Crea tu propia imagen gif #8 // Con efecto, movimiento ondulatorio a través de ondas sonoras
En primer lugar mi saludo respetuoso para toda la comunidad de steemit, continuamos con el extraordinario nexo entre la geometría y las tecnologías con la finalidad de crear nuestras propias imágenes con movimiento.
Introducción
Seguimos comprobando que todo a nuestro alrededor lo podemos configurar con cualquier forma geométrica, por lo tanto, disfrutaremos nuevamente de esta esencial característica que nos brinda la ciencia de las formas y las figuras, es decir, geometría, con la firme finalidad de poder comprender mucho más su abstracto pero maravilloso lenguaje.
Hasta ahora hemos configurado esenciales movilidades llevadas a cabo bien sea por sistemas naturales y también mecánicos, todo esto con el propósito de seguir resaltando la necesaria utilidad de cualquier forma geométrica, y con ello, poder captar un determinado espacio-tiempo de nuestro maravilloso universo.
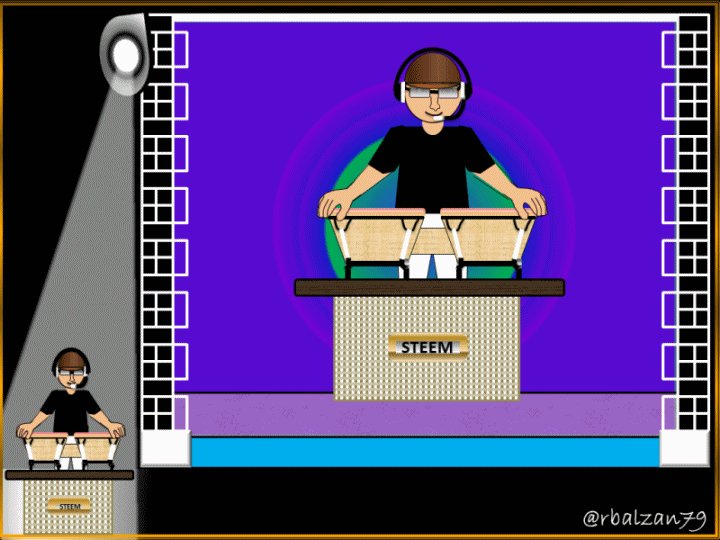
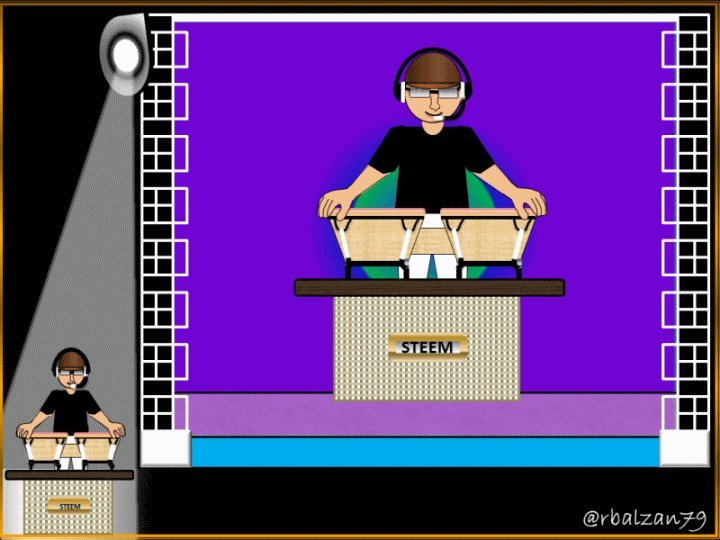
En esta ocasión conformaremos nuestra propia imagen con movimiento tomando en cuenta el sonido generado por un par de tambores, dicho sonido origina ondas sonoras y estas a su vez desarrollan al reconocido movimiento ondulatorio, esta acción la podríamos considerar un movimiento de tipo mecánico-natural ya que con el golpeteo natural de nuestras manos en los tambores originamos dichas ondas sonoras.
Seguimos expresando que para este nexo, la geométrica estará representada por las diferentes formas geométricas, mientras que la tecnología contara con importantes herramientas como Power Point y PhotoScape, y por supuesto, sin olvidar nuestra creatividad.
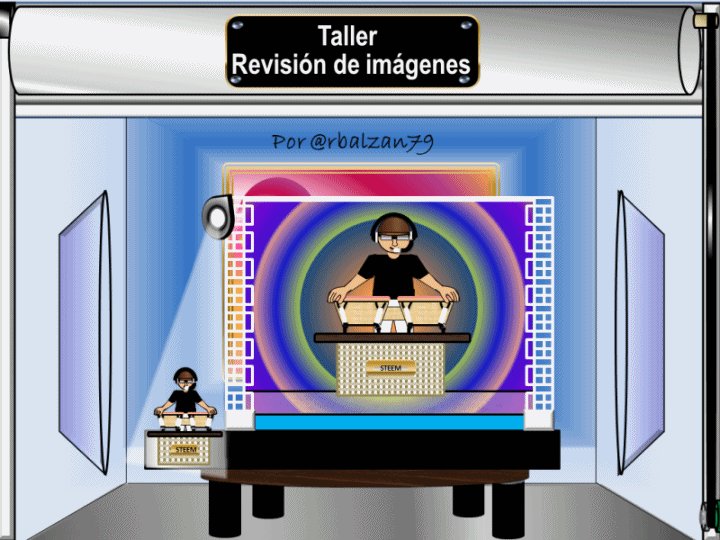
Sin más detalle les presento el siguiente gif, el cual lo he denominado movimiento ondulatorio a través de ondas sonoras como podemos observar a continuación:

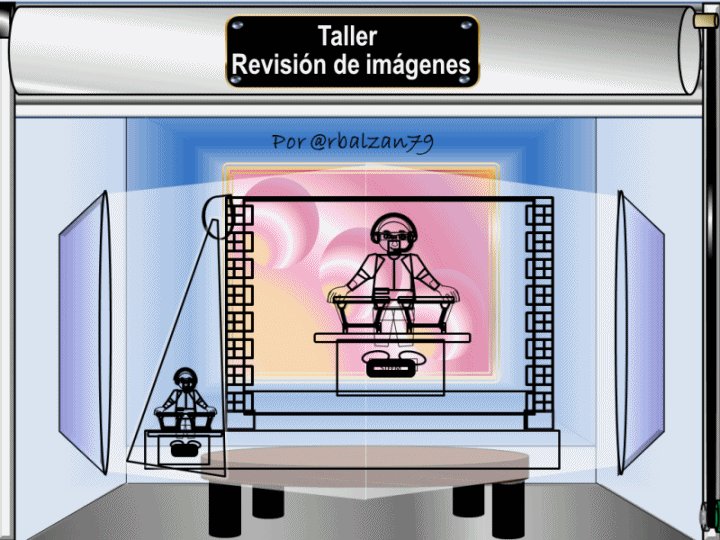
Este movimiento podemos decir que es de tipo mecánico-natural como ya expresamos, ahora utilizaremos nuestro taller de revisión de imagen para poder observar las diferentes formas geométricas implementadas.

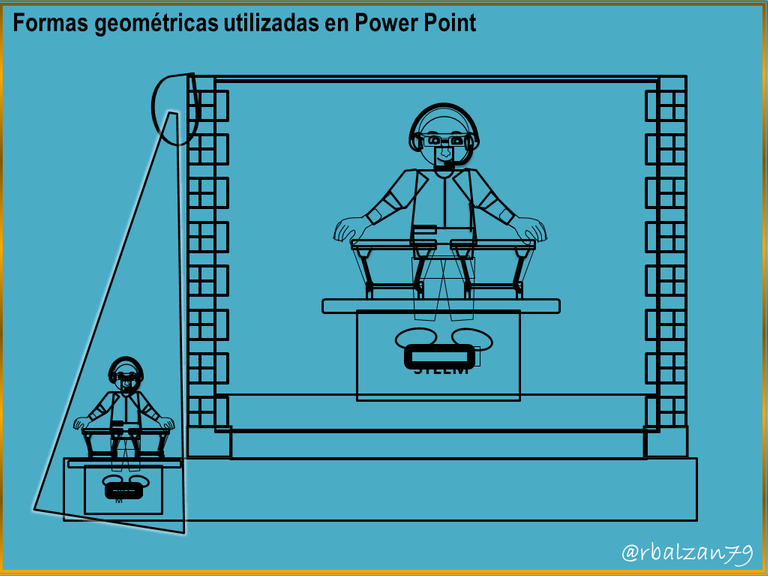
Formas geométricas utilizadas

En la anterior imagen pudimos observar a cada una de las formas geométricas implementadas en el diseño de nuestra imagen principal, ahora las describiremos.
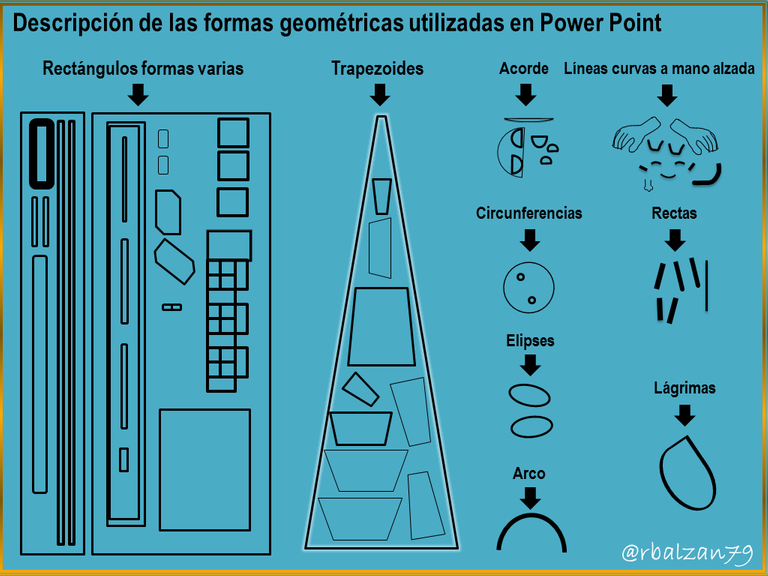
Descripción de las formas geométricas utilizadas

Maravillosas formas descritas, pero ahora es importante conocer la manera de rellenar a dichas formas como observaremos a continuación.
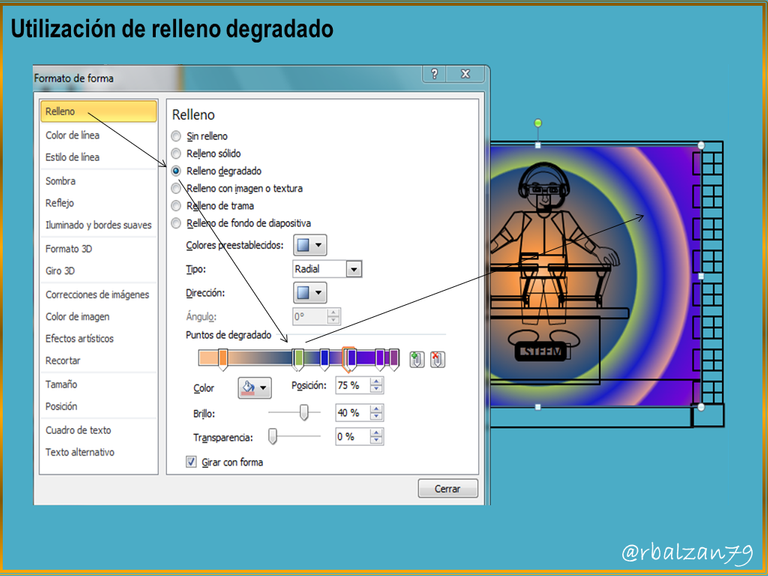
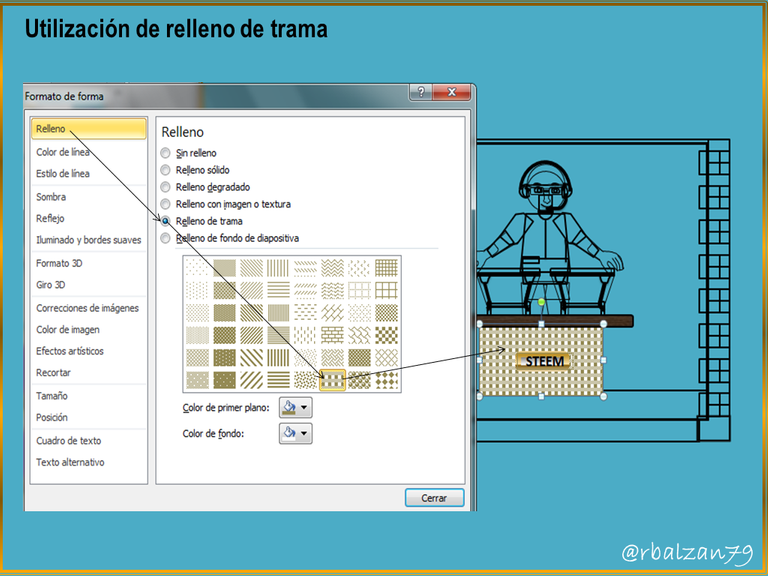
Selección del relleno
Como ya hemos mencionado entre los tipos de rellenos podemos tener:

También podemos encontrarnos con otras maneras de rellenos como podemos ver:

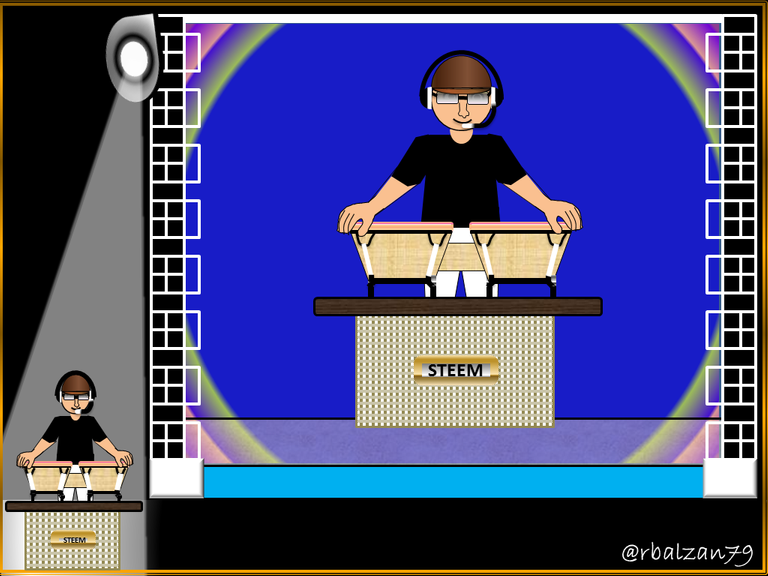
De esta manera vamos agregándole relleno a cada una de las formas geométricas utilizadas en nuestra imagen principal, como de costumbre recomendando utilizar otras opciones como las indicadas en herramientas de imágenes como; ordenar objeto (al frente, al fondo, adelante y atrás), agrupación de objeto, el conjunto de todas estas opciones nos lleva a la conformación de nuestra imagen principal la cual seleccionamos la siguiente:

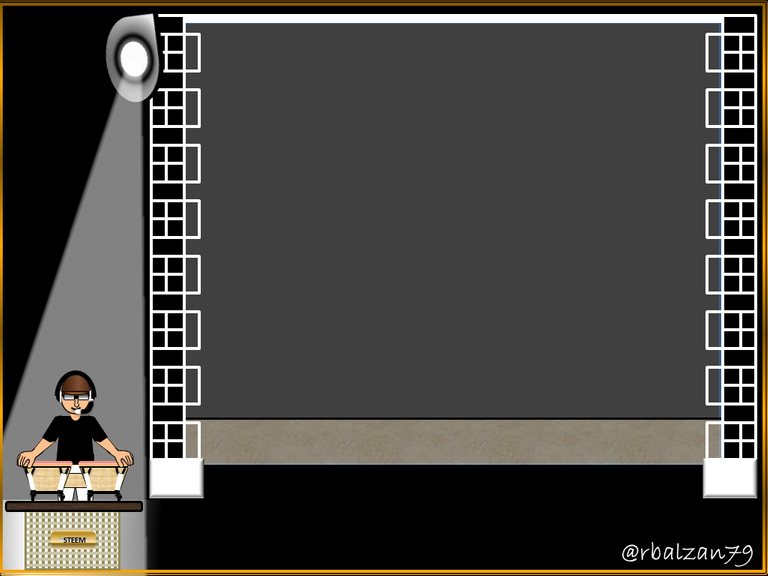
A partir de la anterior imagen podemos ir configurando nuestro gif, claro está, debemos ir dándoles algunos movimientos a ciertas partes de nuestra imagen principal con la finalidad de llegar al fotograma deseado como observaremos a continuación:

movilidad
Claramente vemos los cambios que le generamos a nuestra imagen inicial, de esta manera creamos cada uno de los fotogramas necesarios según sea nuestro propósito.
Elaboración de nuestro gif
Para la conformación de nuestro gif debemos seguir los siguientes pasos:
Paso 1: Abrimos PhotoScape

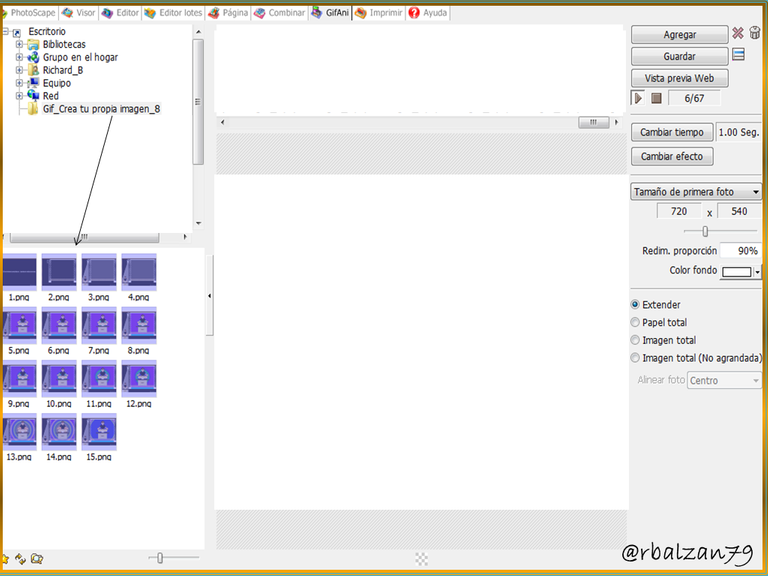
Paso 2: Ubicamos nuestras imágenes como se visualiza a continuación:

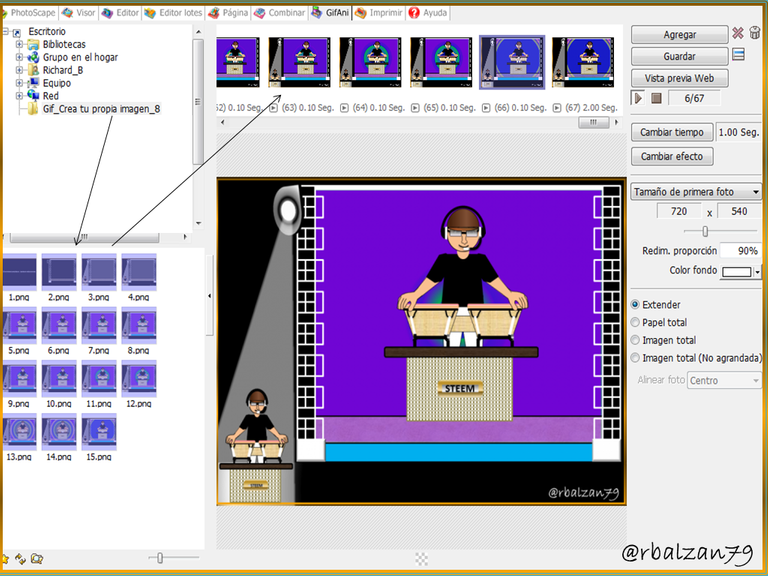
Paso 3: Ahora arrastramos las imágenes hacia el lugar donde se ubican los fotogramas como se muestra a continuación:

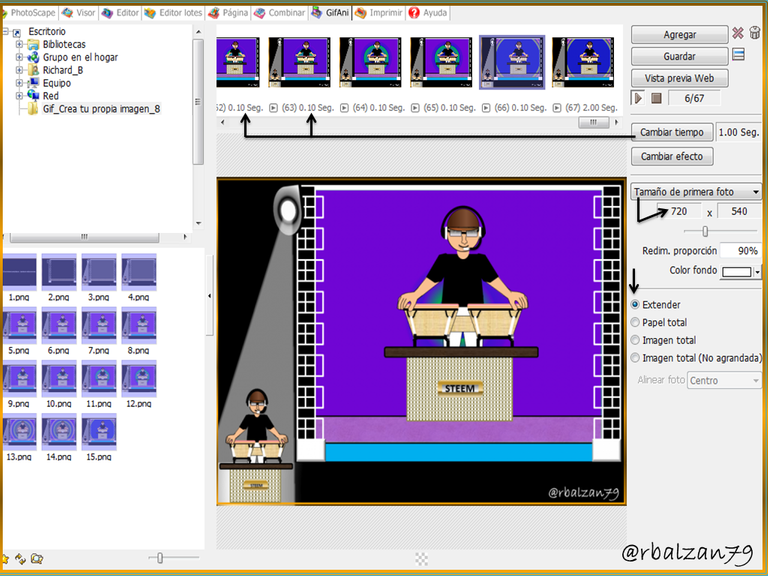
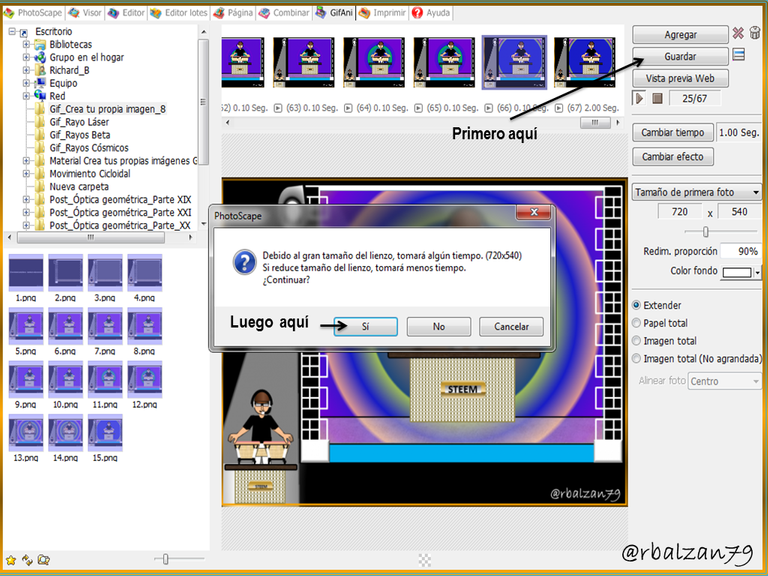
Paso 4: Ajustamos los intervalos de tiempo, tamaño de la foto principal como se observa a continuación:

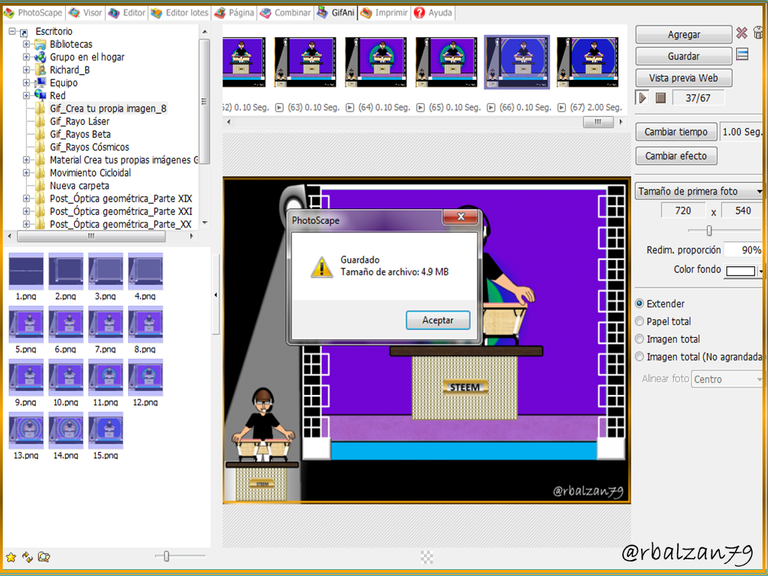
Paso 5: Guardamos como se observa en las siguientes figuras:


Así hemos diseñado nuestra propia imagen con movimiento, la cual constituye al movimiento ondulatorio a través de ondas sonoras generadas por dos tamboras, resaltando enormemente la utilidad de cada una de las formas geométricas con la ayuda de Power Point y PhotoScape, es decir, el nexo geometría-tecnología.
Conclusión
Seguimos demostrando que nuestro complejo y maravilloso entorno lo podemos interpretar a través de la utilización de las formas geométricas, ya que todo lo que perciben nuestros ojos es geometría, y por ello nuestra tarea con estos artículos es dar a conocer las bondades de ciencia de las formas y figuras, es decir, la geometría.
Nos despedimos disfrutando del extraordinario nexo entre la geometría y las tecnologías, con dicho vínculo buscamos reducir la complejidad de la abstracción del lenguaje de las matemáticas especialmente de la geometría y sus formas geométricas como pudimos observar en dicho artículo.
Hasta otra oportunidad mis apreciados amigos de steemit.
Referencias Bibliográficas Recomendadas
[1]Charles H. Lehmann. Geometría analítica
0
0
0.000
@tipu curate
Upvoted 👌 (Mana: 15/20 - need recharge?)
Gracias @yonnathang por el apoyo. Saludos.
Excelente el tutorial referente a la forma en la que nos compartes tus conocimientos en la realización de las imágenes animadas
Gracias estimado @carlos84 por tu importante visita . Saludos.
Soy una apasionada de la geometría, concuerdo contigo cuando dices que todo espacio físico se puede adaptar a ella. Estudios científicos ya han probado que más allá de lo físico, en el vasto universo, también opera sobre la mecánica de la geometría. Excelente trabajo amigo @rbalzan79
This post has been voted on by the SteemSTEM curation team and voting trail. It is elligible for support from @curie and @minnowbooster.
If you appreciate the work we are doing, then consider supporting our witness @stem.witness. Additional witness support to the curie witness would be appreciated as well.
For additional information please join us on the SteemSTEM discord and to get to know the rest of the community!
Thanks for having used the steemstem.io app and included @steemstem in the list of beneficiaries of this post. This granted you a stronger support from SteemSTEM.
Gracias estimada comunidad por su valioso apoyo. Saludos.
Gracias por compartir tu contenido con la comunidad de El Arca (@elarca), el mismo ha sido votado por nuestra iniciativa de curación artística @stellae. Si deseas puedes delegar SP al proyecto: Delegate 25 SP Delegate 50 SP Delegate 100 SP Delegate 250SP Delegate 500SP o seguir nuestro trail de curación en Steem Auto. Recuerda usar los tags palnet y creativecoin para obtener mayores recompensas.
Gracias @stellae por u apoyo. Saludos.
Gracias a Cervantes por su valioso apoyo en especial a su curador @ramonycajal. Saludos.
Enhorabuena, su "post" ha sido "up-voted" por @dsc-r2cornell, que es la "cuenta curating" de la Comunidad de la Discordia de @R2cornell.
Gracias @dsc-r2cornell por el apoyo brindado. Saludos.