos a “Expandir”



Damos clic derecho y Desagrupamos. Luego movemos las letras “Co” hacia nuestro circulo y le damos color blanco y las restantes las colocamos al lado y le añadimos color violeta.


Añadimos la palabra “Caripe” de color gris y la alineamos a la derecha.

Hacemos una “C” usando la fuente “Market Deco”, la convertimos a texto de punto y expandimos. Luego trazamos una línea justo por la mitad y con ayuda del buscatrazos dividimos en dos nuestra “C”.


Añadimos degradado fucsia-violeta a la parte inferior. Y la parte superior la desplazamos un poco hacia la izquierda y le damos color fucsia.

Luego la colocamos en detrás de nuestro circulo de manera tal que la parte superior nos quede detrás de nuestro circulo y la parte inferior delante de nuestro círculo.

Añadimos sombras.

Por ultimo. Añadimos reflejos de luces.

Y listo, espero que les haya gustado.


Soy kadoshmenorah y hasta una próxima oportunidad y no olvides dejar tus comentarios acá abajo.

You got voted by @curationkiwi thanks to kadoshmenorah! This bot is managed by KiwiJuce3 and run by Rishi556, you can check both of them out there. To receive upvotes on your own posts, you need to join the Kiwi Co. Discord and go to the room named #CurationKiwi. Submit your post there using the command "!upvote (post link)" to receive upvotes on your post. CurationKiwi is currently supported by donations from users like you, so feel free to leave an upvote on our posts or comments to support us!
We have also recently added a new whitelist feature for those who would like to support CurationKiwi even more! If you would like to receive upvotes more than 2x greater than the normal upvote, all you need to do is delegate 50 SP to @CurationKiwi using this link.
This post has received a 3.13 % upvote from @drotto thanks to: @curationkiwi.
Gracias por su apreciación y valoración.
Interesante todo el proceso creativo. 😊
Posted using Partiko iOS
Gracias @volcandemorcilla. Que bueno que te haya gustado amigo. Saludos